众所皆知,vue对于构建单页面应该相当方便,但是在项目中难免遇到有多个页面的情况。
1.先安装vue-cli脚手架,具体步骤看vue-cli的官方github地址 https://github.com/vuejs/vue-cli;就不详细说明了。
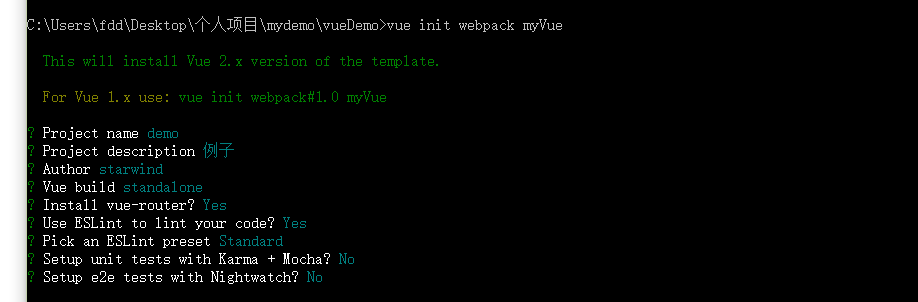
下面是初始化脚手架的选项,按照自己所需求的勾选即可,后面的单元测试,用的上就勾。

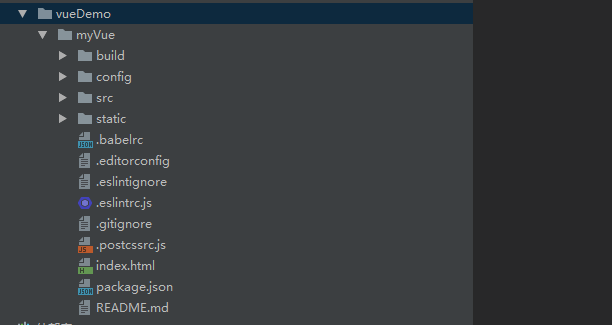
生成好的目录结构如下:

2.继续安装依赖 npm install

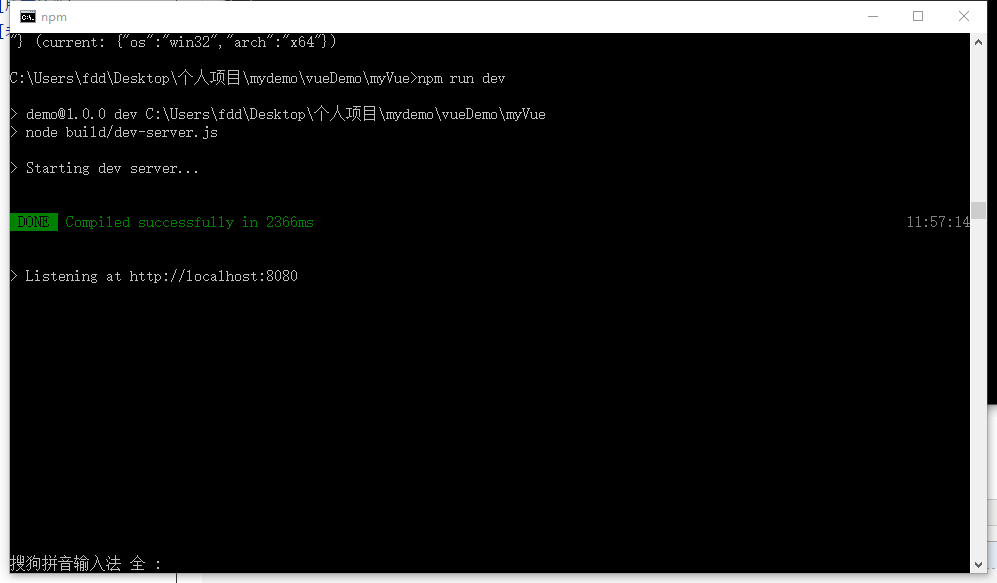
3.等待若干时间装好以后 ,输入命令npm run dev 运行

打开网页即可看到效果

至此,我们就完成了vue-cli的初始化,接下来我们将研究将单入口改造成多入口。






















 8302
8302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








