Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来.
版本情况:
目前使用较广的是版本2、3和4,其中2的最新版本的是2.3.2,3的最新版本是3.4.1,4的最新版本是4.5.1,在2018年1月下旬,Bootstrap团队发布了Bootstrap 4 正式版,4的最主要变化包括以下方面:
从 Less 迁移到 Sass改进网格系统
缺省弹性框支持
Dropped wells, thumbnails, and panels for cards
合并所有 HTML resets 到一个新的模块中:Reboot
全新自定义选项
不再支持 IE8
重写所有的 JavaScript 插件
改进工具提示和 popovers 的自动定位
改进文档
其他大量改进
bootstrap有什么优点?
移动设备优先:
自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
浏览器支持:

容易上手:
只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
快速开发:
bootstrap给我提供了大量的样式,布局解决方案和插件库,可以让程序员从基本的样式设计和调试上解放,快速搭建项目.同时bootstrap还给我们提供了大量的常用网页组件,可以让我们直接复制代码后,简单修改即可使用.ctrl-c ctrl-v
响应式设计:
Bootstrap的响应式 CSS 能够自适应于台式机、平板电脑和手机。

除此之外:
- 它为开发人员创建接口提供了一个简洁统一的解决方案。
- 它包含了功能强大的内置组件,易于定制。
- 它还提供了基于 Web 的定制。
- 它是开源的。
bootstrap怎么用?
接下来我们下载bootstrap,认识一下它的目录结构,搭建一个使用bootstrap的项目
boostrap中文网:https://www.bootcss.com/

boostrap4下载地址:https://v4.bootcss.com/docs/getting-started/download/

生产环境下选择预编译的CSS和JS文件,这是压缩处理之后的文件,体积小,学习阶段可以选择源码文件,包含构建工具等,我们这里选择预编译即可
搭建bootstrap项目
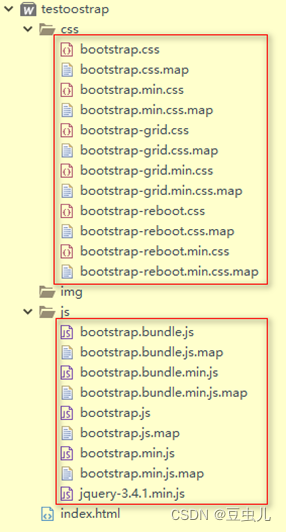
创建项目,将bootstrap中的css下的文件复制进项目的css目录中,bootstrap js目录中的文件复制进入项目的js目录中,截图如下

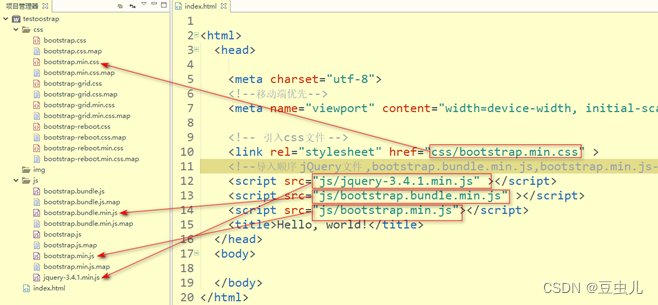
创建HTML文件,在HTML文件中引入bootstrap中的css样式文件和JS文件

如果不想下载bootstrap,可以使用在线资源加载bootstrap,但是会受限于网络环境

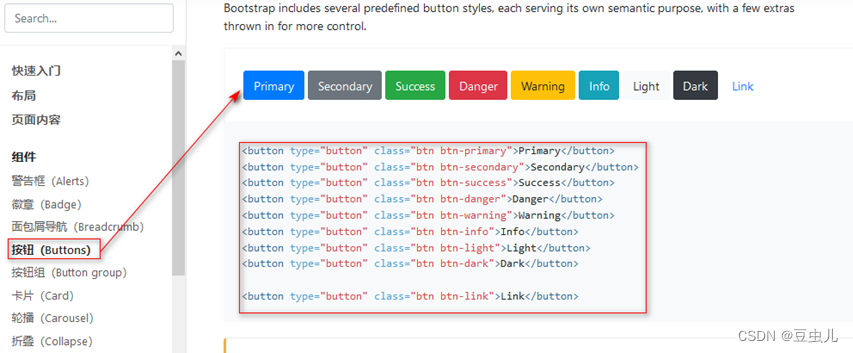
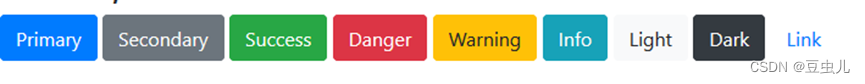
从boostrap中文网中,选择组件,将代码复制粘贴进入我们的网页即可

如果出现下图,说明bootstrap项目搭建成功

总结:
- 1 bootstrap是一款优秀的前端框架,它能够让我们快速搭建项目,现有大量样式库可以供我们使用,可以帮助我们实现快速开发,使用bootstrap的感受基本上就是ctrl+c然后ctrl+v ,修改一下就可以实现前端页面的快速开发
- 2 bootstrap在导入js文件时,要求顺序是先导入jQuery,然后是popper.js(包含于bootstrap.bundle.min.js中),最后是bootstrap.min.js
- 3 不同的版本对于jQuery版本的要求时不一致的,导入时要注意jQuery的版本4
Bootstrap流容器和固定容器
什么是容器?
Bootstrap 4 需要一个容器元素来包裹网站的内容,说白了就是要用一些标签来装其他的标签,这样便于我们对网页做整体的布局设计,一般我们选择用div来做容器,对应的容器类有两个,一个是固定容器 .container 一个是流容器 .container-fluid。
容器类
.container 类用于固定宽度并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。

<div class="container">
<h1 style="background-color: gainsboro;">我的第一个 Bootstrap 页面</h1>
<p>这是一些文本。</p>
</div>
<div class="container-fluid">
<h1 style="background-color: gainsboro;">我的第一个 Bootstrap 页面</h1>
<p>使用了 .container-fluid,100% 宽度,占据全部视口(viewport)的容器。</p>
</div>二者区别:
固定容器的响应式布局规则是当窗口大小变化时,在指定的宽度范围内使用固定的宽度,
流容器的响应式布局规则是随着窗口大小的变化一同变化,横向全部占满
固定容器的阈值如下图:

Bootstrap栅格系统
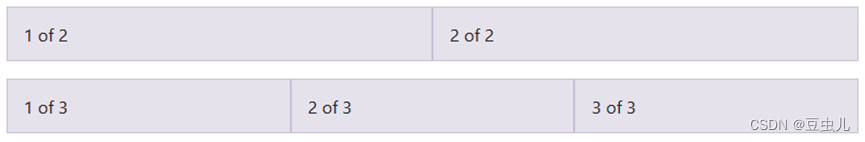
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。我们也可以根据自己的需要定义列数.
网格类
Bootstrap 4 网格系统有以下 5 个类:
- .col- 针对所有设备
- .col-sm- 平板 - 屏幕宽度等于或大于 576px
- .col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)
- .col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px)
- .col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px)
网格系统规则
Bootstrap4 网格系统规则:
- 1 网格每一行需要放在设置了 .container (固定宽度) 或 .container-fluid (全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。
- 2 使用行来创建水平的列组class=row。
- 3 内容需要放置在列中,并且只有列可以是行的直接子节点。
- 4 预定义的类如 .row 和 .col-sm-4 可用于快速制作网格布局。
- 5 列通过填充创建列内容之间的间隙。 这个间隙是通过 .rows 类上的负边距设置第一行和最后一列的偏移。
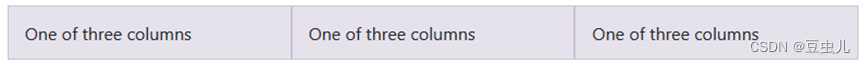
- 6 网格列是通过跨越指定的 12 个列来创建。 例如,设置三个相等的列,需要使用三个.col-sm-4 来设置。
- 7 Bootstrap 3 和 Bootstrap 4 最大的区别在于 Bootstrap 4 现在使用 flexbox(弹性盒子) 而不是浮动。 Flexbox 的一大优势是,没有指定宽度的网格列将自动设置为等宽与等高列 。 如果您想了解有关Flexbox的更多信息,可以阅读我们的CSS Flexbox教程。


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--移动端优先的配置-->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!--bootstrap的样式库-->
<link rel="stylesheet" href="css/bootstrap.min.css" >
<!--jQuery-->
<script src="js/jquery-3.5.1.min.js"></script>
<!--popper-->
<script src="js/bootstrap.bundle.min.js" ></script>
<!--核心js文件-->
<script src="js/bootstrap.min.js" ></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-2" style="background-color: lavender;border:1px solid #117A8B;">
One of three columns
</div>
<div class="col-sm-8" style="background-color: lavender;border:1px solid #117A8B;">
One of three columns
</div>
<div class="col-sm-2" style="background-color: lavender;border:1px solid #117A8B;">
One of three columns
</div>
</div>
<div class="row">
<div class="col-sm-1" style="background-color: lavender;border:1px solid #117A8B;">
One of three columns
</div>
<div class="col-sm-4" style="background-color: lavender;border:1px solid #117A8B;">
One of three columns
</div>
<div class="col-sm-7" style="background-color: lavender;border:1px solid #117A8B;">
One of three columns
</div>
</div>
</div>
</body>
</html>
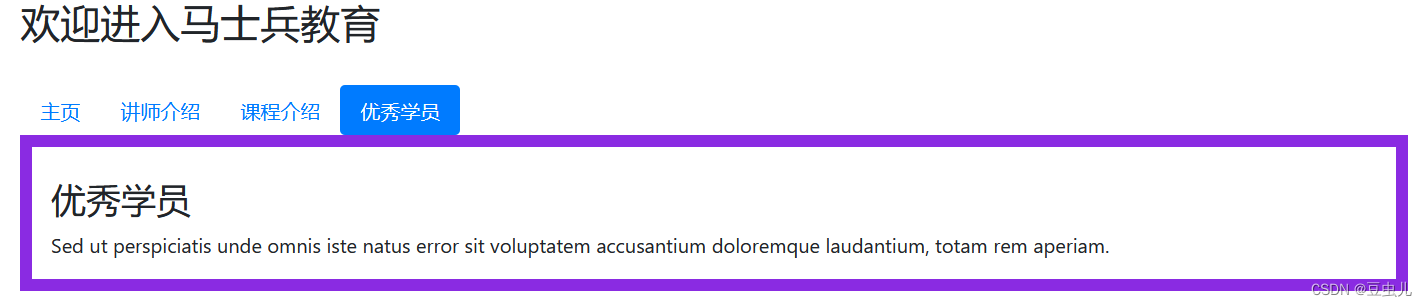
Bootstrap案例开发之导航栏

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--移动端优先的配置-->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!--bootstrap的样式库-->
<link rel="stylesheet" href="css/bootstrap.min.css" >
<!--jQuery-->
<script src="js/jquery-3.5.1.min.js"></script>
<!--popper-->
<script src="js/bootstrap.bundle.min.js" ></script>
<!--核心js文件-->
<script src="js/bootstrap.min.js" ></script>
</head>
<body>
<div class="container">
<h2>欢迎进入马士兵教育</h2>
<br>
<!-- Nav pills -->
<ul class="nav nav-pills" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="pill" href="#home">主页</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill" href="#menu1">讲师介绍</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill" href="#menu2">课程介绍</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill" href="#menu3">优秀学员</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div id="home" class="container tab-pane active" style="border: 10px solid red;"><br>
<h3>我们公司</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div id="menu1" class="container tab-pane fade" style="border: 10px solid green;"><br>
<h3>我们的优秀讲师</h3>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div id="menu2" class="container tab-pane fade" style="border: 10px solid yellow;"><br>
<h3>我们的课程</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.</p>
</div>
<div id="menu3" class="container tab-pane fade" style="border: 10px solid blueviolet;"><br>
<h3>优秀学员</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.</p>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--移动端优先的配置-->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!--bootstrap的样式库-->
<link rel="stylesheet" href="css/bootstrap.min.css" >
<!--jQuery-->
<script src="js/jquery-3.5.1.min.js"></script>
<!--popper-->
<script src="js/bootstrap.bundle.min.js" ></script>
<!--核心js文件-->
<script src="js/bootstrap.min.js" ></script>
</head>
<body>
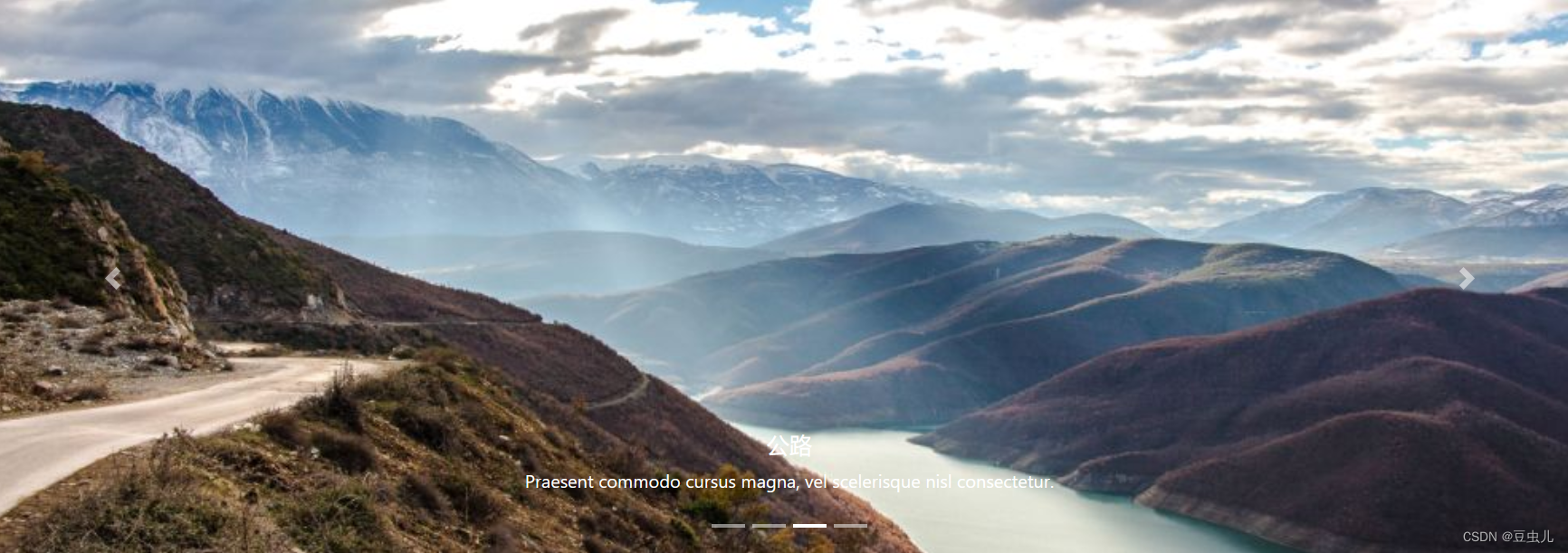
<div id="carouselExampleCaptions" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleCaptions" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="1"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="2"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="https://static.runoob.com/images/mix/img_fjords_wide.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>江河</h5>
<p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</div>
</div>
<div class="carousel-item">
<img src="https://static.runoob.com/images/mix/img_nature_wide.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>山川</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="carousel-item">
<img src="https://static.runoob.com/images/mix/img_mountains_wide.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>公路</h5>
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p>
</div>
</div>
<div class="carousel-item">
<img src="https://www.12306.cn/index/images/pic/banner0619.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>火车</h5>
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleCaptions" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleCaptions" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</body>
</html>






















 428
428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








