spring boot 与 iview 前后端分离架构之数据字典模块布局和列表查询的实现(十二)
公众号

大家可以直接微信扫描上面的二维码关注我的公众号,然后回复【bg12】 里面就会给到源代码的下载地址同时会附上相应的视频教程,并定期在我的公众号上给大家推送相应的技术文章,欢迎大家关注我的公众号。
数据字典
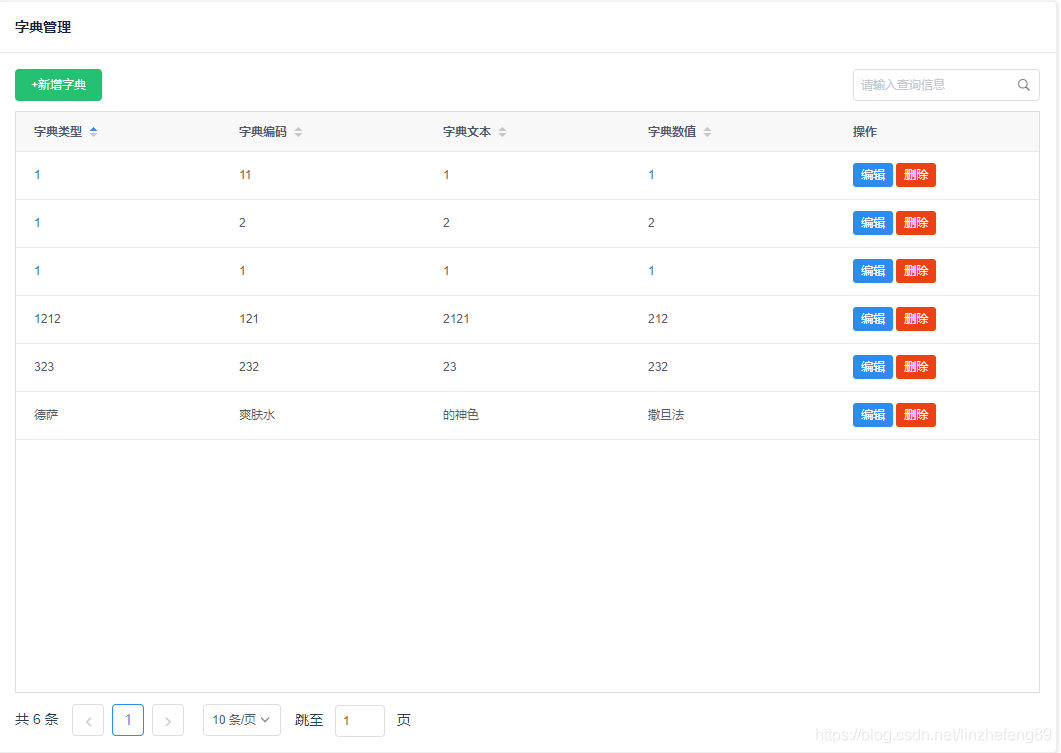
以下就是我们实现数据字典的效果图:

数据字典列表布局
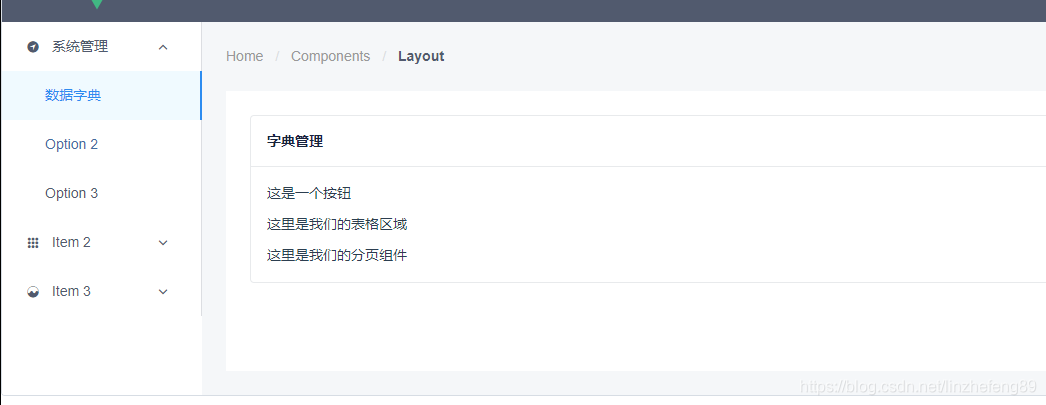
首先我们在开始开发我们的数据字典的时候我们需要设计好我们这个模块的布局,那么针对像这样增删改查的列表我基本是采用的是卡片式的布局,布局代码如下:
<template>
<div>
<Card title="字典管理">
<div>
<div style="display:inline-block;float:left;">
这是一个按钮
</div>
<div style="display:inline-block;float:right;">
这是一个搜索框
</div>
</div>
<div style="clear: both;"></div>
<div style="margin-top: 10px;">
这里是我们的表格区域
</div>
<div style="margin-top: 10px;">
这里是我们的分页组件
</div>
</Card>
</div>
</template>
<script>
</script>
那么我们直接运行我们的项目,然后大家访问以后可以看到如下的效果:

数据字典列表查询
搜索栏的实现
到此处我们就完成了我们的页面的布局,接着我们开始编写搜索栏,修改以后的代码如下:
<template>
<div>
<Card title="字典管理">
<div>
<div style="display:inline-block;float:left;">
<Button type="success" @click="addDict">+新增字典</Button>
</div>
<div style="display:inline-block;float:right;">
<Input v-model="search" suffix="ios-search" placeholder="请输入查询信息" style="width: auto"
:search=true @on-search="handleSearch"/>
</div>
</div>
<div style="clear: both;"></div>
<div style="margin-top: 10px;">
这里是我们的表格区域
</div>
<div style="margin-top: 10px;">
这里是我们的分页组件
</div>
</Card>
</div>
</template>
<script>
export default {
data() {
return {
search: ''
}
},
methods: {
addDict() {
console.log('增加字典')
},
handleSearch(){
console.log('这是一个查询')
}
}
}
</script>
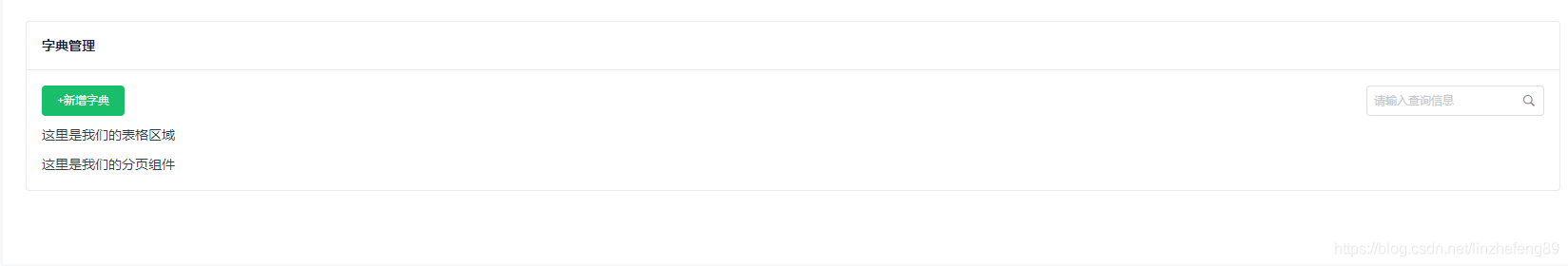
接着我们可以看到我们的字典列表页面变化为如下了:

数据列表的实现
接着我们修改我们的代码,实现我们的数据列表的展示,修改完成以后代码如下:
<template>
<div>
<Card title="字典管理">
<div>
<div style="display:inline-block;float:left;">
<Button type="success" @click="addDict">+新增字典</Button>
</div>
<div style="display:inline-block;float:right;">
<Input v-model="search" suffix="ios-search" placeholder="请输入查询信息" style="width: auto"
:search=true @on-search="handleSearch"/>
</div>
</div>
<div style="clear: both;"></div>
<div style="margin-top: 10px;">
<Table ref="dictTable" @on-sort-change="onSortChange" :columns="columns" :data="dictData" :height="tableHeight">
<template slot-scope="{ row, index }" slot="dictCode">
<Input type="text" v-model="editDictCode" v-if="editIndex === index"/>
<span v-else>{{ row.dictCode }}</span>
</template>
<template slot-scope="{ row, index }" slot="dictText">
<Input type="text" v-model="editDictText" v-if="editIndex === index"/>
<span v-else>{{ row.dictText }}</span>
</template>
<template slot-scope="{ row, index }" slot="dictValue">
<Input type="text" v-model="editDictValue" v-if="editIndex === index"/>
<span v-else>{{ row.dictValue}}</span>
</template>
<template slot-scope="{ row, index }" slot="action">
<div v-if="editIndex === index">
<Button type="success" @click="handleUpdate(index)">确定</Button>
<Button type="error" @click="editIndex = -1">取消</Button>
</div>
<div v-else>
<Button type="primary" @click="handleEdit(row, index)" size="small">编辑</Button>
<Button type="error" @click="handleDelete(row, index)" size="small">删除</Button>
</div>
</template>
</Table>
</div>
<div style="margin-top: 10px;">
这里是我们的分页组件
</div>
</Card>
</div>
</template>
<script>
export default {
data() {
return {
search: '',
dictData: [],
columns: [
{
title: '字典类型',
key: 'dictType',
sortable: true
},
{
title: '字典编码',
slot: 'dictCode',
key: 'dictCode',
sortable: true
},
{
title: '字典文本',
slot: 'dictText',
key: 'dictText',
sortable: true
},
{
title: '字典数值',
slot: 'dictValue',
key: 'dictValue',
sortable: true
},
{
title: '操作',
slot: 'action'
}
],
key:'dictType',
order:'desc',
editIndex: -1, // 当前聚焦的输入框的行数
editId: '',
editDictCode: '',
editDictText: '',
editDictValue: '',
tableHeight:200
}
},
methods: {
addDict() {
console.log('增加字典')
},
handleSearch(){
console.log('这是一个查询')
},
handleUpdate(index){
console.log('点击了确定')
},
handleEdit(row, index){
console.log('点击了编辑')
},
handleDelete(row, index){
console.log('点击了删除')
},
onSortChange(sort){
console.log(sort.key+'-'+sort.order)
if(sort.order=='normal'){
this.order = '';
}else{
this.key = sort.key;
this.order = sort.order;
}
this.handleSearch();
}
},
mounted() {
// 初始化完成组件的时候执行以下的逻辑
this.handleSearch();
this.tableHeight = window.innerHeight - this.$refs.dictTable.$el.offsetTop - 270
}
}
</script>
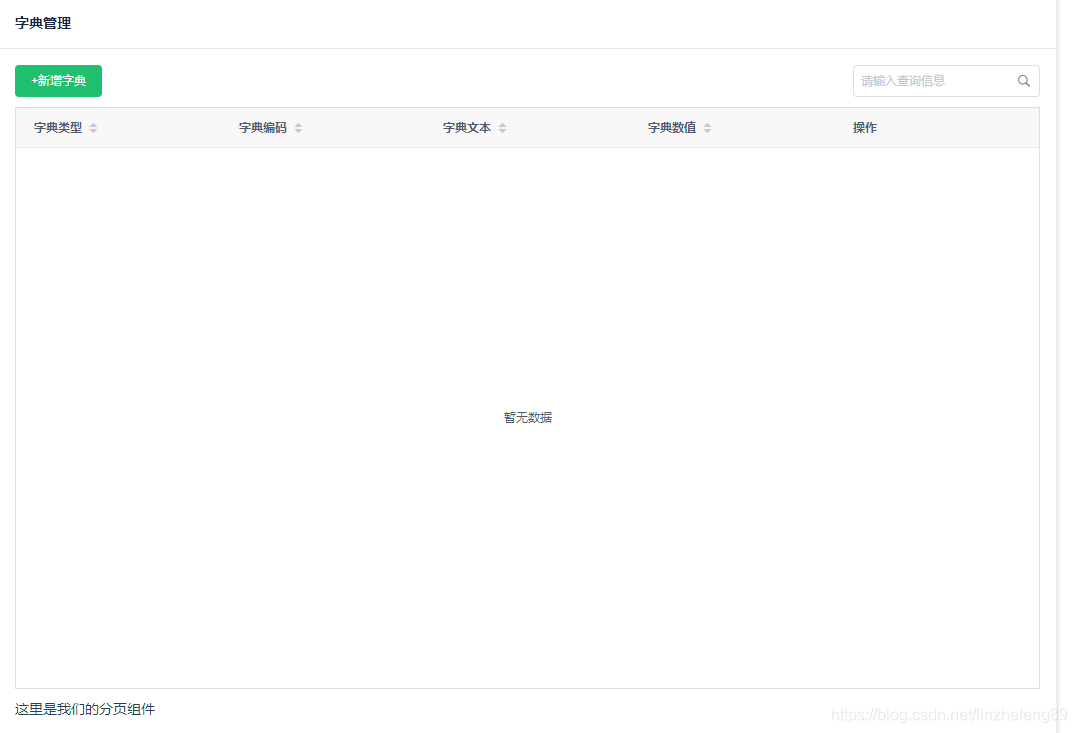
接着我们再次查看我们的数据字典的页面,大家会看到如下的页面:

分页组件的实现
接着我们修改我们的分页组件,实现完成以后代码如下:
<template>
<div>
<Card title="字典管理">
<div>
<div style="display:inline-block;float:left;">
<Button type="success" @click="addDict">+新增字典</Button>
</div>
<div style="display:inline-block;float:right;">
<Input v-model="search" suffix="ios-search" placeholder="请输入查询信息" style="width: auto"
:search=true @on-search="handleSearch"/>
</div>
</div>
<div style="clear: both;"></div>
<div style="margin-top: 10px;">
<Table ref="dictTable" @on-sort-change="onSortChange" :columns="columns" :data="dictData" :height="tableHeight">
<template slot-scope="{ row, index }" slot="dictCode">
<Input type="text" v-model="editDictCode" v-if="editIndex === index"/>
<span v-else>{{ row.dictCode }}</span>
</template>
<template slot-scope="{ row, index }" slot="dictText">
<Input type="text" v-model="editDictText" v-if="editIndex === index"/>
<span v-else>{{ row.dictText }}</span>
</template>
<template slot-scope="{ row, index }" slot="dictValue">
<Input type="text" v-model="editDictValue" v-if="editIndex === index"/>
<span v-else>{{ row.dictValue}}</span>
</template>
<template slot-scope="{ row, index }" slot="action">
<div v-if="editIndex === index">
<Button type="success" @click="handleUpdate(index)">确定</Button>
<Button type="error" @click="editIndex = -1">取消</Button>
</div>
<div v-else>
<Button type="primary" @click="handleEdit(row, index)" size="small">编辑</Button>
<Button type="error" @click="handleDelete(row, index)" size="small">删除</Button>
</div>
</template>
</Table>
</div>
<div style="margin-top: 10px;">
<Page show-elevator show-sizer show-total :total="total" :current="current"
:page-size="pageSize" @on-change="changePage" @on-page-size-change="changePageSize"/>
</div>
</Card>
</div>
</template>
<script>
export default {
data() {
return {
search: '',
dictData: [],
columns: [
{
title: '字典类型',
key: 'dictType',
sortable: true
},
{
title: '字典编码',
slot: 'dictCode',
key: 'dictCode',
sortable: true
},
{
title: '字典文本',
slot: 'dictText',
key: 'dictText',
sortable: true
},
{
title: '字典数值',
slot: 'dictValue',
key: 'dictValue',
sortable: true
},
{
title: '操作',
slot: 'action'
}
],
key:'dictType',
order:'desc',
editIndex: -1, // 当前聚焦的输入框的行数
editId: '',
editDictCode: '',
editDictText: '',
editDictValue: '',
tableHeight:200,
total: 0,
current: 1,
pageSize: 10
}
},
methods: {
addDict() {
console.log('增加字典')
},
changePage(current) {
this.current = current;
this.handleSearch();
},
changePageSize(pageSize) {// 改变每页记录的条数
this.pageSize = pageSize;
this.handleSearch();
},
handleSearch(){
console.log('这是一个查询')
},
handleUpdate(index){
console.log('点击了确定')
},
handleEdit(row, index){
console.log('点击了编辑')
},
handleDelete(row, index){
console.log('点击了删除')
},
onSortChange(sort){
console.log(sort.key+'-'+sort.order)
if(sort.order=='normal'){
this.order = '';
}else{
this.key = sort.key;
this.order = sort.order;
}
this.handleSearch();
}
},
mounted() {
// 初始化完成组件的时候执行以下的逻辑
this.handleSearch();
this.tableHeight = window.innerHeight - this.$refs.dictTable.$el.offsetTop - 270
}
}
</script>
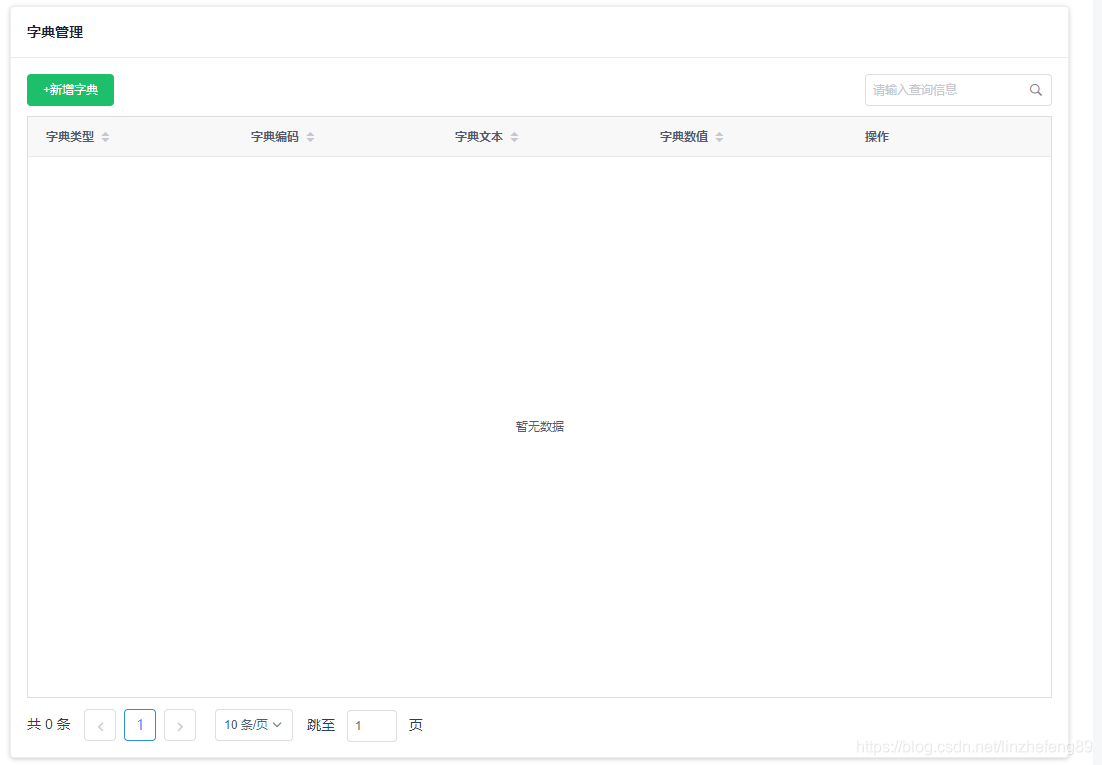
接着我们再次访问我们的数据字典页面,大家就会看到如下的页面:

到此处我们就完成了我们整个数据字典页面的布局和展示,那么我们就剩下加载数据,以及如何实现我们相应的增删改查的业务逻辑了。
加载数据字典数据到数据列表
在第十章我们已经完成了数据字典的数据的mock,那么我们此处直接改造我们的代码实现数据字典数据的加载,修改完成以后的代码如下:
<template>
<div>
<Card title="字典管理">
<div>
<div style="display:inline-block;float:left;">
<Button type="success" @click="addDict">+新增字典</Button>
</div>
<div style="display:inline-block;float:right;">
<Input v-model="search" suffix="ios-search" placeholder="请输入查询信息" style="width: auto"
:search=true @on-search="handleSearch"/>
</div>
</div>
<div style="clear: both;"></div>
<div style="margin-top: 10px;">
<Table ref="dictTable" @on-sort-change="onSortChange" :columns="columns" :data="dictData" :height="tableHeight">
<template slot-scope="{ row, index }" slot="dictCode">
<Input type="text" v-model="editDictCode" v-if="editIndex === index"/>
<span v-else>{{ row.dictCode }}</span>
</template>
<template slot-scope="{ row, index }" slot="dictText">
<Input type="text" v-model="editDictText" v-if="editIndex === index"/>
<span v-else>{{ row.dictText }}</span>
</template>
<template slot-scope="{ row, index }" slot="dictValue">
<Input type="text" v-model="editDictValue" v-if="editIndex === index"/>
<span v-else>{{ row.dictValue}}</span>
</template>
<template slot-scope="{ row, index }" slot="action">
<div v-if="editIndex === index">
<Button type="success" @click="handleUpdate(index)">确定</Button>
<Button type="error" @click="editIndex = -1">取消</Button>
</div>
<div v-else>
<Button type="primary" @click="handleEdit(row, index)" size="small">编辑</Button>
<Button type="error" @click="handleDelete(row, index)" size="small">删除</Button>
</div>
</template>
</Table>
</div>
<div style="margin-top: 10px;">
<Page show-elevator show-sizer show-total :total="total" :current="current"
:page-size="pageSize" @on-change="changePage" @on-page-size-change="changePageSize"/>
</div>
</Card>
</div>
</template>
<script>
import { queryDictList} from '../../../api/sys/dict/dict.api'
export default {
data() {
return {
search: '',
dictData: [],
columns: [
{
title: '字典类型',
key: 'dictType',
sortable: true
},
{
title: '字典编码',
slot: 'dictCode',
key: 'dictCode',
sortable: true
},
{
title: '字典文本',
slot: 'dictText',
key: 'dictText',
sortable: true
},
{
title: '字典数值',
slot: 'dictValue',
key: 'dictValue',
sortable: true
},
{
title: '操作',
slot: 'action'
}
],
key:'dictType',
order:'desc',
editIndex: -1, // 当前聚焦的输入框的行数
editId: '',
editDictCode: '',
editDictText: '',
editDictValue: '',
tableHeight:200,
total: 0,
current: 1,
pageSize: 10
}
},
methods: {
addDict() {
console.log('增加字典')
},
changePage(current) {
this.current = current;
this.handleSearch();
},
changePageSize(pageSize) {// 改变每页记录的条数
this.pageSize = pageSize;
this.handleSearch();
},
handleSearch(){
let current = this.current
let pageSize = this.pageSize
let search = this.search
let orderKey = this.key
let orderByValue = this.order
const _this = this;
queryDictList({
current,
pageSize,
search,
orderKey,
orderByValue
}).then(res => {
if (res.code == 200) {
this.$Message.success('新增数据字典成功')
_this.total = res.obj.total
_this.dictData = res.obj.rows
} else {
this.$Message.error( '新增数据字典失败,' + res.msg)
}
});
},
handleUpdate(index){
console.log('点击了确定')
},
handleEdit(row, index){
console.log('点击了编辑')
},
handleDelete(row, index){
console.log('点击了删除')
},
onSortChange(sort){
console.log(sort.key+'-'+sort.order)
if(sort.order=='normal'){
this.order = '';
}else{
this.key = sort.key;
this.order = sort.order;
}
this.handleSearch();
}
},
mounted() {
// 初始化完成组件的时候执行以下的逻辑
this.handleSearch();
this.tableHeight = window.innerHeight - this.$refs.dictTable.$el.offsetTop - 270
}
}
</script>
接着我们再次访问我们的数据字典页面,大家就会看到如下的页面:

实现编辑和删除数据字典的数据
在我们原有的基础上我们给我们的编辑和删除添加相应的事件,代码修改完成以后如下所示:
<template>
<div>
<Card title="字典管理">
<div>
<div style="display:inline-block;float:left;">
<Button type="success" @click="addDict">+新增字典</Button>
</div>
<div style="display:inline-block;float:right;">
<Input v-model="search" suffix="ios-search" placeholder="请输入查询信息" style="width: auto"
:search=true @on-search="handleSearch"/>
</div>
</div>
<div style="clear: both;"></div>
<div style="margin-top: 10px;">
<Table ref="dictTable" @on-sort-change="onSortChange" :columns="columns" :data="dictData" :height="tableHeight">
<template slot-scope="{ row, index }" slot="dictCode">
<Input type="text" v-model="editDictCode" v-if="editIndex === index"/>
<span v-else>{{ row.dictCode }}</span>
</template>
<template slot-scope="{ row, index }" slot="dictText">
<Input type="text" v-model="editDictText" v-if="editIndex === index"/>
<span v-else>{{ row.dictText }}</span>
</template>
<template slot-scope="{ row, index }" slot="dictValue">
<Input type="text" v-model="editDictValue" v-if="editIndex === index"/>
<span v-else>{{ row.dictValue}}</span>
</template>
<template slot-scope="{ row, index }" slot="action">
<div v-if="editIndex === index">
<Button type="success" @click="handleUpdate(index)">确定</Button>
<Button type="error" @click="editIndex = -1">取消</Button>
</div>
<div v-else>
<Button type="primary" @click="handleEdit(row, index)" size="small">编辑</Button>
<Button type="error" @click="handleDelete(row, index)" size="small">删除</Button>
</div>
</template>
</Table>
</div>
<div style="margin-top: 10px;">
<Page show-elevator show-sizer show-total :total="total" :current="current"
:page-size="pageSize" @on-change="changePage" @on-page-size-change="changePageSize"/>
</div>
</Card>
</div>
</template>
<script>
import { deleteDict, updateDict, queryDictList} from '../../../api/sys/dict/dict.api'
export default {
data() {
return {
search: '',
dictData: [],
columns: [
{
title: '字典类型',
key: 'dictType',
sortable: true
},
{
title: '字典编码',
slot: 'dictCode',
key: 'dictCode',
sortable: true
},
{
title: '字典文本',
slot: 'dictText',
key: 'dictText',
sortable: true
},
{
title: '字典数值',
slot: 'dictValue',
key: 'dictValue',
sortable: true
},
{
title: '操作',
slot: 'action'
}
],
key:'dictType',
order:'desc',
editIndex: -1, // 当前聚焦的输入框的行数
editId: '',
editDictCode: '',
editDictText: '',
editDictValue: '',
tableHeight:200,
total: 0,
current: 1,
pageSize: 10
}
},
methods: {
addDict() {
console.log('增加字典')
},
changePage(current) {
this.current = current;
this.handleSearch();
},
changePageSize(pageSize) {// 改变每页记录的条数
this.pageSize = pageSize;
this.handleSearch();
},
handleSearch(){
let current = this.current
let pageSize = this.pageSize
let search = this.search
let orderKey = this.key
let orderByValue = this.order
const _this = this;
queryDictList({
current,
pageSize,
search,
orderKey,
orderByValue
}).then(res => {
if (res.code == 200) {
this.$Message.success('新增数据字典成功')
_this.total = res.obj.total
_this.dictData = res.obj.rows
} else {
this.$Message.error( '新增数据字典失败,' + res.msg)
}
});
},
handleUpdate(index){
updateDict({
id: this.editId,
dictValue: this.editDictValue,
dictText: this.editDictText,
dictCode: this.editDictCode
}).then(res => {
if (res.code == 200) {
this.$Message.success('更新字典数据成功')
this.editIndex = -1
this.handleSearch()
} else {
this.$Message.error( '更新字典数失败,' + res.msg)
}
});
},
handleEdit(row, index){
this.editDictCode = row.dictCode
this.editDictText = row.dictText
this.editDictValue = row.dictValue
this.editId = row.id
this.editIndex = index
},
handleDelete(row, index){
this.$Modal.confirm({
title: '提示',
content: '<p>是否删除字典数据?</p>',
onOk: () => {
deleteDict({id: row.id}).then(res => {
if (res.code == 200) {
this.$Message.success('字典数据删除成功');
// 删除数据成功同时刷新grid
this.handleSearch();
} else {
this.$Message.warning('字典数据删除失败');
}
});
},
onCancel: () => {
this.$Message.info('取消删除请求');
}
});
},
onSortChange(sort){
console.log(sort.key+'-'+sort.order)
if(sort.order=='normal'){
this.order = '';
}else{
this.key = sort.key;
this.order = sort.order;
}
this.handleSearch();
}
},
mounted() {
// 初始化完成组件的时候执行以下的逻辑
this.handleSearch();
this.tableHeight = window.innerHeight - this.$refs.dictTable.$el.offsetTop - 270
}
}
</script>
到此处我们就完成了我们数据字典的修改删除和查询了,这时候大家重新查看我们的数据字典的页面,我们点击上面的按钮,都会去给我们按着mock好的请求去响应。
上一篇文章地址:spring boot+iview 前后端分离架构之前端路由的实现(十一)
下一篇文章地址:spring boot+iview 前后端分离架构之数据字典新增字典的实现(十三)


























 5493
5493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










