组件是 vue最强大的功能之一,在项目中我们经常会用到很多可复用的代码块,通过封装可重用的代码不仅提高了组件的可重用性,而且每个 Vue 组件都是Vue的实例,可接受相同的选项对象并提供相同的生命周期钩子。这就让项目调试起来更加简单方便,整个开发效果也更高,可维护性也更强,也能适合多人协同开发来构建大型应用。同时组件也是资源独立的,组件在系统内部可复用,组件和组件之间也可以嵌套。

?定义Vue组件
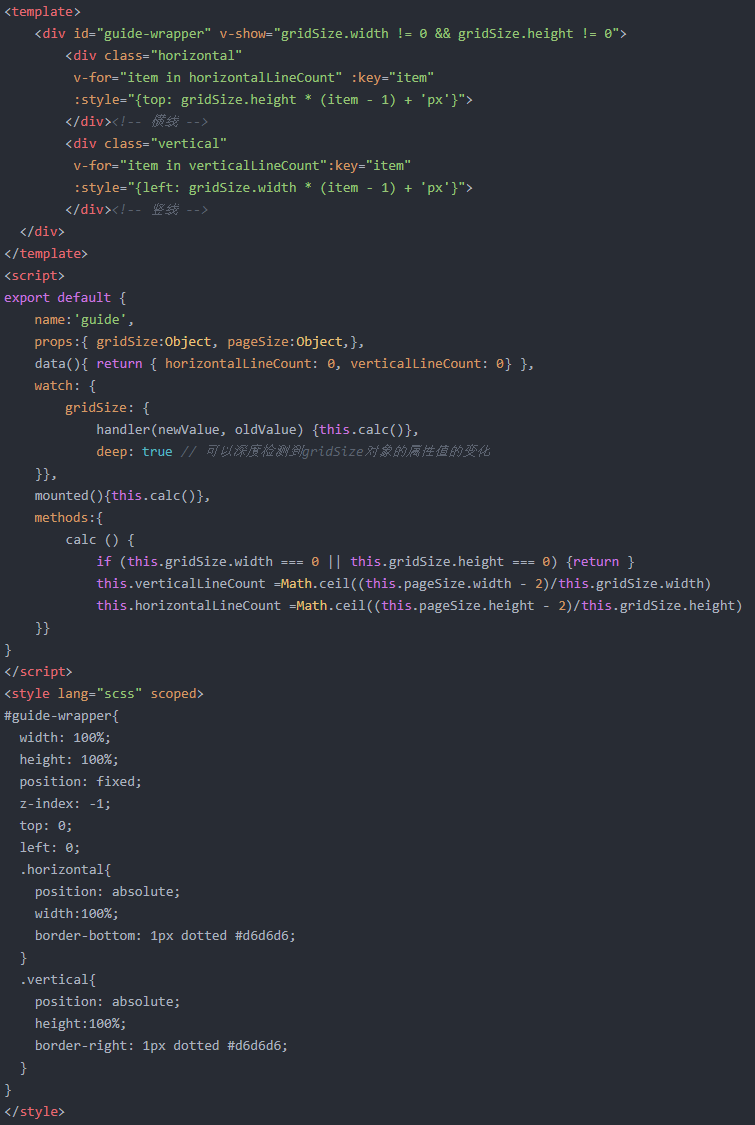
Vue组件本质上是一个对象,该对象包含HTML标签、props、data、created、computed、watch、mounted、methods、components 、css样式等成员属性。我们可以通过创建一个.vue文件来定义组件,组件命名的方式可以使用“kebab-case”方式,即单词之间采用 - (短横线)连接;或者使用“PascalCase”方式(驼峰式命名),即单词之间首字母大写。比如之前定义的网格组件auxiliary-grid.vue组件,这里用到了HTML标签、props、data、watch、mounted、methods、css样式等成员属性。

局部注册组件
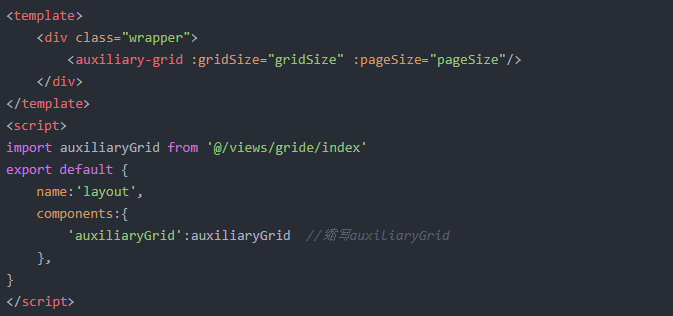
组件在vue实例内部进行局部注册时,该组件只能在vue实例控制范围内使用(即注册到哪一个DOM元素下则在哪个DOM元素下生效)。局部注册可以使用vue实例对象中的components属性来实现,auxiliaryGrid这个变量名是用在模板中的自定义元素的名称,我们可以使用该变量名在模板中调用对应的组件。

全局注册组件
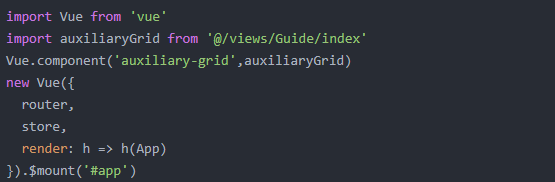
顾名思义就是将组件注册在Vue根实例模板中,这样在根组件下的任何子组件中都可以使用该组件(组件内部也是可以调用自己的)。当某个组件在项目中使用频率很高且使用地方很广时,就可以考虑将改组件注册成全局组件。Vue注册一个全局组件可以在main.js文件中使用 Vueponent(componentName, options)命令来实现,componentName为组件定义的名称,options为需要注册的组件对象。

自动化注册全局组件
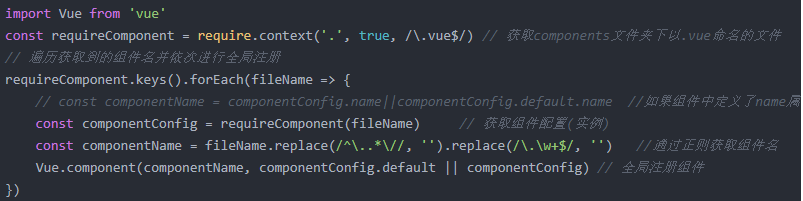
上面是一个最简单的全局注册例子,每注册一个组件之前都需要先通过import来引入该组件,然后再使用用 Vueponent()命令来注册组件。当注册的全局组件较多的时候会让main.js文件中内容变的很多很乱且不易维护,能不能定义一个函数来自动加载指定目录下的vue组件实现自动化完成全局注册。为了更好的管理项目我们通常在定义通用组件的时候会统一放在components目录下,我们在components中创建一个index.js来扫描当前目录下的vue组件并实现自动注册。

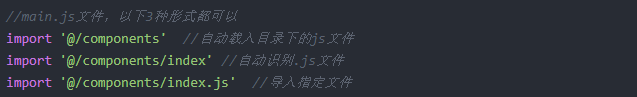
require.context的使用可以参考文章:Vue实战061:webpack中的require.context使用详解,这里定义的componentConfig.default || componentConfig是为了兼容import export和require model.export两种导出规范。最后别忘了在main.js文件中引入我们刚刚定义的index.js文件。

总结:
以上内容是小编给大家分享的Vue实战070:组件的局部注册和全局注册(含自动化注册)功能的实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。更多Vue实战技巧可以参考专栏:Vue实战系列,在此也非常感谢大家对小编的支持!





















 1848
1848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








