在上一篇Blog文章中,讲述了JavaScript与Silverlight托管代码相互调用的一些方法。实际上,HtmlWindow的GetProperty方法和Invoke/InvokeSelf方法的返回值是Object类型的,代表 DOM对象或者JavaScript对象(HtmlDocument、HtmlElement、HtmlObject、ScriptObject)的返回值自动作为最接近的类型进行返回,但是,程序开发人员仍然需要明确地将该对象转换成相应的类型。所有的数字,由于跨浏览器的原因,都作为Double类型返回,如果需要Int32类型,则执行Convert.ToInt32()方法即可。
在现代的Web应用中,JSON的使用越来越频繁。Silverlight 2中要调用JavaScript中的JSON对象,首先在托管代码中声明一个类,类的属性与JSON对象的属性一致(不必完全一致),然后在托管代码中将ScriptObject对象转换成声明的这个类型即可。
下面是一个完整的例子:
Page.xaml:
<
UserControl
x:Class
="SilverlightApplication1.Page"
xmlns ="http://schemas.microsoft.com/client/2007"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
Width ="600" Height ="480" >
< Grid x:Name ="LayoutRoot" Background ="White" >
< Canvas Canvas.Top ="20" >
< TextBlock Canvas.Top ="10" Canvas.Left ="20" > 请输入您的姓名: </ TextBlock >
< TextBox x:Name ="UserInput" Width ="200" Height ="30" Canvas.Top ="40" Canvas.Left ="20" ></ TextBox >
< TextBlock x:Name ="Msg" Canvas.Top ="90" Canvas.Left ="20" Foreground ="Navy" FontSize ="18" Width ="500" ></ TextBlock >
< Button Click ="Button_Click" Content ="单击我" FontSize ="24" Width ="160" Height ="60" x:Name ="BtnTest" Canvas.Top ="160" Canvas.Left ="20" ></ Button >
< Button Click ="JSONButton_Click" Content ="JavaScript JSON 对象测试" FontSize ="24" Width ="300" Height ="50" Canvas.Top ="240" Canvas.Left ="20" ></ Button >
< TextBlock x:Name ="Msg2" Canvas.Top ="300" Canvas.Left ="20" Foreground ="Navy" FontSize ="18" Width ="500" ></ TextBlock >
< TextBlock x:Name ="Msg3" Canvas.Top ="320" Canvas.Left ="20" Foreground ="Navy" FontSize ="18" Width ="500" ></ TextBlock >
</ Canvas >
</ Grid >
</ UserControl >
xmlns ="http://schemas.microsoft.com/client/2007"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
Width ="600" Height ="480" >
< Grid x:Name ="LayoutRoot" Background ="White" >
< Canvas Canvas.Top ="20" >
< TextBlock Canvas.Top ="10" Canvas.Left ="20" > 请输入您的姓名: </ TextBlock >
< TextBox x:Name ="UserInput" Width ="200" Height ="30" Canvas.Top ="40" Canvas.Left ="20" ></ TextBox >
< TextBlock x:Name ="Msg" Canvas.Top ="90" Canvas.Left ="20" Foreground ="Navy" FontSize ="18" Width ="500" ></ TextBlock >
< Button Click ="Button_Click" Content ="单击我" FontSize ="24" Width ="160" Height ="60" x:Name ="BtnTest" Canvas.Top ="160" Canvas.Left ="20" ></ Button >
< Button Click ="JSONButton_Click" Content ="JavaScript JSON 对象测试" FontSize ="24" Width ="300" Height ="50" Canvas.Top ="240" Canvas.Left ="20" ></ Button >
< TextBlock x:Name ="Msg2" Canvas.Top ="300" Canvas.Left ="20" Foreground ="Navy" FontSize ="18" Width ="500" ></ TextBlock >
< TextBlock x:Name ="Msg3" Canvas.Top ="320" Canvas.Left ="20" Foreground ="Navy" FontSize ="18" Width ="500" ></ TextBlock >
</ Canvas >
</ Grid >
</ UserControl >
Page.xaml.cs:
using
System;
using System.Collections.Generic;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Runtime.Serialization.Json;
namespace SilverlightApplication1
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
}
private void Button_Click( object sender, RoutedEventArgs e)
{
string UserInputContent = this .UserInput.Text;
if (UserInputContent.Equals(String.Empty))
{
UserInputContent = " Hello Silverlight World! " ;
}
else
{
UserInputContent = " 你好, " + UserInputContent;
}
HtmlWindow win = HtmlPage.Window;
this .Msg.Text = UserInputContent;
win.Alert( " Silverlight 里面弹出的对话框。 " + UserInputContent);
// 执行页面中的js函数:
win.Eval( " getArrayTest() " );
Object[] args = { " 将此参数传递给 js 函数 " };
win.Invoke( " getArrayTest " , args);
// 如果页面中的值
HtmlDocument doc = HtmlPage.Document;
doc.GetElementById( " UserName " ).SetAttribute( " value " , this .UserInput.Text);
}
[ScriptableMember()]
public string InterInvole()
{
string username = HtmlPage.Document.GetElementById( " UserName " ).GetAttribute( " value " );
this .UserInput.Text = username;
this .Msg.Text = " 您输入了: " + username;
return " 你从js脚本中调用了 Silverlight 里面的方法。 " ;
}
private void JSONButton_Click( object sender, RoutedEventArgs e)
{
ScriptObject so = HtmlPage.Window.Invoke( " ReturnObject " , null ) as ScriptObject;
Staple s = so.ConvertTo < Staple > ();
this .Msg2.Text = " 大家好,我在 JavaScript JSON 对象中的名称是: " + s.UserName;
}
// 接受Html页面传递的 JSON 字符串
[ScriptableMember()]
public void ReveiveJSON( string jsonString)
{
// 注意引用:System.Runtime.Serialization.Json
DataContractJsonSerializer json = new DataContractJsonSerializer( typeof (Staple));
System.IO.MemoryStream ms = new System.IO.MemoryStream(System.Text.Encoding.Unicode.GetBytes(jsonString));
Staple staple = new Staple();
staple = (Staple)json.ReadObject(ms);
Msg3.Text = " UserId = " + staple.UserId.ToString() + " , UserName = " + staple.UserName;
}
}
public class Staple
{
public string UserName { set ; get ; }
public Double UserId { set ; get ; }
}
}
using System.Collections.Generic;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Runtime.Serialization.Json;
namespace SilverlightApplication1
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
}
private void Button_Click( object sender, RoutedEventArgs e)
{
string UserInputContent = this .UserInput.Text;
if (UserInputContent.Equals(String.Empty))
{
UserInputContent = " Hello Silverlight World! " ;
}
else
{
UserInputContent = " 你好, " + UserInputContent;
}
HtmlWindow win = HtmlPage.Window;
this .Msg.Text = UserInputContent;
win.Alert( " Silverlight 里面弹出的对话框。 " + UserInputContent);
// 执行页面中的js函数:
win.Eval( " getArrayTest() " );
Object[] args = { " 将此参数传递给 js 函数 " };
win.Invoke( " getArrayTest " , args);
// 如果页面中的值
HtmlDocument doc = HtmlPage.Document;
doc.GetElementById( " UserName " ).SetAttribute( " value " , this .UserInput.Text);
}
[ScriptableMember()]
public string InterInvole()
{
string username = HtmlPage.Document.GetElementById( " UserName " ).GetAttribute( " value " );
this .UserInput.Text = username;
this .Msg.Text = " 您输入了: " + username;
return " 你从js脚本中调用了 Silverlight 里面的方法。 " ;
}
private void JSONButton_Click( object sender, RoutedEventArgs e)
{
ScriptObject so = HtmlPage.Window.Invoke( " ReturnObject " , null ) as ScriptObject;
Staple s = so.ConvertTo < Staple > ();
this .Msg2.Text = " 大家好,我在 JavaScript JSON 对象中的名称是: " + s.UserName;
}
// 接受Html页面传递的 JSON 字符串
[ScriptableMember()]
public void ReveiveJSON( string jsonString)
{
// 注意引用:System.Runtime.Serialization.Json
DataContractJsonSerializer json = new DataContractJsonSerializer( typeof (Staple));
System.IO.MemoryStream ms = new System.IO.MemoryStream(System.Text.Encoding.Unicode.GetBytes(jsonString));
Staple staple = new Staple();
staple = (Staple)json.ReadObject(ms);
Msg3.Text = " UserId = " + staple.UserId.ToString() + " , UserName = " + staple.UserName;
}
}
public class Staple
{
public string UserName { set ; get ; }
public Double UserId { set ; get ; }
}
}
App.xaml.cs:
using
System;
using System.Collections.Generic;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
namespace SilverlightApplication1
{
public partial class App : Application
{
public App()
{
this .Startup += this .Application_Startup;
this .Exit += this .Application_Exit;
this .UnhandledException += this .Application_UnhandledException;
InitializeComponent();
}
private void Application_Startup( object sender, StartupEventArgs e)
{
// Load the main control
Page p = new Page();
HtmlPage.RegisterScriptableObject( " SilverlightApplicationExample " , p);
// 请注意这里的定义方法,如果这里的p写成 new Page(),则Javascript基本不能给 UserInput 赋值!
this .RootVisual = p;
}
private void Application_Exit( object sender, EventArgs e)
{
}
private void Application_UnhandledException( object sender, ApplicationUnhandledExceptionEventArgs e)
{
}
}
}
using System.Collections.Generic;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
namespace SilverlightApplication1
{
public partial class App : Application
{
public App()
{
this .Startup += this .Application_Startup;
this .Exit += this .Application_Exit;
this .UnhandledException += this .Application_UnhandledException;
InitializeComponent();
}
private void Application_Startup( object sender, StartupEventArgs e)
{
// Load the main control
Page p = new Page();
HtmlPage.RegisterScriptableObject( " SilverlightApplicationExample " , p);
// 请注意这里的定义方法,如果这里的p写成 new Page(),则Javascript基本不能给 UserInput 赋值!
this .RootVisual = p;
}
private void Application_Exit( object sender, EventArgs e)
{
}
private void Application_UnhandledException( object sender, ApplicationUnhandledExceptionEventArgs e)
{
}
}
}
SilverlightApplication1TestPage.aspx:
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
%>
<% @ Register Assembly = " System.Web.Silverlight " Namespace = " System.Web.UI.SilverlightControls " TagPrefix = " asp " %>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head runat ="server" >
< title > Silverlight 2托管代码与Javascript交互的例子 </ title >
< script type ="text/javascript" >
// <!{CDATA[
// 定义全局变量:
var testVar = " 孟宪会 " ;
// 定义全局函数:
function getArrayTest()
{
if (arguments.length > 0 )
{
alert( " js 对话框:您传递了参数。 " + arguments[ 0 ]);
return arguments[ 0 ];
}
else
{
alert( " js 对话框:无参数调用。 " );
return " js 函数返回值 " ;
}
}
function SetUserName()
{
alert(SilverlightPlugin.Content.SilverlightApplicationExample.InterInvole());
}
var Staple = {
UserId: 100 ,
UserName: ' 孟宪会 ' ,
SayHello: function (){alert( this .UserName)}
};
function ReturnObject()
{
return Staple;
}
function SendJSONToSilverlight()
{
SilverlightPlugin.Content.SilverlightApplicationExample.ReveiveJSON(JSON.stringify(Staple));
}
// 定义Silverlight插件对象
var SilverlightPlugin = null ;;
function pluginLoaded(sender)
{
SilverlightPlugin = sender.get_element();
}
// ]]>
</ script >
< script src ="json2.js" type ="text/javascript" ></ script >
<!-- http://www.JSON.org/json2.js -->
</ head >
< body style ="height: 100%; margin: 0;" >
< form id ="form1" runat ="server" >
< div style ="border: 2px solid #EEE; margin: 20px;padding:20px" >
请输入你的名字: < input id ="UserName" type ="text" value ="" />
< input type ="button" onclick ="SetUserName()" value ="将名字传递到 Silverlight" /> < input type ="button" onclick ="SendJSONToSilverlight()" value ="将JSON传递到 Silverlight" />
</ div >
< br />
< div style ="border: 2px solid #EEE;margin: 20px;" >
< asp:ScriptManager ID ="ScriptManager1" runat ="server" >
</ asp:ScriptManager >
< asp:Silverlight ID ="Xaml1" runat ="server" OnPluginLoaded ="pluginLoaded" Source ="~/ClientBin/SilverlightApplication1.xap" Version ="2.0" Width ="600px" Height ="480px" />
</ div >
</ form >
</ body >
</ html >
<% @ Register Assembly = " System.Web.Silverlight " Namespace = " System.Web.UI.SilverlightControls " TagPrefix = " asp " %>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head runat ="server" >
< title > Silverlight 2托管代码与Javascript交互的例子 </ title >
< script type ="text/javascript" >
// <!{CDATA[
// 定义全局变量:
var testVar = " 孟宪会 " ;
// 定义全局函数:
function getArrayTest()
{
if (arguments.length > 0 )
{
alert( " js 对话框:您传递了参数。 " + arguments[ 0 ]);
return arguments[ 0 ];
}
else
{
alert( " js 对话框:无参数调用。 " );
return " js 函数返回值 " ;
}
}
function SetUserName()
{
alert(SilverlightPlugin.Content.SilverlightApplicationExample.InterInvole());
}
var Staple = {
UserId: 100 ,
UserName: ' 孟宪会 ' ,
SayHello: function (){alert( this .UserName)}
};
function ReturnObject()
{
return Staple;
}
function SendJSONToSilverlight()
{
SilverlightPlugin.Content.SilverlightApplicationExample.ReveiveJSON(JSON.stringify(Staple));
}
// 定义Silverlight插件对象
var SilverlightPlugin = null ;;
function pluginLoaded(sender)
{
SilverlightPlugin = sender.get_element();
}
// ]]>
</ script >
< script src ="json2.js" type ="text/javascript" ></ script >
<!-- http://www.JSON.org/json2.js -->
</ head >
< body style ="height: 100%; margin: 0;" >
< form id ="form1" runat ="server" >
< div style ="border: 2px solid #EEE; margin: 20px;padding:20px" >
请输入你的名字: < input id ="UserName" type ="text" value ="" />
< input type ="button" onclick ="SetUserName()" value ="将名字传递到 Silverlight" /> < input type ="button" onclick ="SendJSONToSilverlight()" value ="将JSON传递到 Silverlight" />
</ div >
< br />
< div style ="border: 2px solid #EEE;margin: 20px;" >
< asp:ScriptManager ID ="ScriptManager1" runat ="server" >
</ asp:ScriptManager >
< asp:Silverlight ID ="Xaml1" runat ="server" OnPluginLoaded ="pluginLoaded" Source ="~/ClientBin/SilverlightApplication1.xap" Version ="2.0" Width ="600px" Height ="480px" />
</ div >
</ form >
</ body >
</ html >
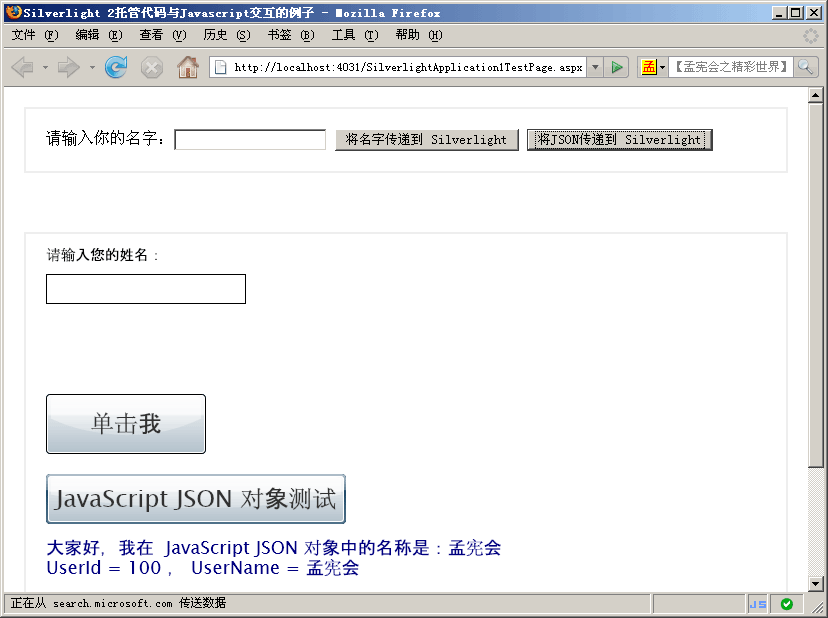
单击“JavaScript JSON 对象测试”按钮,运行结果如下:

原帖地址:http://blog.csdn.net/net_lover/archive/2008/04/06/2254267.aspx 感谢孟宪会老师
























 5483
5483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








