我们已经了解到,Spread.Views不仅为用户提供了灵活多变的数据布局和呈现,还继承了SpreadJS强大的公式计算能力。
在前一篇文章中,我们学习了Spread.Views的表格单元格自动合并和DataView的增删改查功能。
今天我们来继续学习数据汇总和自定义模板功能。
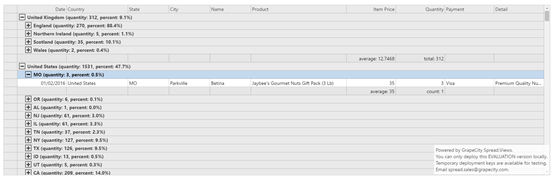
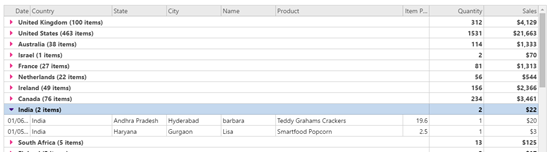
Column Aggregator – 使用公式计算汇总数据
在DataView中我们可以使用类似Excel中的公式实现数据的计算,比如分组后数据的求和以及平均数。

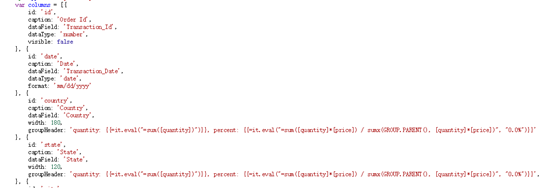
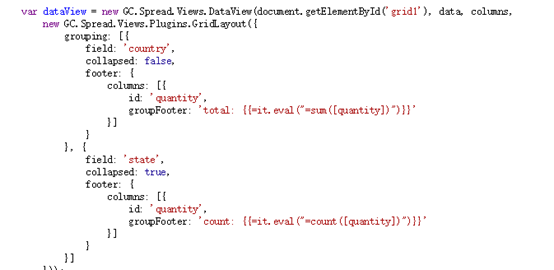
代码中在header和footer设置了公式。


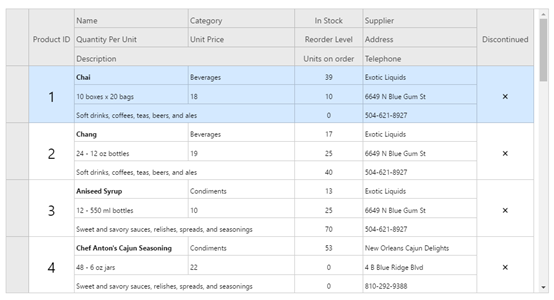
自定义模板
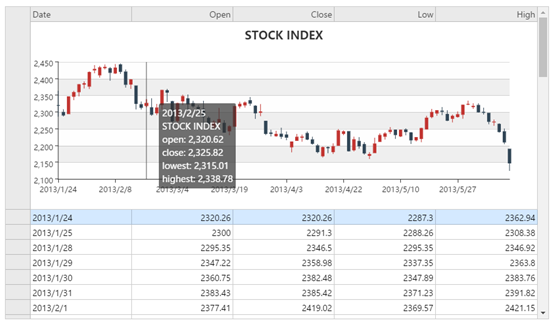
DataView提供了强大的模板功能,用户可以自定制列头行头,并在其中加入迷你图。
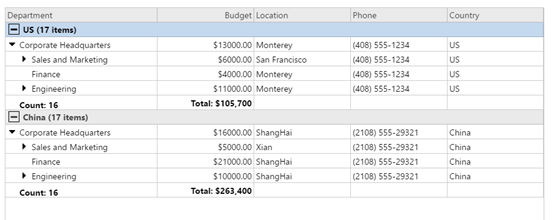
MultipleRow通过Row Template实现多行数据展示

CustomizedHeader通过使用groupHeaderTemplate实现分组信息的自定义

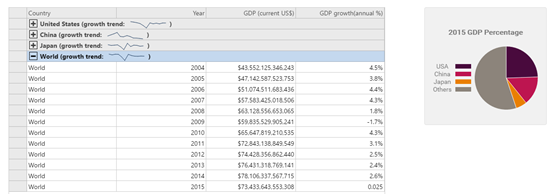
HeaderWithSparkline – Header中设置迷你图

可以在列头设置headerRow

TreeView

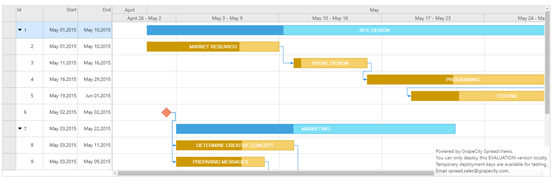
GanttView

如开头介绍Spread.Views不仅提供了强大的数据展现控件DataView,也提供了页面布局控件,每种视图都可通过模板设置详细内容:
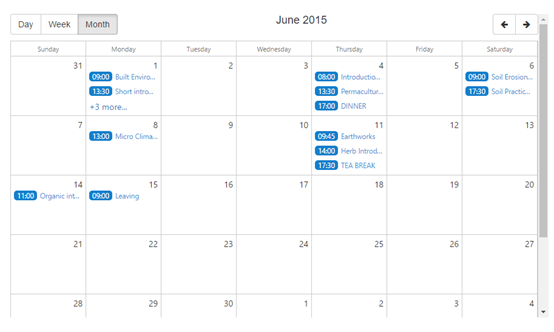
Calendar View

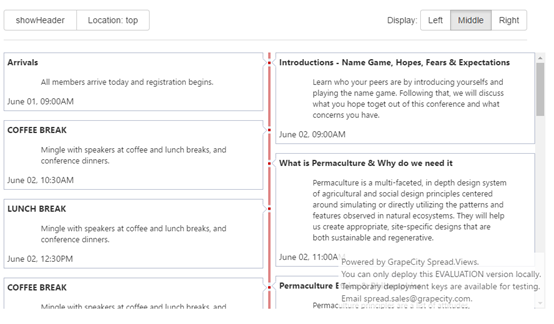
TimeLine

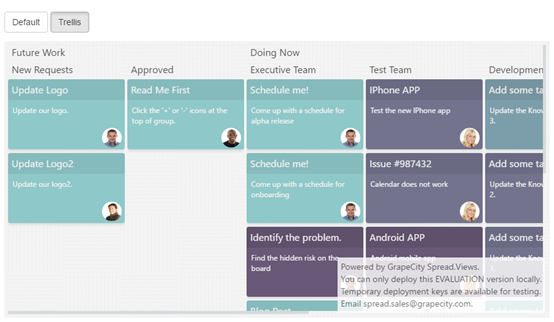
Trellis

通过Spread.Views可以灵活快速完成页面布局以及数据展示功能,并且通过SpreadJS强大的计算引擎可以实现复杂的数据计算。相信使用Spread.Views一定会让您的页面与众不同!
前文回顾:Spread表格控件V10新特性
(1)纯前端导入导出
(2)粘贴复制增强
(3)图表与图片导入增强
(4)数据分组和增删改查





















 116
116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








