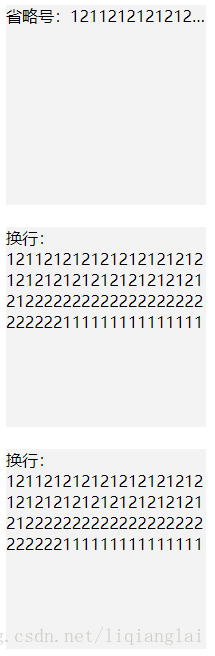
效果图
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS字数超出自动添加省略号,纯英文、数字换行问题</title>
<style type="text/css">
.ellipsis {
width: 200px;
height: 200px;
background-color: #f3f3f3;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.wrap1 {
width: 200px;
height: 200px;
margin-top: 22px;
white-space: pre-wrap;
word-wrap: break-word;
word-break: break-all;
background-color: #f3f3f3;
}
.wrap2 {
width: 200px;
height: 200px;
margin-top: 22px;
white-space: pre-wrap;
word-wrap: break-word;
word-break: break-word;
background-color: #f3f3f3;
}
</style>
</head>
<body>
<div class="ellipsis">省略号:121121212121212121212121212121212121212121212222222222222222222222222111111111111111</div>
<div class="wrap1">换行:121121212121212121212121212121212121212121212222222222222222222222222111111111111111</div>
<div class="wrap2">换行:121121212121212121212121212121212121212121212222222222222222222222222111111111111111</div>
</body>
</html>





















 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








