vue提供了3中组件内路由守卫:

1.哪些组件可以使用路由守卫
不是在所有的组件里面使用这三种守卫都会生效,
首先说一说哪些组件可以使用组件内的守卫:有路由对应的组件
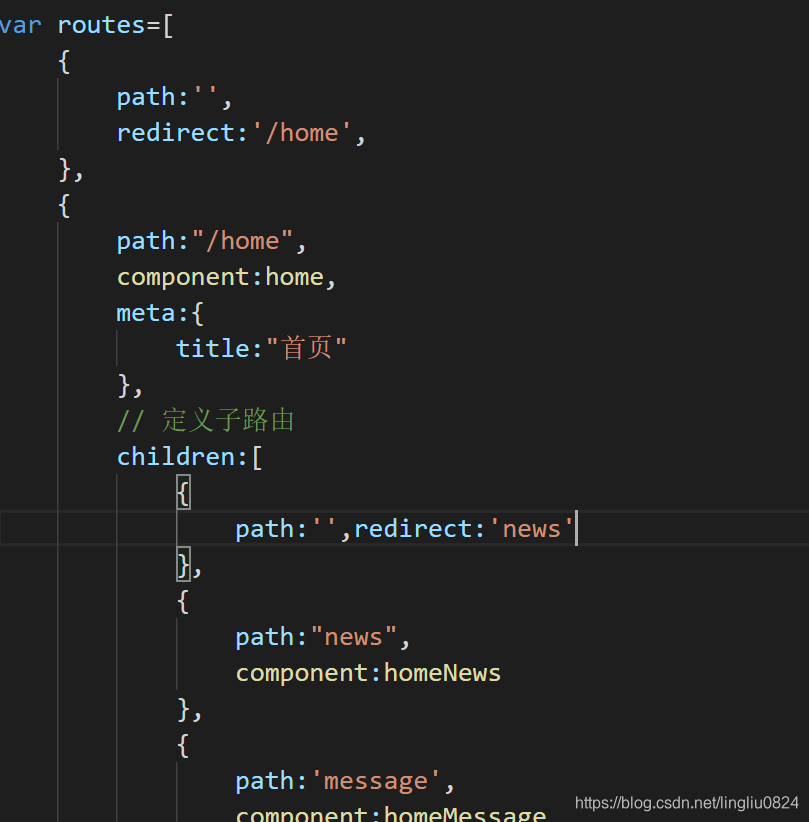
什么意思?下图是路由配置的一部分,相当于里面的home组件以及其子路由对应的homeNews,homeMessage,我们可以在这些组件的内部使用路由守卫,但是如果我们在这些组件里面还引用了一些其他自定义的组件,那些组件并没有路由对应,所以路由守卫不会生效。

2.哪些情况会触发组件内路由守卫:
例如现在有路由A和B,它们同级,A又有两个子路由A1,A2,(这里说的路由也指对应的组件)那么
2.1在A1和A2之间切换路由时,不会触发A的路由守卫
2.2如果A1和A2也使用了相应的路由守卫,那么在它们之间切换时,会触发相应的路由守卫
2.3如果A和A1都使用了路由守卫,从A1跳到B时会同时触发A和A1的路由守卫
以上为今天碰到问题时自己测试出的结果,如有不对,还望指出





















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








