一直没怎么搞过android UI方面的编程,突然做起来,真TM吃力,虽然是些控件的简单使用,但还是稍稍记录下吧,免得自己生锈的脑袋彻底遗忘了。
从系统Settings代码中提取了相关代码,实现了个简单的耗电排行榜,其效果如下所示:


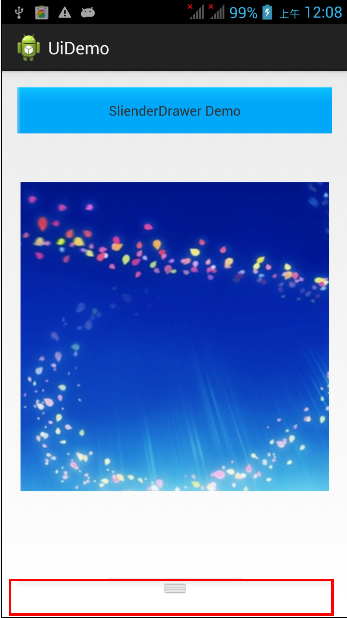
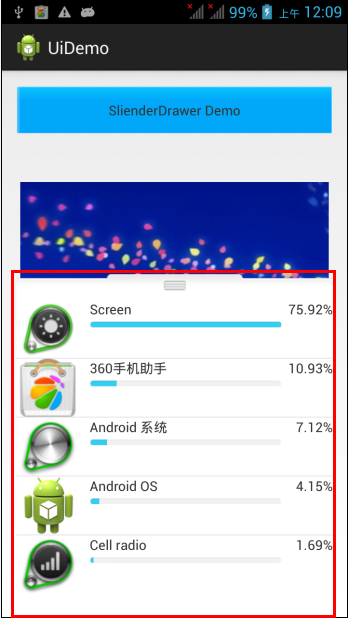
(a) (b) (c)
图1
其中,图1(a)为demo主界面,很简单,由三部分组成:最上方的标题;中间的ImageView及底部的SlidingDrawer(红色线框部分)。点击SlidingDrawer,由如右图1(b)所示,弹出耗电排行。需要注意的是,此排行榜的高度会根据实际情况动态变化,这也是我所期望的结果。以下给出与SlidingDrawer和ProgressBar相关的代码。
一 SlidingDrawer相关
1. 布局文件main_relative.xml代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="@drawable/title_bg"
android:gravity="center"
android:text="@string/title_msg" />
<ImageView
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/title"
android:layout_marginTop="50dip"
android:contentDescription="@string/title_msg"
android:src="@drawable/bg" />
<SlidingDrawer
android:id="@+id/sliding_drawer"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_below="@id/content"
android:content="@+id/sd_content"
android:handle="@+id/sd_handler" >
<ImageView
android:id="@+id/sd_handler"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/top_list"
android:contentDescription="@string/app_name"
android:gravity="center" />
<RelativeLayout
android:id="@+id/sd_content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff" >
<com.iron.ranklist.RankList
android:id="@+id/rank_list"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
</SlidingDrawer>
</RelativeLayout>代码段1 主界面的布局文件代码
2 接口实现
使用SlidingDrawer需在程序中实现接口OnDrawerCloseListener.onDrawerClosed()及OnDrawerOpenListener.onDrawerOpened(),这两个方法分别在打开和关闭SlidingDrawer时调用。在本例中,实现如下:
public void onDrawerClosed() {
// TODO Auto-generated method stub
}
@Override
public void onDrawerOpened() {
// TODO Auto-generated method stub
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.MATCH_PARENT,
(int) (RANK_LIST_ITEM_HEIGHT * mRankListSize * Utils
.getDensity(this)));
params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
// LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
// LinearLayout.LayoutParams.MATCH_PARENT,
// (int) (RANK_LIST_ITEM_HEIGHT * mRankListSize * Utils
// .getDensity(this)));
mSlidingDrawer.setLayoutParams(params);
}代码段2 接口onDrawerClosed和onDrawerOpend
需要注意的是,首先:主界面使用的是RelativeLayout而不是LinearLayout。当使用LinearLayout进行布局时,SlidingDrawer无法弹出,效果如图1(c)所示;其次,在接口onDrawerOpened中,重新定义了一组参数params,并设置其高度为(int) (RANK_LIST_ITEM_HEIGHT * mRankListSize * Utils.getDensity(this)),这样SlidingDrawer的高度便会随排行榜加载的项目而变化。参数意义说明如下。
RANK_LIST_ITEM_HEIGHT:自己定义的一个整数值;
mRankListSize:排行榜中元素的数目,即耗电项的数目;
Utils.getDensity(this):屏幕像素密度值。
二 ProgressBar相关
1.每一个耗电项的布局如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/app_icon"
android:layout_width="fill_parent"
android:layout_height="60dip"
android:layout_weight="4"
android:contentDescription="@string/app_name" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:layout_weight="1"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/app_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true" />
<TextView
android:id="@+id/app_percent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_gravity="right" />
</RelativeLayout>
<ProgressBar
android:id="@+id/app_percent_img"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/progress_style"
android:max="100" />
</LinearLayout>
</LinearLayout>代码段3 每一项耗电项布局文件
2. progress_style文件
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background">
<nine-patch android:src="@drawable/progress_bar_bg" />
</item>
<item android:id="@android:id/progress">
<clip>
<nine-patch android:src="@drawable/progress_bar" />
</clip>
</item>
</layer-list>代码段4 进度条style文件























 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








