前言
这篇博文我要搞定的问题是①absolute和relative区别 ② top和margin-top区别 ③浏览器body默认内外边距
浏览器body默认内外边距
很多时候研究一些网站的源码,总会看到别人的CSS文件里有这么一句话" body{margin: 0; padding: 0;} ",那么为什么要加这么一句话呢?先用下面的现象抛出来。
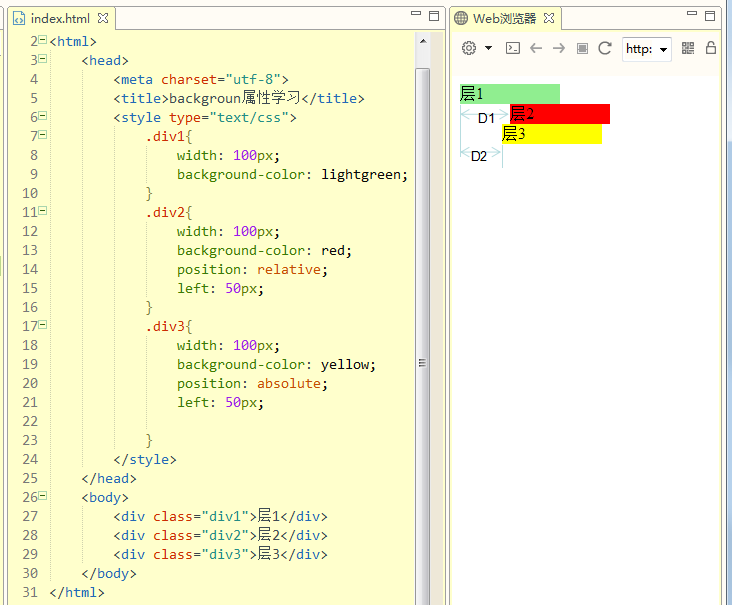
如下代码
其中,层1除了颜色和宽度外没有做特别设置,层div2和层div3的唯一区别是一个是relative和positive,那么D1和D2哪个才是50px呢?答案是距离D1为50px。那么上图层2和层3为什么左边没有对齐呢?事出无因必有妖!我观察了一下代码,我写这篇博文之前也是对relative和absolute也是已经有所了解的,书上是这么说的“如果某对象设置position属性值为relative,则会保持该对象在正常的HTML流中,但是它的位置可以根据它的前一对象进行偏移”,抠字眼的我看到了“前一对象”这四个字。从代码中可以看出,层1和层2处于同一级别层次,层2的上一层即父元素也就是只有body了。此时的我脑袋如醍醐灌顶般,莫非是它在这里捣鬼?于是乎,我将body的border加了一个黑色背景色,如下
恩,终于逮到它了,可以看到黑色虚线框距离浏览器四周还有些白色距离,这个就是body默认的margin了。找到原因了,浏览器默认情况下,<body>的宽度要与<html>宽度小,下面我稍微设置一下,使得这两者宽度一致,如下
从上图可以看出,只加了margin:0; 这一句就有明显的不同了,首先body的boder贴紧了浏览器边框,然后层2和层3也左对齐了。
position:relative
首先,看一下官方对position的解释:position这个属性定义元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。看不懂?那就先不看。再来理解一下“文档流”“正常流”,百度百科是这样解释“文档流”:将窗体自上而下分成一行行,并在每行中按从左至右的顺序排放元素,即为文档流(自己的理解是从头到尾按照文档的顺序,该在什么位置就在什么位置,也可以按照上面的意思理解,自上而下,自左到右的顺序)。咱们的HTML的布局机制就是用文档流模型的,即块元素(block)独占一行,内联元素(inline)不独占一行。下面先用代码展示一下什么叫做”正常流“(即该在什么位置就在什么位置),
因为div是块级元素,独占一行,所以上图中即使层1和层2的宽度远小于浏览器宽度,仍然分为了两行,这就叫做正常流。
然后再反过来看相对定位relative,官方解释为“生成相对定位的元素,相对于其正常位置进行定位”。注意上面提到”相对定位元素会相对于它在正常流的默认位置偏移“,即相对的是它本身的默认位置,不是阿猫阿狗。下面将层2设置为相对定位,并且left设置为100px,
可以很明显的看出层2相对于它的默认位置向右移动了100px(如果left为负值,则向左移动)。
position:absolute
absolute官方解释为“生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位”。首先认识一下static,static是position的默认值,它表示没有定位,元素出现在正常的流中。下面通过图演示absolute是如何作用的。
层2设置为absolute,按照absolute的定义,它会一直在父元素这棵树上一直往上找,找position为非static的元素,找到后就以这个元素为基准进行偏移,如果找到头还没发现,自然就以body为基准了。
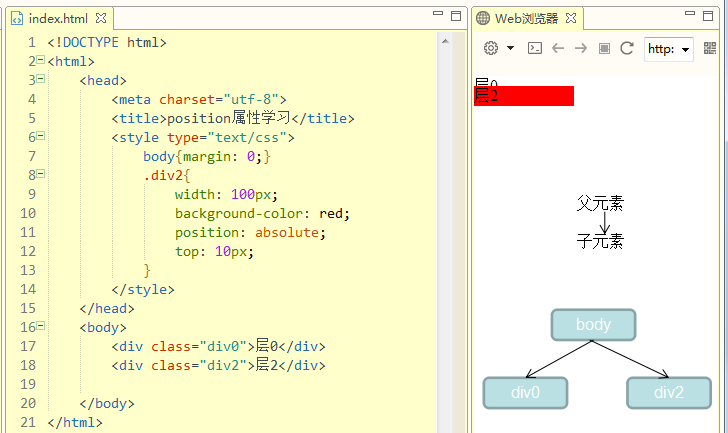
再看下面一个例子
如上图,div1没有对postion设置,所以该属性默认为static,div2的父元素是div1,div1的父元素是body。此时div2开始找基准点了,先看它的父元素,发现值是static,不符合条件,再往上查,发现body也是static,再往上查,可是已经到底了,怎么办?那就将就只能用body了!
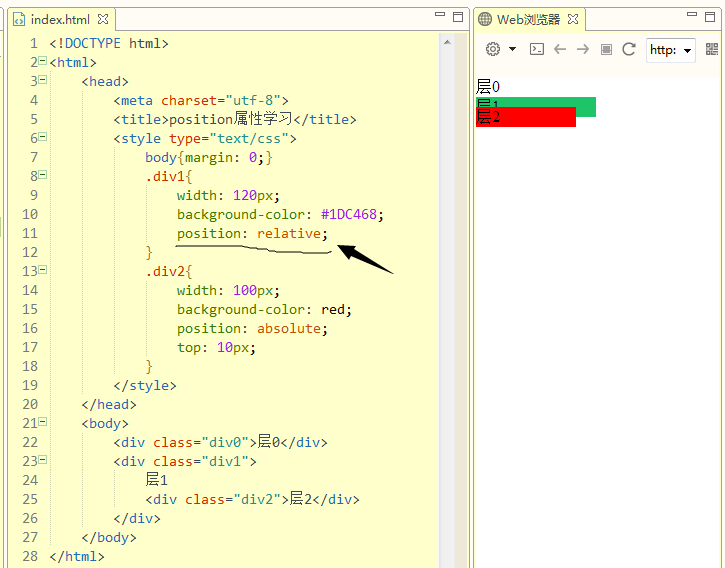
下面再举个例子,如下我只加一行,将div2的position值设为relative
此时div2的位置变化了,它先往上查找父元素div1,发现父元素的position属性为非static,好了就用它为基准了!
到这里,基本上就完了,但是有一点要注意如果要使绝对定位absolute生效,必须指定left、right、top和bottom属性中的至少一个!
另外还有层叠,以后再讲。
完































 1064
1064

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








