(1) variable
分为5个基本类型和1一个引用类型
基本类型:按值访问
引用类型:引用访问
eg:
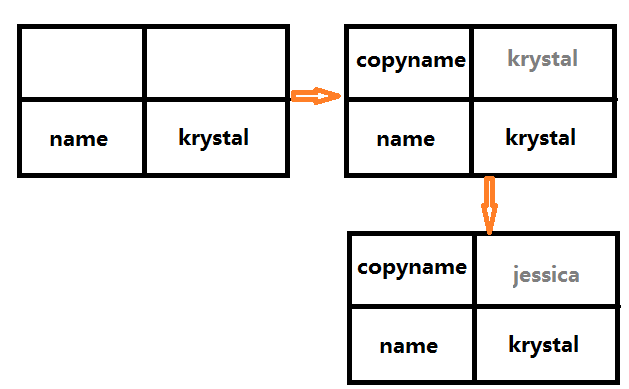
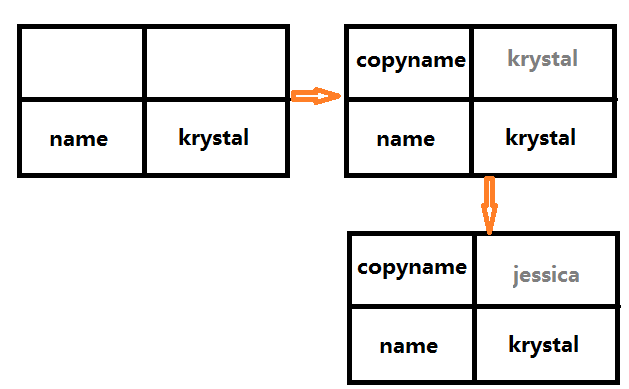
//基本类型 只是改变了值
<script type="text/javascript">
var name="krystal";
var copyname;
copyname=name;
console.log(copyname);
console.log(name);
copyname="jessica";
console.log(copyname);
console.log(name);
</script>

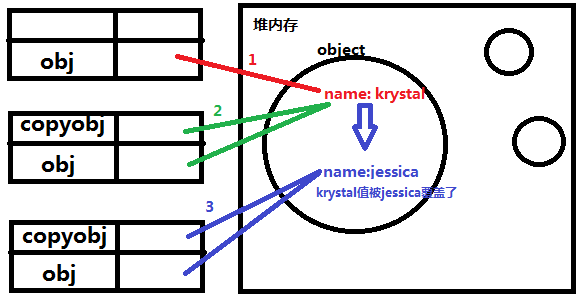
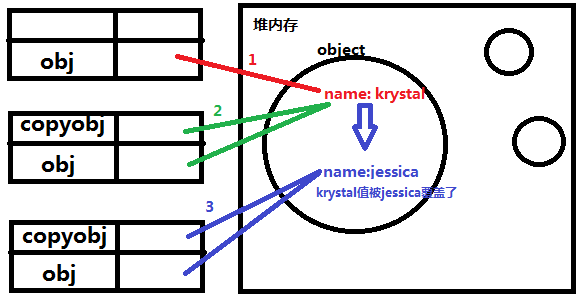
//引用类型 引用访问, 引用同一个对象
<script type="text/javascript">
var obj={
name:"krystal"
}
var copyobj=obj;
console.log(copyobj.name);
console.log(obj.name);
obj.name="jessica";
console.log(copyobj.name);
console.log(obj.name);
</script>

(2) scope, scope chain, execution context
作用域, 作用域链, 执行环境
每个函数都有属于自己的执行环境,当函数创建的时候, 它的作用域链也形成了, 几个作用域连在一起就是一个作用域链。并沿着作用域链的所有变量和函数有序的访问。
作用域分为: global scope and local scope
<script type="text/javascript">
var name="jessica";
function fx(){
console.log(name);
}
fx();
</script>
<script type="text/javascript">
var name="jessica";
function fx(){
var name="krystal";
console.log(name);
}
fx();
</script>


























 147
147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








