使用V4包中的viewPaper组件自定义轮播广告条效果。
实现viewpaper的滑动切换和定时自动切换效果。
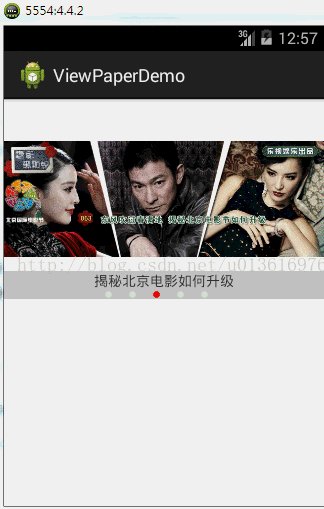
上效果图
布局文件
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity" >
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpaper"
- android:layout_width="fill_parent"
- android:layout_height="200dp" >
- </android.support.v4.view.ViewPager>
- <LinearLayout
- android:gravity="center_horizontal"
- android:id="@+id/ll_footer"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_alignBottom="@id/viewpaper"
- android:background="#33000000"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/tv_imageDesc"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- <LinearLayout
- android:id="@+id/ll_pointGroup"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="horizontal" >
- </LinearLayout>
- </LinearLayout>
- </RelativeLayout>
还有一个selector
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:drawable="@drawable/indicators_now" android:state_enabled="true"></item>
- <item android:drawable="@drawable/indicators_default" android:state_enabled="false"></item>
- </selector>
- package com.example.viewpaperdemo;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Message;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- public class MainActivity extends Activity {
- private ViewPager viewpaper;
- private TextView tv_imageDesc;
- private LinearLayout ll_pointGroup;
- private List<ImageView> imageList;
- // 图片资源ID
- private final int[] imageIds = { R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e };
- // 图片标题集合
- private final String[] imageDescriptions = { "巩俐不低俗,我就不能低俗", "扑树又回来啦!再唱经典老歌引万人大合唱", "揭秘北京电影如何升级", "乐视网TV版大派送",
- "热血屌丝的反杀" };
- protected int lastPosition;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- viewpaper = (ViewPager) findViewById(R.id.viewpaper);
- tv_imageDesc = (TextView) findViewById(R.id.tv_imageDesc);
- ll_pointGroup = (LinearLayout) findViewById(R.id.ll_pointGroup);
- tv_imageDesc.setText(imageDescriptions[0]);
- imageList = new ArrayList<ImageView>();
- for (int i = 0; i < imageIds.length; i++) {
- ImageView imageView = new ImageView(MainActivity.this);
- imageView.setImageResource(imageIds[i]);
- imageList.add(imageView);
- // 添加指示点
- ImageView point = new ImageView(this);
- LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
- LinearLayout.LayoutParams.WRAP_CONTENT);
- params.rightMargin = 15;
- point.setLayoutParams(params);
- point.setBackgroundResource(R.drawable.doet);
- if (i == 0) {
- point.setEnabled(true);
- } else {
- point.setEnabled(false);
- }
- ll_pointGroup.addView(point);
- }
- // 设置适配器
- viewpaper.setAdapter(new MyAdapter());
- // 初始化位置
- viewpaper.setCurrentItem(Integer.MAX_VALUE / 2 - (Integer.MAX_VALUE / 2 % imageList.size()));
- // 设置监听
- viewpaper.setOnPageChangeListener(new OnPageChangeListener() {
- // 滑动后
- @Override
- public void onPageSelected(int position) {
- position = position % imageList.size();
- // 设置文字描述内容
- tv_imageDesc.setText(imageDescriptions[position]);
- // 改变指示点的状态
- // 把当前点enbale 为true
- ll_pointGroup.getChildAt(position).setEnabled(true);
- // 把上一个点设为false
- ll_pointGroup.getChildAt(lastPosition).setEnabled(false);
- lastPosition = position;
- tv_imageDesc.setText(imageDescriptions[position]);
- }
- // 滑动时
- @Override
- public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
- }
- // 状态改变
- @Override
- public void onPageScrollStateChanged(int state) {
- }
- });
- isRunning=true;
- handler.sendEmptyMessageDelayed(0, 2000);
- }
- private boolean isRunning=false;
- Handler handler = new Handler() {
- @Override
- public void handleMessage(Message msg) {
- //滑动到下一页
- viewpaper.setCurrentItem(viewpaper.getCurrentItem() + 1);
- //判断是否存在 是的话就执行
- if (isRunning) {
- handler.sendEmptyMessageDelayed(0, 2000);
- }
- }
- };
- protected void onDestroy() {
- isRunning=false;
- };
- public class MyAdapter extends PagerAdapter {
- @Override
- public int getCount() {
- return Integer.MAX_VALUE;
- }
- @Override
- public boolean isViewFromObject(View view, Object object) {
- return view == object;
- }
- @Override
- public Object instantiateItem(ViewGroup container, int position) {
- position = position % imageList.size();
- container.addView(imageList.get(position));
- return imageList.get(position);
- }
- @Override
- public void destroyItem(ViewGroup container, int position, Object object) {
- container.removeView((View) object);
- object = null;
- }
- }
- }























 812
812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








