准备:
准备好svg图片代码,示例:
<svg t="1679711757104" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="13793" width="64" height="64"><path d="M148.7872 57.4464h177.152c64.9216 0 118.0672 53.1456 118.0672 118.0672v295.2192H148.7872C83.8656 470.7328 30.72 417.5872 30.72 352.5632v-177.152C30.72 110.592 83.8656 57.4464 148.7872 57.4464z m0 531.3536h295.2192v295.2192c0 64.9216-53.1456 118.0672-118.0672 118.0672h-177.152C83.8656 1001.984 30.72 948.9408 30.72 883.9168v-177.152C30.72 641.9456 83.8656 588.8 148.7872 588.8z m0 0M768.7168 559.2064L562.0736 346.7264c-23.6544-17.7152-35.4304-53.1456-35.4304-82.6368s11.776-59.0848 35.4304-82.6368L686.08 57.4464C733.2864 10.24 810.0864 10.24 851.3536 57.4464l124.0064 124.0064c23.6544 23.6544 35.4304 53.1456 35.4304 82.6368s-11.776 59.0848-35.4304 82.6368L768.7168 559.2064z m0-478.208c-17.7152 0-29.4912 5.9392-41.3696 17.7152l-123.904 124.0064c-11.776 11.776-17.7152 23.6544-17.7152 41.3696s5.9392 29.4912 17.7152 41.3696l165.2736 165.2736 165.2736-165.2736c11.776-11.776 17.7152-23.6544 17.7152-41.3696s-5.9392-29.4912-17.7152-41.3696L809.984 98.7136c-11.776-11.776-23.552-17.7152-41.2672-17.7152z m0 0" fill="#1296DB" p-id="13794"></path><path d="M562.0736 588.8h295.2192c64.9216 0 118.0672 53.1456 118.0672 118.0672v177.152c0 64.9216-53.1456 118.0672-118.0672 118.0672h-177.152c-64.9216 0-118.0672-53.1456-118.0672-118.0672V588.8z m0 0" fill="#1296DB" p-id="13795"></path></svg>
这里实现的思路是将图片展示View标签的backgroundImage属性值,这样可以通过替换svg图片代码中的颜色fill里面的值来达到动态修改图片颜色的目的。
一、svg代码转换成dataUrl格式
将准备好的svg的代码先转换成带data:image/svg+xml的dataUrl格式的内容。不废话,直接上代码:
data() {
return {
svgData: '<svg t="1679711757104" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="13793" width="64" height="64"><path d="M148.7872 57.4464h177.152c64.9216 0 118.0672 53.1456 118.0672 118.0672v295.2192H148.7872C83.8656 470.7328 30.72 417.5872 30.72 352.5632v-177.152C30.72 110.592 83.8656 57.4464 148.7872 57.4464z m0 531.3536h295.2192v295.2192c0 64.9216-53.1456 118.0672-118.0672 118.0672h-177.152C83.8656 1001.984 30.72 948.9408 30.72 883.9168v-177.152C30.72 641.9456 83.8656 588.8 148.7872 588.8z m0 0M768.7168 559.2064L562.0736 346.7264c-23.6544-17.7152-35.4304-53.1456-35.4304-82.6368s11.776-59.0848 35.4304-82.6368L686.08 57.4464C733.2864 10.24 810.0864 10.24 851.3536 57.4464l124.0064 124.0064c23.6544 23.6544 35.4304 53.1456 35.4304 82.6368s-11.776 59.0848-35.4304 82.6368L768.7168 559.2064z m0-478.208c-17.7152 0-29.4912 5.9392-41.3696 17.7152l-123.904 124.0064c-11.776 11.776-17.7152 23.6544-17.7152 41.3696s5.9392 29.4912 17.7152 41.3696l165.2736 165.2736 165.2736-165.2736c11.776-11.776 17.7152-23.6544 17.7152-41.3696s-5.9392-29.4912-17.7152-41.3696L809.984 98.7136c-11.776-11.776-23.552-17.7152-41.2672-17.7152z m0 0" fill="#1296DB" p-id="13794"></path><path d="M562.0736 588.8h295.2192c64.9216 0 118.0672 53.1456 118.0672 118.0672v177.152c0 64.9216-53.1456 118.0672-118.0672 118.0672h-177.152c-64.9216 0-118.0672-53.1456-118.0672-118.0672V588.8z m0 0" fill="#1296DB" p-id="13795"></path></svg>' ,
}
},将svgData的svg代码进行dataUrl转换,代码如下:
let res = this.svgToUrl(this.svgData);
this.svgData = res;svgToUrl(url) {
var encoded = url
.replace(/<!--(.*)-->/g, "")
.replace(/[\r\n]/g, " ")
.replace(/"/g, `'`)
.replace(/%/g, "%25")
.replace(/&/g, "%26")
.replace(/#/g, "%23")
.replace(/{/g, "%7B")
.replace(/}/g, "%7D")
.replace(/</g, "%3C")
.replace(/>/g, "%3E");
let res = '"' + `data:image/svg+xml,${encoded}` + '"';//需要在字符串前后加上一对引号(非常关键!)
return res;
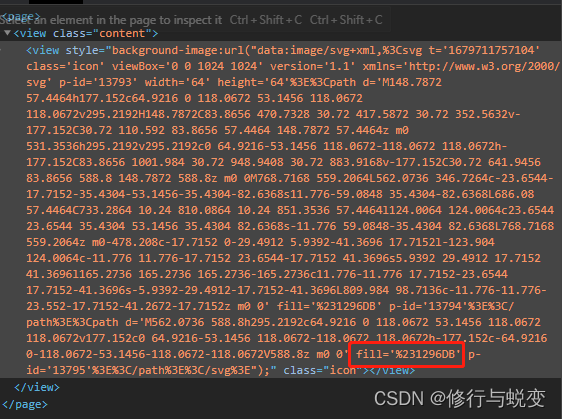
}此时可以看到图片被加载出来了,如下图:

二、动态修改图片颜色

在控制台可以看到加载出来的svg图片代码如上图所示,我们只需要修改fill属性的值,就可以改变颜色。通过替换svg的dataUrl字符串中的对应的内容来达到修改图片颜色的目的,代码如下:
this.svgData = this.changeColor(res, "#FF0000")changeColor(url, color) {
let res = url.replace(/%23[a-zA-Z0-9]{6}/g, color.replace("#","%23")); //转义后的#等于%23,利用正则表达式,替换所有%23后6位为新的十六进制六位数。
return res;
}在View里面通过background-image属性动态加载,代码如下:
<view :style="{'background-image': 'url('+svgData+')'}" class="icon"></view>这里将图标修改为红色#FF0000,修改后的效果如图:

谨以此记录和分享学习成果,欢迎指教,相互学习,共同进步!!!!!!!!!




















 2517
2517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








