《数据结构与算法分析》几乎是所有计算机编程的基础,而在招聘过程中基本上只要是中大型的互联网公司均会考察这方面的内容。在这门知识中最重要的一部分是排序。在VS 2013上简单实现了一些基础算法。事实上每种算法都可以被写成很简短的代码,各种算法在经过很多高手的改进后,也衍生出更多性能更好的方法。但最根本的算法设计思想始终来源于几种最基本的排序算法,因此对这些基础算法的步骤和流程有深刻理解变得非常重要。
参考资料:《数据结构与算法分析》(C++版) Clifford A. Shaffer著
插入排序(insert sorting)
插入排序逐个处理待排序的记录,每个新纪录都与前面已排序的子序列进行比较,并找到相应的位置进行插入。可归纳为以下步骤:
- 设待排序数组为a[0, 1, …, n-1],开始时,令a[0]成为1个有序序列(即将第一个元素看成已经被排序),未排序的为a[1..n-1]。令i=1;
- 将a[i]插入当前的有序区a[0,…,i-1]中,形成a[0,…,i]的有序区间。
- i++,重复第二步直到i==n-1,排序完成。
最差情况下,直接插入排序的最大时间代价为θ(n²),最小时间代价为θ(n),平均时间代价为θ(n²)。
冒泡排序(bubble sorting)
冒泡排序通过多次重复比较每对相邻的元素,并按规定的顺序交换他们,最终把数据进行排序。一直重复下去,直到结束。这个算法的过程就像一个个“气泡”被推到数组的顶端。由于每轮循环都只是比较相邻的关键码,所以这是一个比较排序。起泡排序的交换次数与插入排序的交换次数相同。
冒泡排序算法的整体流程如下:
- 比较数组中两个相邻的元素。如果元素下标小的值比下标大的值要大,则两者进行交换;
- 对数组的每一对相邻元素重复以上过程,从数组的底部比较到顶部。完成这一步后,数组顶部元素是最小的元素;
- 顶部最小的元素无需再次比较,对其余的元素重复以上的步骤;
- 持续每次对当前数组中越来越少的元素重复上面的步骤,直到没有任何一对元素需要比较。
冒泡排序的最大、最小和平均时间代价均为θ(n²)。
冒泡排序经常被用做C语言课程的第一个实验来介绍算法的概念。但其实这是一种比较慢的排序,不如插入排序那样通俗易懂,且没有较好的最佳情况时间代价。
选择排序(selection sorting)
选择排序首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置,然后,再从剩余未排序元素中继续寻找最小(大)元素,然后放到已排序序列的末尾。以此类推,直到所有元素均排序完毕。算法过程如下:
- 找到列表中的最小值;
- 把它和第一个位置的元素交换;
- 列表其余部分重复上面的步骤(从第二个位置开始,且每次加1)。
列表被有效地分为两个部分:从左到右的有序部分,和余下待排序部分。
希尔排序(shell sorting)
首先需要知道的是,希尔排序的基本思路是进行一系列操作,最后形成一组基本有序的数据,此时对数据使用插入排序的效率将会大大提高。
希尔排序通过将比较的全部元素分为几个区域来提升插入排序的性能。这样可以让一个元素可以一次性地朝最终位置前进一大步。然后算法再取越来越小的步长进行排序,算法的最后一步就是普通的插入排序,但是到了这步,需排序的数据几乎是已排好的了,此时插入排序可以很快完成。
假设有一个很小的数据在一个已按升序排好序的数组的末端。如果用复杂度为O(n^2)的排序(冒泡排序或插入排序),可能会进行n次的比较和交换才能将该数据移至正确位置。而希尔排序会用较大的步长移动数据,所以小数据只需进行少数比较和交换即可到正确位置。
归并排序(merge sorting)
归并排序基于分治的思想,将一个待排序序列分成两个长度相等的子序列,为每个子序列排序,然后再将两个序列合并起来。合并两个有序子序列的过程成为归并。该算法不依赖于输入数组中元素的组合方式,因此避免了类似快速排序那样的最差情况,其最差、最佳和平均时间代价均为O(n*logn)。归并排序的基本步骤如下:
- 如果列表的长度是0或1,那么它已经有序;
- 若以上假设不成立,则将未排序的数组平均划分为两个子序列;
- 对于每个子序列,递归使用归并排序;
- 合并两个子序列,使之整体有序。
快速排序(quick sorting)
与归并排序相同,快速排序也采用了分治的思想,把一个待排序数据列表分为两个子列表。步骤是:
- 从数据列表中,选择一个元素,称为轴值(pivot);
- 重新排序列表,把所有数值小于枢轴的元素排到基准之前,所有数值大于基准的排基准之后(相等的值可以有较多的选择)。在这个分区退出之后,该基准就处于数列的中间位置。这个称为分区(partition)操作;
- 分别递归排序较大元素的子列表和较小的元素的子列表。当列表元素个数<=1时,递归结束。
当每个轴值都将数组分成相等的两部分时,将出现快排的最佳情况。这种情况下算法可以一直将数组分割下去,直到最后。
堆排序(Heap sorting)
堆排序假设待排序数组满足整二叉树的结构,根据堆的性质,构造一个最大值堆,然后提取堆中最大的那个元素,把它放到部分有序数组的结尾。提取一个最大元素后,重新构造最大值堆,然后再次提取新堆的最大元素。重复这个过程,直到堆中没有元素。
堆通常需要支持两种操作:节点插入和节点删除。这里第一个提取到的最大值元素放到数组的最后一个空位置,第二大的元素放到数组的倒数第二个空位置,以此类推。堆排序完成时,数组元素便是从小到大排列。
一般认为,属于性能稳定的排序算法主要有(不限于):
- 冒泡排序(bubble sort)
- 双向的冒泡排序,又称鸡尾酒排序 (Cocktail sort)
- 插入排序 (insertion sort)
- 归并排序(merge sort)
不稳定的排序算法主要有(不限于):
- 快速排序(quicksort) 虽然快排对于庞大且乱序的数据量拥有几乎最快的排序性能,但实际使用过程中往往受制于最差时间代价而无法被采用。
- 选择排序(selection sort) 依赖于原始数据的有序程度。
- 希尔排序(shell sort) 实际使用中通常需要确定增量递减的程度,一般来说增量序列为(2^k, 2^(k-1), …, 2,
1)时该排序并没有太大效果,而使用“增量每次除以3”所选择的序列(…, 121, 40, 13, 4, 1)时效果更好。 - 堆排序(heapsort)
通常,数据交换只发生在相邻数据之间的算法是稳定的,而存在不相邻交换的排序算法是不稳定的。但这一说法并不绝对,对于一些的稳定排序算法,可以通过控制交换条件从而变成不稳定排序算法,因此在实现一种具体算法时要重点考虑循环和迭代条件的设定。
除此之外,还有很多相当经典的排序算法,如:桶排序、梳排序、地精排序、奇偶排序、鸽笼排序等等。基本上在CSDN、维基百科等网站上都能找到详细的解析。后续需继续学习和巩固!
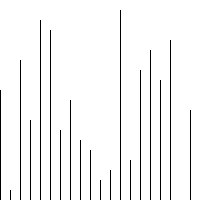
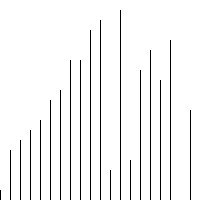
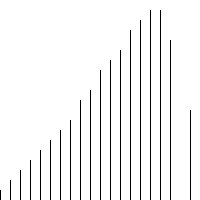
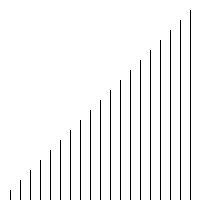
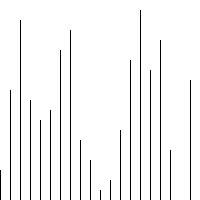
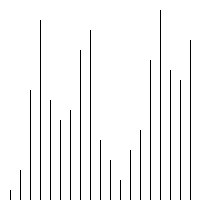
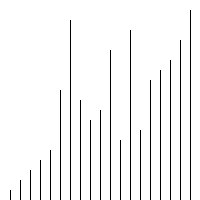
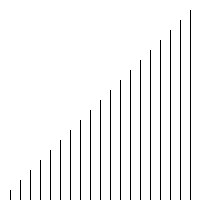
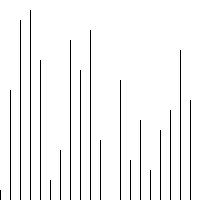
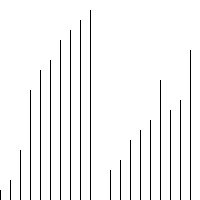
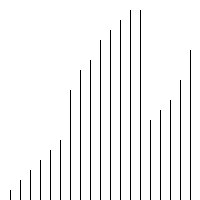
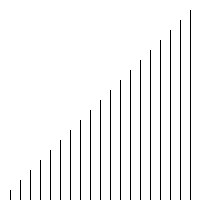
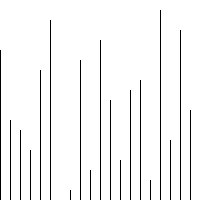
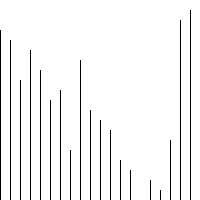
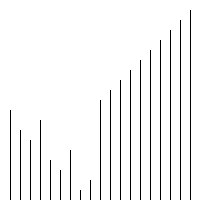
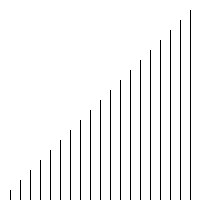
文中的图均来自:http://www.open-open.com/lib/view/open1404781467544.html ,该文章给出了更多算法的解释与实现。
作为一种数据结构,这里使用类将以上几种方法简单实现并封装起来,便于日后的复习与使用:
类声明:
<code class="hljs vala has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#ifndef SORTINGFUNCTIONS_H</span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#define SORTINGFUNCTIONS_H</span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <iostream></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <ctime></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <iterator></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <vector></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <algorithm></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <string></span>
<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">SortingFunctions</span>
{</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span>:
SortingFunctions(){};
~SortingFunctions(){};
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> bubble(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 冒泡排序(bubble sorting)</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> selectionSort(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 选择排序(selection sorting)</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> insertSort(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 插入排序(insert sorting)</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> shellSort(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 希尔排序(shell sorting)</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> mergeSort(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 归并排序(merge sorting)</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> quickSort(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 快速排序(quick sorting)</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> maxHeapSort(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 堆排序(Heap sorting)</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span>:
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> partition(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> array[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> left, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> right); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 快速排序中的轴值操作</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> merge(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 把两个有序数组合并成一个有序数组</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> maxHeapFix(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 最大值堆调整函数</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> maxHeap(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 建立最大值堆</span>
};
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#endif</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li></ul>
函数的具体定义:
<code class="hljs cpp has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include "SortingFunctions.h"</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">using</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">namespace</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">std</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 冒泡排序(bubble sorting)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 最大时间代价:θ(n^2)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 最小时间代价:θ(n^2)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 平均时间代价:θ(n^2)</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> SortingFunctions::bubble(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < n - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; i++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> j = n - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; j > <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; j--)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[j] < <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[j - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>])
swap(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[j], <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[j - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>]);
}
}
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 选择排序(selection sorting)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 最大时间代价:θ(n^2)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 最小时间代价:θ(n^2)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 平均时间代价:θ(n^2)</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> SortingFunctions::selectionSort(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < n - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; i++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> min = i;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 内循环,每次循环时找出比array[min]小的元素,将其坐标赋给min作为新的最小元素值</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> j = i + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; j < n; j++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[j] < <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[min])
min = j;
}
swap(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[i], <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[min]);
}
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 插入排序(insert sorting)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 最大时间代价:θ(n^2)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 最小时间代价:θ(n)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 平均时间代价:θ(n^2)</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> SortingFunctions::insertSort(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; i < n; i++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> j = i; j > <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; j--)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[j] < <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[j - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>])
swap(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[j - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>], <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[j]);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">break</span>;
}
}
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 希尔排序(shell sorting)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 平均时间代价:θ(n^1.5) 增量每次除以2的情况下</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> SortingFunctions::shellSort(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i, j, k, l;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (i = n / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>; i > <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i /= <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (j = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; j < i; j++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (k = j + i; k < n; k += i)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (l = k; l > i; )
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[l] < <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[l - i])
{
swap(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[l], <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[l - i]);
l -= i;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>
{
l -= i; <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">break</span>;
}
}
}
}
}
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 快速排序的一次循环子函数</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 将轴值放到数组的适当的位置</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> SortingFunctions::partition(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> left, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> right)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> pivot = (left + right) / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> tmp = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[pivot];
swap(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[pivot], <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[right]); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 把轴值放到最右</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = left;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> j = right;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span> (<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)
{
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 左边指针i向右移动,直到找到一个大于轴值tmp的值</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span> (<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)
{
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 如果i与j相遇则确定轴值位置,将当前下标返回</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (i == j)
{
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[i] = tmp;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> i;
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 若轴值左边元素大于轴值,则与轴值右边j下标元素互换</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[i]>tmp)
{
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[j] = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[i];
j--;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">break</span>;
}
i++;
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 右边指针j向左移动,直到找到一个小于轴值tmp的值</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span> (<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)
{
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 如果i与j相遇则确定轴值位置,将当前下标返回</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (i == j)
{
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[j] = tmp;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> j;
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 若轴值右边元素小于轴值,则与轴值坐边i下标元素互换</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[j]<tmp)
{
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[i] = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[j];
i++;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">break</span>;
}
j--;
}
}
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 快速排序(quick sorting)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 最大时间代价:θ(n^2)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 最小时间代价:θ(n*logn)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 平均时间代价:θ(n*logn)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 最差情况下退化成冒泡排序法</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> SortingFunctions::quickSort(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> left, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> right)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (right <= left)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> pivot = SortingFunctions::partition(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>, left, right);
quickSort(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>, left, pivot - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
quickSort(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>, pivot + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, right);
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 归并排序子函数</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 把两个有序数组合并成一个有序数组</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> SortingFunctions::merge(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> temp[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> left, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> right)
{
;
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 归并排序(merge sorting)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 最大时间代价:θ(n*logn)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 最小时间代价:θ(n*logn)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 平均时间代价:θ(n*logn)</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> SortingFunctions::mergeSort(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> temp[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> left, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> right)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> middle = (left + right) / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (left >= right) <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>;
mergeSort(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>, temp, left, middle);
mergeSort(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>, temp, middle + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, right);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = left; i <= right; i++)
temp[i] = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[i];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 分前后两部分</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> j = left;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> k = middle + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> curr = left; curr <= right; curr++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (j == middle + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[curr] = temp[k++];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (k > right)
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[curr] = temp[j++];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (temp[j] < temp[k])
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[curr] = temp[j++];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>
{
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">array</span>[curr] = temp[k++];
}
}
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 最大值堆调整函数</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 用于插入或删除堆中的数值时重组堆的操作</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> SortingFunctions::maxHeapFix(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> a[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> j, temp;
temp = a[i];
j = i * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 节点i的子节点为 i*2+1, i*2+2 </span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span> (j < n)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (j + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> < n && a[j] < a[j + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>])
j++;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (a[j] <= temp)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">break</span>;
a[i] = a[j];
i = j;
j = i * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
}
a[i] = temp;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> SortingFunctions::maxHeap(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> a[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 建立最大值堆函数</span>
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = n / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; i >= <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i--) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 数组中最多有(n / 2 - 1)个为非叶节点</span>
maxHeapFix(a, n, i);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> SortingFunctions::maxHeapSort(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> a[], <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n)
{
maxHeap(a, n);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = n - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; i >= <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; i--)
{
swap(a[i], a[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>]);
maxHeapFix(a, i, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>);
}
}
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li><li style="box-sizing: border-box; padding: 0px 5px;">108</li><li style="box-sizing: border-box; padding: 0px 5px;">109</li><li style="box-sizing: border-box; padding: 0px 5px;">110</li><li style="box-sizing: border-box; padding: 0px 5px;">111</li><li style="box-sizing: border-box; padding: 0px 5px;">112</li><li style="box-sizing: border-box; padding: 0px 5px;">113</li><li style="box-sizing: border-box; padding: 0px 5px;">114</li><li style="box-sizing: border-box; padding: 0px 5px;">115</li><li style="box-sizing: border-box; padding: 0px 5px;">116</li><li style="box-sizing: border-box; padding: 0px 5px;">117</li><li style="box-sizing: border-box; padding: 0px 5px;">118</li><li style="box-sizing: border-box; padding: 0px 5px;">119</li><li style="box-sizing: border-box; padding: 0px 5px;">120</li><li style="box-sizing: border-box; padding: 0px 5px;">121</li><li style="box-sizing: border-box; padding: 0px 5px;">122</li><li style="box-sizing: border-box; padding: 0px 5px;">123</li><li style="box-sizing: border-box; padding: 0px 5px;">124</li><li style="box-sizing: border-box; padding: 0px 5px;">125</li><li style="box-sizing: border-box; padding: 0px 5px;">126</li><li style="box-sizing: border-box; padding: 0px 5px;">127</li><li style="box-sizing: border-box; padding: 0px 5px;">128</li><li style="box-sizing: border-box; padding: 0px 5px;">129</li><li style="box-sizing: border-box; padding: 0px 5px;">130</li><li style="box-sizing: border-box; padding: 0px 5px;">131</li><li style="box-sizing: border-box; padding: 0px 5px;">132</li><li style="box-sizing: border-box; padding: 0px 5px;">133</li><li style="box-sizing: border-box; padding: 0px 5px;">134</li><li style="box-sizing: border-box; padding: 0px 5px;">135</li><li style="box-sizing: border-box; padding: 0px 5px;">136</li><li style="box-sizing: border-box; padding: 0px 5px;">137</li><li style="box-sizing: border-box; padding: 0px 5px;">138</li><li style="box-sizing: border-box; padding: 0px 5px;">139</li><li style="box-sizing: border-box; padding: 0px 5px;">140</li><li style="box-sizing: border-box; padding: 0px 5px;">141</li><li style="box-sizing: border-box; padding: 0px 5px;">142</li><li style="box-sizing: border-box; padding: 0px 5px;">143</li><li style="box-sizing: border-box; padding: 0px 5px;">144</li><li style="box-sizing: border-box; padding: 0px 5px;">145</li><li style="box-sizing: border-box; padding: 0px 5px;">146</li><li style="box-sizing: border-box; padding: 0px 5px;">147</li><li style="box-sizing: border-box; padding: 0px 5px;">148</li><li style="box-sizing: border-box; padding: 0px 5px;">149</li><li style="box-sizing: border-box; padding: 0px 5px;">150</li><li style="box-sizing: border-box; padding: 0px 5px;">151</li><li style="box-sizing: border-box; padding: 0px 5px;">152</li><li style="box-sizing: border-box; padding: 0px 5px;">153</li><li style="box-sizing: border-box; padding: 0px 5px;">154</li><li style="box-sizing: border-box; padding: 0px 5px;">155</li><li style="box-sizing: border-box; padding: 0px 5px;">156</li><li style="box-sizing: border-box; padding: 0px 5px;">157</li><li style="box-sizing: border-box; padding: 0px 5px;">158</li><li style="box-sizing: border-box; padding: 0px 5px;">159</li><li style="box-sizing: border-box; padding: 0px 5px;">160</li><li style="box-sizing: border-box; padding: 0px 5px;">161</li><li style="box-sizing: border-box; padding: 0px 5px;">162</li><li style="box-sizing: border-box; padding: 0px 5px;">163</li><li style="box-sizing: border-box; padding: 0px 5px;">164</li><li style="box-sizing: border-box; padding: 0px 5px;">165</li><li style="box-sizing: border-box; padding: 0px 5px;">166</li><li style="box-sizing: border-box; padding: 0px 5px;">167</li><li style="box-sizing: border-box; padding: 0px 5px;">168</li><li style="box-sizing: border-box; padding: 0px 5px;">169</li><li style="box-sizing: border-box; padding: 0px 5px;">170</li><li style="box-sizing: border-box; padding: 0px 5px;">171</li><li style="box-sizing: border-box; padding: 0px 5px;">172</li><li style="box-sizing: border-box; padding: 0px 5px;">173</li><li style="box-sizing: border-box; padding: 0px 5px;">174</li><li style="box-sizing: border-box; padding: 0px 5px;">175</li><li style="box-sizing: border-box; padding: 0px 5px;">176</li><li style="box-sizing: border-box; padding: 0px 5px;">177</li><li style="box-sizing: border-box; padding: 0px 5px;">178</li><li style="box-sizing: border-box; padding: 0px 5px;">179</li><li style="box-sizing: border-box; padding: 0px 5px;">180</li><li style="box-sizing: border-box; padding: 0px 5px;">181</li><li style="box-sizing: border-box; padding: 0px 5px;">182</li><li style="box-sizing: border-box; padding: 0px 5px;">183</li><li style="box-sizing: border-box; padding: 0px 5px;">184</li><li style="box-sizing: border-box; padding: 0px 5px;">185</li><li style="box-sizing: border-box; padding: 0px 5px;">186</li><li style="box-sizing: border-box; padding: 0px 5px;">187</li><li style="box-sizing: border-box; padding: 0px 5px;">188</li><li style="box-sizing: border-box; padding: 0px 5px;">189</li><li style="box-sizing: border-box; padding: 0px 5px;">190</li><li style="box-sizing: border-box; padding: 0px 5px;">191</li><li style="box-sizing: border-box; padding: 0px 5px;">192</li><li style="box-sizing: border-box; padding: 0px 5px;">193</li><li style="box-sizing: border-box; padding: 0px 5px;">194</li><li style="box-sizing: border-box; padding: 0px 5px;">195</li><li style="box-sizing: border-box; padding: 0px 5px;">196</li><li style="box-sizing: border-box; padding: 0px 5px;">197</li><li style="box-sizing: border-box; padding: 0px 5px;">198</li><li style="box-sizing: border-box; padding: 0px 5px;">199</li><li style="box-sizing: border-box; padding: 0px 5px;">200</li><li style="box-sizing: border-box; padding: 0px 5px;">201</li><li style="box-sizing: border-box; padding: 0px 5px;">202</li><li style="box-sizing: border-box; padding: 0px 5px;">203</li><li style="box-sizing: border-box; padding: 0px 5px;">204</li><li style="box-sizing: border-box; padding: 0px 5px;">205</li><li style="box-sizing: border-box; padding: 0px 5px;">206</li><li style="box-sizing: border-box; padding: 0px 5px;">207</li><li style="box-sizing: border-box; padding: 0px 5px;">208</li><li style="box-sizing: border-box; padding: 0px 5px;">209</li><li style="box-sizing: border-box; padding: 0px 5px;">210</li><li style="box-sizing: border-box; padding: 0px 5px;">211</li><li style="box-sizing: border-box; padding: 0px 5px;">212</li><li style="box-sizing: border-box; padding: 0px 5px;">213</li><li style="box-sizing: border-box; padding: 0px 5px;">214</li><li style="box-sizing: border-box; padding: 0px 5px;">215</li><li style="box-sizing: border-box; padding: 0px 5px;">216</li><li style="box-sizing: border-box; padding: 0px 5px;">217</li><li style="box-sizing: border-box; padding: 0px 5px;">218</li><li style="box-sizing: border-box; padding: 0px 5px;">219</li><li style="box-sizing: border-box; padding: 0px 5px;">220</li><li style="box-sizing: border-box; padding: 0px 5px;">221</li><li style="box-sizing: border-box; padding: 0px 5px;">222</li><li style="box-sizing: border-box; padding: 0px 5px;">223</li><li style="box-sizing: border-box; padding: 0px 5px;">224</li><li style="box-sizing: border-box; padding: 0px 5px;">225</li></ul>
以下是测试多种排序算法的主函数:
<code class="hljs cpp has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include "SortingFunctions.h"</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">using</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">namespace</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">std</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> main()
{
SortingFunctions sort; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 定义一个实体</span>
srand(time(NULL));
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> num = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50000</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 待排序数组大小</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> a[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50000</span>];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> b[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50000</span>];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < num; ++i)
{
a[i] = rand() % <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100000</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 随机生成待排序样本</span>
b[i] = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 排序算法计时</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">long</span> start = clock();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//sort.bubble(a, num);</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//sort.selectionSort(a, num);</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//sort.insertSort(a, num);</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//sort.shellSort(a, num);</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//sort.mergeSort(a, b, 0, num - 1);</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//sort.quickSort(a, 0, num - 1);</span>
sort.maxHeapSort(a, num);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">long</span> finish = clock();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">double</span> totaltime = (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">double</span>)(finish - start) / CLOCKS_PER_SEC; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 算法耗时计算</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i<num; i++)
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cout</span> << a[i] << <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">" "</span>;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cout</span> << endl;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cout</span> << <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"算法耗时:"</span> << totaltime << <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'s'</span>;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cout</span> << endl;
getchar();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
}</code>





























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








