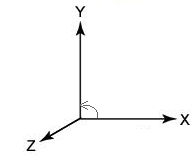
与OpenGL一样,Three.js 符合右手坐标系,X轴向右,Y轴向上,Z轴朝外:
Three.js 的绘制流程可以描述为:
1. 生成 渲染器 - THREE.WebGLRenderer,并绑定Canvas绘图画布
2. 建立 场景管理器 - THREE.Scene,管理场景对象(场景树)
生成场景对象THREE.mesh,添加到场景管理器
3. 创建 相机 - THREE.PerspectiveCamera,该相机支持透视投影
将相机添加到场景管理器
4. 渲染器 调用 场景器管理器 和 相机,执行渲染操作
参考代码如下(run 一下看看效果吧,可以调整下相机位置 - 比如z值,看看目标大小如何变化 ):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Hello World! - linol</title>
&l







 这篇博客介绍了Three.js的基本概念和绘制流程,包括使用THREE.WebGLRenderer创建渲染器,建立THREE.Scene场景管理器,生成THREE.PerspectiveCamera相机,并将它们结合进行渲染。通过示例代码展示了如何在HTML5 Canvas上创建3D图形。
这篇博客介绍了Three.js的基本概念和绘制流程,包括使用THREE.WebGLRenderer创建渲染器,建立THREE.Scene场景管理器,生成THREE.PerspectiveCamera相机,并将它们结合进行渲染。通过示例代码展示了如何在HTML5 Canvas上创建3D图形。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 484
484

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








