在介绍了包含块之后,CSS2.1标准中介绍了width属性和height属性,这两个属性在我们的页面布局中也发挥着重要的作用。在盒模型中,width和height包围了一个框的内容区域(content area),是否拥有显式的定义、框的类型、框的布局方式、框与其他框之间的关系以及其他的额外信息都会影响一个框的最终的width和height值,本文首先介绍width属性以及视觉格式化模型中如何决定width值的相关算法。
阅读本文前,应该首先理解CSS包含块的概念,可参考:
CSS2.1SPEC:视觉格式化模型之包含块
1 width属性剖析
首先看一下css标准中对于width属性的定义:

1.1 取值
可以看出,width属性有几种不同的取值方式,有几下几种:
(1)宽度值:也就是用CSS长度值来明确地规定一个盒子的宽度,取值单位可以用CSS中支持的长度单位,比如px,em等。
(2)百分比:百分比是根据包含块的宽度来计算的。但是如果包含块的宽度需要根据包含的内容来决定,那么最终的布局是未定义的,也就是标准中没有明确规定如何计算宽度值。另外,如果盒子是绝对定位的,那么它的百分比长度在计算时是根据包含块的padding edge的宽度来计算的。
注:经过试验发现,如果一个元素的宽度为百分比值,而其包含块的宽度又需要根据包含块的内容来决定时,不同的情况以及不同的浏览器都会有完全不相同的结果,因此建议在布局时不要在这种情况下使用百分比定义宽度值。具体规律还需要再进行总结,有研究过的朋友可以分享一下。
(3)auto:根据CSS标准中规定的宽度计算方法来计算,具体的算法下文中将详细介绍
(4)inherit:事实上width属性是不可继承的,很奇怪为什么会有inherit这个选项,实际情况中width属性一般也很少用到inherit值
其中,默认取值为auto
1.2 适用元素
width适用于除了 非置换的行内元素(默认情况下的span,em等元素),表格行(tr),表格行组(tbody)元素之外的所有其他元素。比如说,我们为span设置一个width,这个width是不会产生任何效果的,除非把span的display属性修改为inline-block或者block。另外如1.1中提到的,width属性是不能继承的。
2 width,left,right,margin-left,margin-right值的计算问题
2.1 关于几个属性的默认值
在css盒模型中,影响一个框在页面中所占空间大小的属性包括width、height、margin、border、padding,另外left,right,top和bottom值也会在某些条件(position为非static)下影响框在页面中的位置。如果我们为这几个属性定义了明确的值(数值或者百分比),那么最终的使用值(used value)就是这个明确的值(对于height和width来说,可能还会受max或者min值的影响)。这篇文章只讨论影响元素框在水平方向上的尺寸和位置的属性(width、margin-left、margin-right、padding-left、padding-right、border-left-width、border-right-width、left、right)
对于border-width和padding来说,它们的默认值就是0,而且没有auto值,所以默认情况下,这两个值的取值就为0,另外margin-left、margin-right默认情况下的值也是0,但是它们有auto值。
但是对于width、left、right的默认取值为auto,这些属性在默认情况下,就需要css为auto值计算出最终的使用值,而如何计算默认情况下的auto值就是下文将要重点阐述的内容。
2.2几个尺寸和位置属性值的计算方法
首先看一下标准中的阐述:
The values of an element's ’width’, ’margin-left’, ’margin-right’, ’left’ and ’right’ properties as used for layout depend on the type of box generated and on each other. (The value used for layout is sometimes referred to as the used value) In principle, the values used are the same as the computed values, with ’auto’ replaced by some suitable value, and percentages calculated based on the containing block, but there are exceptions.
也就是说元素所使用的width,margin-left,margin-right,left,right属性会依赖于它们所产生的框的类型以及彼此之间的关系,总的来说,最终的使用值与计算值是相同的:即auto被替换成合适的值,百分比依据包含块进行计算。但是也存在例外,而例外的情况才是重点所在。
另外标准中还特别指出:
Note. The used value of ’width’ calculated below is a tentative value, and may have to be calculated multiple times, depending on ’min-width’ and ’max-width’, see the section Minimum and maximum widths below.
也就是说,通过计算出的width值是一个不确定的值,因为width可能还会受到min-width或者max-width值的影响,本文最后也会对此进行介绍。
注:为了显示效果,本文所有的demo中都为body赋予了10px的margin,10px的padding,以及3px的border
2.2.1 非置换的行内元素
对于非置换的行内元素,margin的auto值将被赋予0,而width属性是不适用的。对于非置换的行内元素来说,它的实际宽度要取决于其包含的实际内容(一般都为文本),同时还会受到word-break,word-wrap以及white-space属性的影响。这里列举一个例子:
##DEMO 1 行内非置换元素的宽度问题
有如下的一个span:
<body>
<span>
ddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddd
</span>
</body>
我们知道,英文字符来说,如果没有出现空格或者标点符号,那么是不允许换行的,所以我们看到span的宽度为:

可以看到,span的宽度为1736px,在IE6+中效果相同。
如果为span增加一个css属性,即:word-wrap: break-word,我们知道,增加这个属性之后就允许英文单词的强制换行了,效果如下:

由于行内框的宽度是由包含块给的,因此到了body的content area的边界时也就到了行框的边界,因为我们增加了
word-wrap:break-word之后,允许强制换行,因此当到了行框边缘时就发生换行,而行内元素span的宽度也与行框的宽度相同了。
2.2.2 行内置换元素
置换元素的内容并不受CSS渲染模型的控制,并且往往有着固有的尺寸。计算行内置换元素所产生的框的width时,则要把置换元素固有的尺寸考虑在内。
首先,margin的auto值将被赋予0
对于width值,计算逻辑如下:
=》IF: height和width都是auto,但是元素有着固有的宽度,那么固有宽度就是width使用值,比如文本输入框(input[type=text]),如果它的width和height都为默认的auto值,那么最终的宽度就是其固有的width,但是在不同浏览器中这个宽度值可能存在差异。[1]
=》ELSE IF:width为auto值,但元素有固有的宽高比ratio,并且height有确切的值(或者有固有的高度),则width的使用值为:
(used height) * (ratio)[2]
=》ELSE IF:width和height都为auto,元素有固有的宽高比ratio,但是却没有固有的宽度或者高度,那么元素的宽度是未定义的。(在这种情况下,CSS2.1标准推荐在包含块的宽度不依赖于内容的情况下,按照计算正常流中的块级非置换元素的width值的方法来计算,见本章第3部分)[3]
=》ELSE IF:元素的width属性为auto,但是有固有的宽度值,那么固有的宽度值就是元素width的使用值[4]
=》ELSE IF:元素的width属性为auto,但是上述的几种情况都不符合,那么宽度的使用值为300px,如果300px超出了用户代理的宽度,那么用户代理应该用能够容纳的最大矩形框的宽度作为width的使用值,并且这个矩形的宽高比为2:1。典型的例子比如canvas和iframe。[5]
##DEMO 2 iframe的width
有如下代码:
<body>
<iframe src="../fixed.html"></iframe>
</body>
显示的效果为:

可以看到,显示的宽度为300px,高度为150px。
2.2.3 正常流中的块级非置换元素
这种情况是我们在布局时经常会遇到的,我们在body中添加了一个div时,它的宽度是多少?为什么两个正常流的div不能在同一行中显示?学习了这一节的内容,就能解答这两个问题了。
首先,这一节的内容都必须基于以下等式:
'margin-left' + 'border-left-width' + 'padding-left' + 'width' + 'padding-right' + 'border-right-width' + 'margin-right' = width of containing block
如果width不是auto,而且'border-left-width' + 'padding-left' + 'width' + 'padding-right' + 'border-right-width'
(再加上所有非auto的margin)的值大于包含块的宽度,那么margin-left和margin-right的所有的auto值在下面的计算中都将被视为0.
=》IF: 如果上面的值都不是auto,那么这种情况被称为“过约束”,在这种情况下,有一个属性的值将会不同。如果包含块的direction属性为ltr,那么就忽略margin-right,并且利用其它值以及上面的等式计算margin-right的使用值。如果是rtl,那么就重新计算margin-left的值。[1]
##DEMO 3 过约束条件下的margin值重新计算
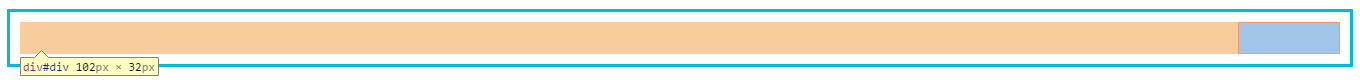
我们有如下代码:
<body>
<div style="width:100px;height: 30px;border: 1px solid #f00;" id="div"></div>
</body>
在这种情况下,元素的显示效果如下:

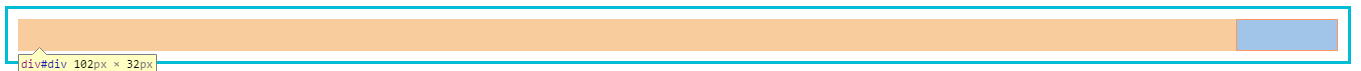
我们再修改一下代码,为元素显式加一个margin-right:
<body>
<div style="width:100px;height: 30px;border: 1px solid #f00;margin-right:200px" id="div"></div>
</body>

事实上两种情况是一样的情况,因为margin-right本身的默认值就是0,从显式的效果中可以看出元素的margin-right是被重新计算了的,我们再修改一下代码,把body的direction属性修改为rtl:
<body style="direction: rtl">
<div style="width:100px;height: 30px;border: 1px solid #f00;" id="div"></div>
</body>

显式效果也符合标准中所述,IE6+在这一点上都是符合标准的。
=》ELSE IF:上面这些值中如果只有一个auto值,那么就按照公式计算得出这个auto值[2]
##DEMO 4 只有一个auto值的情况
我们有如下代码:
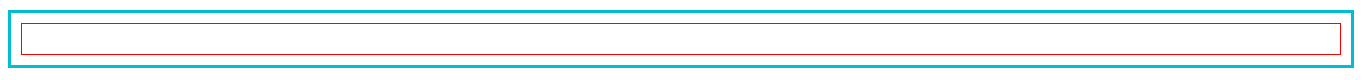
<body>
<div style="width: 100px;height: 30px;border: 1px solid #f00;margin-left: auto;" id="div"></div>
</body>
这种情况下,只有margin-left属性是auto值(默认为auto),我们看一下显示的效果:

元素的margin-left值就等于包含块的宽度- border-left-width - border-right-width - width
=》ELSE IF:width是auto,那么其他所有的auto值都设为0,width按照等式来计算。[3]
=》ELSE IF:margin-left和margin-right都是auto,那么它们的使用值将会相同,并且最终的结果会使得该元素产生的block居中。实际上,这就是我们常用的margin auto居中的方案。[4]
我们用一个DEMO来展示这个效果:
##DEMO 5 width为auto以及margin-left,margin-right都为auto的情况
我们有如下代码:
<div style="width:auto;margin-left: auto;margin-right:auto;height: 30px;border: 1px solid #f00;" id="div"></div>
显示效果为:

验证了规则3,即如果width为auto,那么就把其他所有的auto设为0,并且用等式计算width值
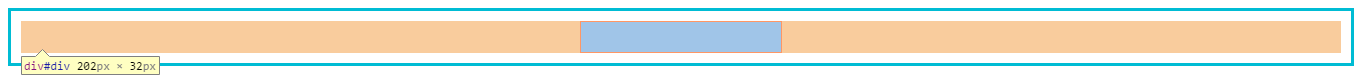
我们再修改一下代码,为width设置一个显式的值:

可以看到div居中了,并且左右两侧的margin值相等,验证了规则4。这个居中方案在IE6中同样适用。
2.2.4 正常流中的块级置换元素
对于正常流中的块级置换元素,在计算width值时仍然遵循2.2.2节中的规则;
得到置换元素的width值之后,再按照2.2.3中的规则计算margin值。
我们用一个实例来验证一下:
##DEMO 6 正常流中的块级置换元素的width和margin
我们有如下代码:
<body>
<input type="text" style="margin: auto"/>
</body>
效果为:

因为input默认并不是一个块级元素,而是一个行内级元素,所以不符合2.2.3节中的规则4,我们修改一下代码,为input元素添加一个display:block的样式,使其成为一个块级元素:
<body>
<input type="text" style="margin: auto;display: block"/>
</body>
效果为:

可以看到,input元素居中显示了。







 本文深入探讨了CSS盒模型中的width属性及其在页面布局中的应用,包括宽度值、百分比、auto值的解析,以及width与其他属性如margin、border、padding的相互作用。同时,详细介绍了非置换的行内元素、置换元素、正常流中的块级元素等场景下width和margin的计算方法,提供了一系列实用的DEMO和代码示例。
本文深入探讨了CSS盒模型中的width属性及其在页面布局中的应用,包括宽度值、百分比、auto值的解析,以及width与其他属性如margin、border、padding的相互作用。同时,详细介绍了非置换的行内元素、置换元素、正常流中的块级元素等场景下width和margin的计算方法,提供了一系列实用的DEMO和代码示例。














 1384
1384

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








