代码:
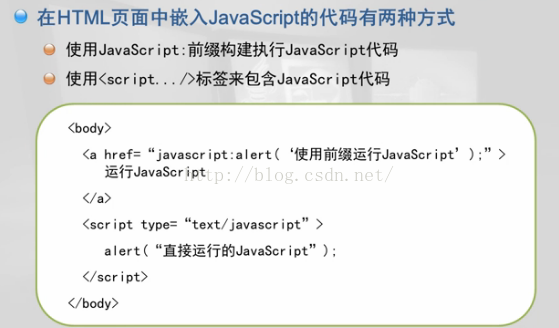
1.内部写入JavaScript程序
1.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的第一个JavaScript程序</title>
</head>
<body>
<a href="JavaScript:alert('Hello,JavaScript!');">点击我</a>
</body>
</html>
1.2
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的第一个JavaScript程序</title>
<script type="text/javascript">
alert('Hello,JavaScript!');
</script>
</head>
<body>
<a href="JavaScript:alert('Hello,JavaScript!');">点击我</a>
</body>
</html>
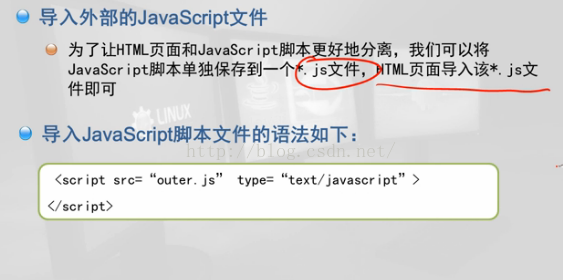
2.外部导入JavaScript程序
2.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的第一个JavaScript程序</title>
<script src="outer.js" type="text/javascript">
</script>
</head>
<body>
<a href="JavaScript:alert('Hello,JavaScript!');">点击我</a>
</body>
</html>
2.1
outer.js
alert('Hello,JavaScript!');
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的第一个JavaScript程序</title>
<script src="outer.js" type="text/javascript">
</script>
</head>
<body>
<a href="JavaScript:show();">点击我</a>
</body>
</html>
outer.js
// JavaScript Document
alert('Hello,JavaScript!');
function show(){
alert('Hello,JavaScript!');
}制作截图:
知识点总结:

























 2021
2021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










