简介
jqplot是一个jQuery插件生成纯客户端的javascript,并显示在网页中的图表。
jqplot官网:http://www.jqplot.com/。
创建图形
1.引用jqplot的相关文件。
<!--[if lt IE 9]>
<script language="javascript" type="text/javascript" src="excanvas.js"></script>
<![endif]--><script type="text/javascript" src="jquery.js"></script>
<script language="javascript" type="text/javascript" src="jquery.min.js"></script>
<script language="javascript" type="text/javascript" src="jquery.jqplot.min.js">
</script> <link rel="stylesheet" type="text/css" href="jquery.jqplot.css" />
<div id="chartdiv" style="height:400px;width:300px; "></div>3.创建一个线形图。
$(document).ready(function () {
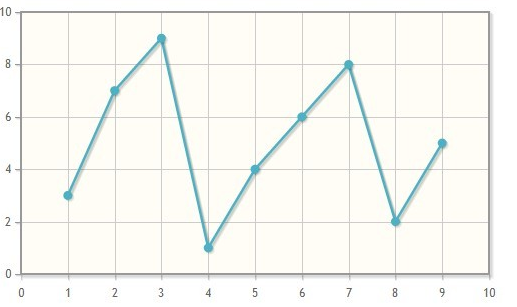
var plot = $.jqplot('chartdiv', [[3, 7, 9, 1, 4, 6, 8, 2, 5]]);
}); 效果如图:























 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








