Glide是一个快速高效的Android媒体管理框架,将媒体解码、内存和硬盘缓存、资源池包装成简单和易于使用的接口。Glide支持获取、解码和显示视频文件、图片和动画GIF文件。包含了一个灵活的API,借助以API开发者能够将Glide应用到大多数的网络协议栈中。默认情况下,Glide使用了基于stack的定制HttpUrlConnection,但是还包含了使用工具类将Glide应用到Google's Volley项目或Square's OkHttp类库。
Glide的首要目标是尽可能的使任意类型的图片列表快速流畅的滚动,另一个目标是高效的获取、显示远程图片以及调整远程图片的大小
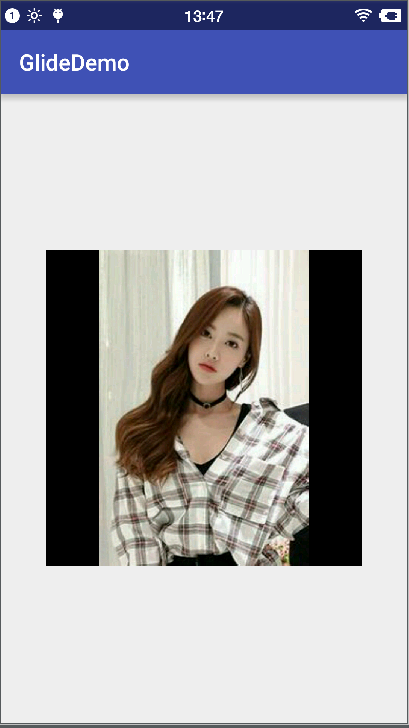
1、加载普通图片
代码:
Glide.with(this).load(url).into(imgview);2、填充式加载图片
代码:
Glide.with(this).load(url).centerCrop().into(imgview);3、加载圆形图片
代码:
Glide.with(this).load(url).transform(new GlideCircleTransform(this)).into(imgview);GlideCircleTransform类:
package com.example.yukuo.glidedemo;import android.content.Context;import android.graphics.Bitmap;import android.graphics.BitmapShader;import android.graphics.Canvas;import android.graphics.Paint;import com.bumptech.glide.load.engine.bitmap_recycle.BitmapPool;import com.bumptech.glide.load.resource.bitmap.BitmapTransformation;/** * Created by yukuo on 2016/3/21. * 这是一个将网络图片转换为圆形的方法 */public class GlideCircleTransform extends BitmapTransformation { public GlideCircleTransform(Context context) { super(context); } @Override protected Bitmap transform(BitmapPool pool, Bitmap toTransform, int outWidth, int outHeight) { return circleCrop(pool, toTransform); } private Bitmap circleCrop(BitmapPool pool, Bitmap toTransform) { if (toTransform == null) return null; int size = Math.min(toTransform.getWidth(), toTransform.getHeight()); int x = (toTransform.getWidth() - size) / 2; int y = (toTransform.getHeight() - size) / 2; // TODO this could be acquired from the pool too Bitmap squared = Bitmap.createBitmap(toTransform, x, y, size, size); Bitmap result = pool.get(size, size, Bitmap.Config.ARGB_8888); if (result == null) { result = Bitmap.createBitmap(size, size, Bitmap.Config.ARGB_8888); } Canvas canvas = new Canvas(result); Paint paint = new Paint(); paint.setShader(new BitmapShader(squared, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP)); paint.setAntiAlias(true); float r = size / 2f; canvas.drawCircle(r, r, r, paint); return result; } @Override public String getId() { return getClass().getName(); }}4、加载圆角图片
代码:
Glide.with(this).load(url).transform(new GlideRoundTransform(this)).into(imgview);GlideRoundTransform 类:
package com.example.yukuo.glidedemo;import android.content.Context;import android.content.res.Resources;import android.graphics.Bitmap;import android.graphics.BitmapShader;import android.graphics.Canvas;import android.graphics.Paint;import android.graphics.RectF;import com.bumptech.glide.load.engine.bitmap_recycle.BitmapPool;import com.bumptech.glide.load.resource.bitmap.BitmapTransformation;/** * Created by yukuo on 2016/3/21. * 这是一个加载网络图片设置圆角的类 */public class GlideRoundTransform extends BitmapTransformation { private static float radius = 0f; public GlideRoundTransform(Context context) { this(context, 4); } public GlideRoundTransform(Context context, int dp) { super(context); this.radius = Resources.getSystem().getDisplayMetrics().density * dp; } @Override protected Bitmap transform(BitmapPool pool, Bitmap toTransform, int outWidth, int outHeight) { return roundCrop(pool, toTransform); } private static Bitmap roundCrop(BitmapPool pool, Bitmap source) { if (source == null) return null; Bitmap result = pool.get(source.getWidth(), source.getHeight(), Bitmap.Config.ARGB_8888); if (result == null) { result = Bitmap.createBitmap(source.getWidth(), source.getHeight(), Bitmap.Config.ARGB_8888); } Canvas canvas = new Canvas(result); Paint paint = new Paint(); paint.setShader(new BitmapShader(source, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP)); paint.setAntiAlias(true); RectF rectF = new RectF(0f, 0f, source.getWidth(), source.getHeight()); canvas.drawRoundRect(rectF, radius, radius, paint); return result; } @Override public String getId() { return getClass().getName() + Math.round(radius); }}5、加载本地图片
代码:
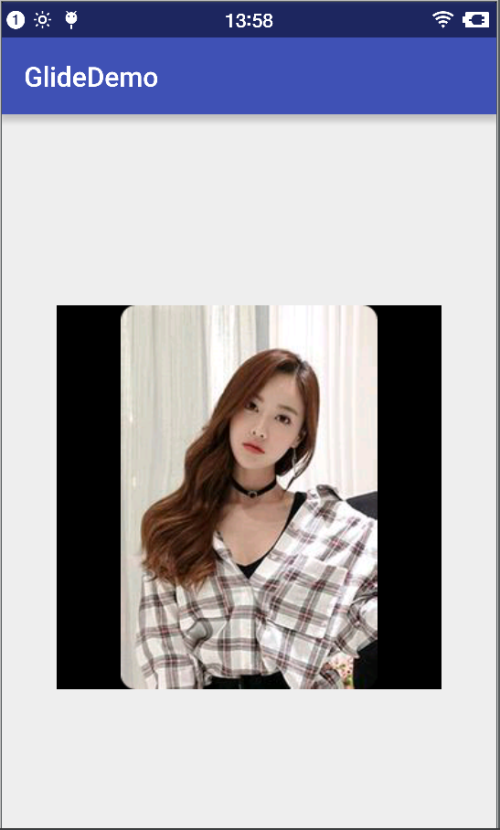
Glide.with(this).load(R.drawable.ic_launceher).transform(new GlideRoundTransform(this)).into(imgview);6、加载SD卡图片
代码:
Glide.with(this).load(path).transform(new GlideRoundTransform(this)).into(imgview);转自:http://blog.csdn.net/easkshark/article/details/51374049


























 2728
2728

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








