JavaWeb
Ajax
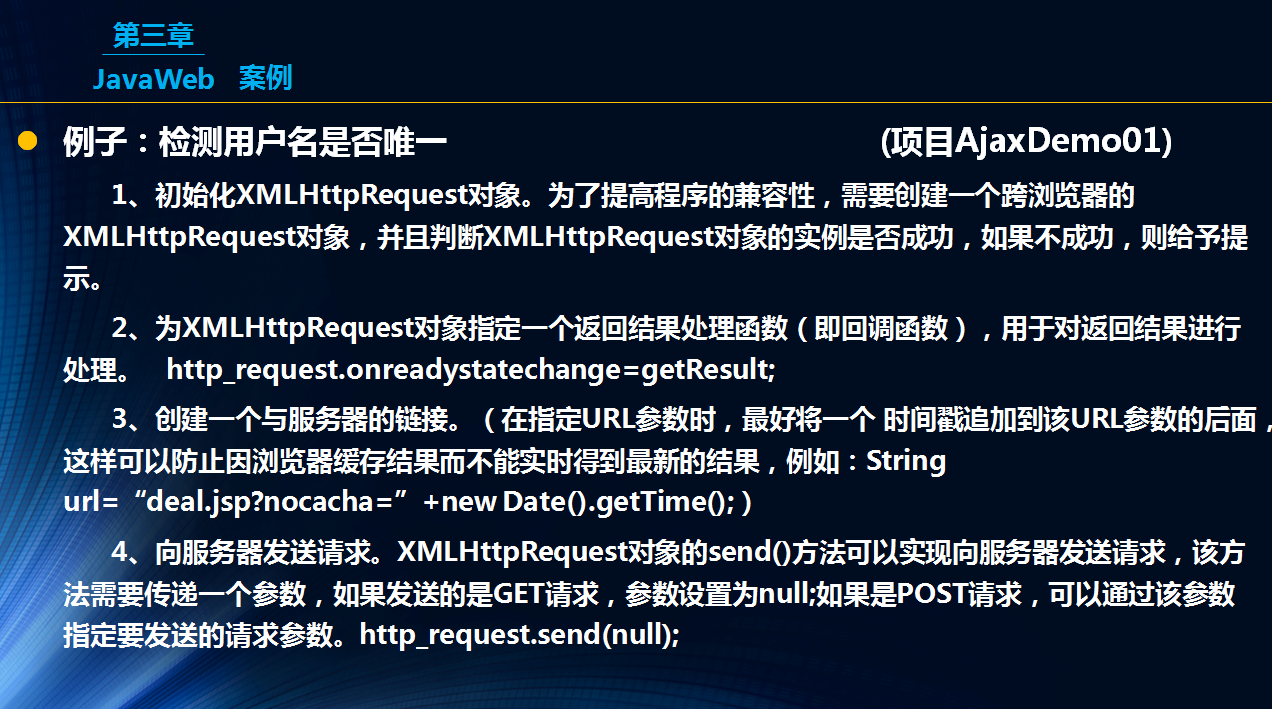
简单的用户名验证
package com.tx.test; import java.io.IOException; import java.io.PrintWriter; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet(value="/test") public class Test extends HttpServlet{ private static List<String> list =null; static{ list = new ArrayList<String>(); list.add("张三"); list.add("李四"); list.add("王二麻子"); list.add("tx"); list.add("admin"); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO Auto-generated method stub System.out.println("Get"); req.setCharacterEncoding("UTF-8"); resp.setContentType("text/html;charset=UTF-8"); String name = req.getParameter("name"); PrintWriter pw = resp.getWriter(); if(list.contains(name)){ pw.println("账号已存在"); }else{ pw.println("该账号可以使用"); } pw.flush(); pw.close(); } }<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <script type="text/javascript" src="js/jquery-3.1.1.js"></script> <script> $(document).ready(function() { $("#but").click(function() { $.ajax({ url : "test", type : "GET", data : { name : $("#username").val() }, success : function(result) { $("#show").text("成功:"+result); }, error:function(result){ $("#show").text("失败:"+result); } }); }); }); </script> <body> <table> <tr> <td>账号:<input id="username" type="text"> </td> <td> <span id="show"></span> </td> </tr> <tr> <td>密码:<input type="password"> </td> </tr> <tr> <td><input id="but" type="button" value="检查"></td> </tr> </table> </body> </html>






































 1971
1971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








