1.本机搭建好AngularJS运行需要的环境
2.利用Yeoman来创建项目目录
以管理员身份打开cmd,输入
yo angular StockDog
然后按回车,安装进程开始会问几个问题,比如要不要参加用户体验反馈,要不要安装sass,gulp,bootstrap之类的,根据自己项目需要选择yes or no,然后一路回车直到安装成功
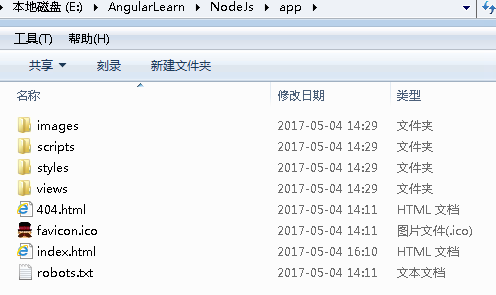
3.安装成功后,生成的目录很清晰,标准的web项目目录

4.一件奇怪的事情
在我一台电脑上 上午用yo angular projectname可以顺利创建成功;另外一台机器下午就不行,最后通过以下命令设置了registry才顺利安装成功
npm config set registry="https://registry.npm.taobao.org"但是总觉得是不是下午美国那边就是晚上 服务器不怎么响应,自己瞎猜的 以后有机会再验证
5.命令行输入 grunt serve
如果浏览器被启动起来并且显示如下,说明StockDog项目创建成功了
6.在开始实现StockDog项目之前 先把刚才生成的一些自己项目以后用不到的文件删除掉
app/views/main.html
app/view/about.html
app/scripts/controllers/main.js
app/scripts/controllers/about.js
删除app/scripts/app.js文件中的两个when(这两个也就是AngularJS所谓的router(路由),看起来就是当打开main.html时候会去找对应的controller。恩详细解释以后再说)
最后删除app/index.html用对main.js, about.js的引用
7.app/index.html也就是浏览器显示的页面,也可以删除里面不用的一些标签
至此利用 Yo创建一个angularJS web空项目就算结束了,接下来就是实现项目的具体的UI 和功能了





















 2178
2178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








