1.4.4 简单的转换
转换是对一个物体的几何位置形状进行操作,QML的Item元素可以被转换,旋转和缩放。
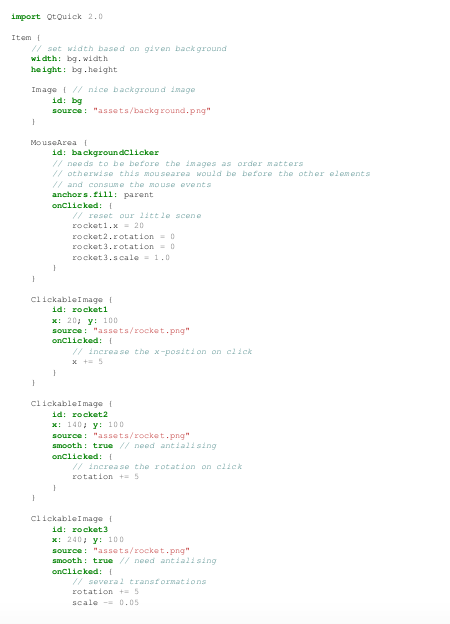
我们先来做一个简单的转换。
这个简单的转换只是转换一下x和y的数值,角度的转换是通过属性rotation来处理,他的取值范围是0到360度,而缩放是使用属性scale进行处理,大于1是放大,小于1是缩小。旋转和缩放是不会改变元素的几何位置的。这些操作不会改变Item的x、y还有width、height的数值,只是会修改画图的说明而已。
在我们显示这个例子之前,我先来讲一下另外的帮助者:ClickableImage元素。这个元素是一个图片元素和一个MouseArea组合而成,我们定义个小规则,对于使用三次以上的元素,最好是申明成一个部件。
我们利用这个ClickableImage部件来实现这三个火箭,每点击一次,角度都会改变一点点,点击背景就复位。
火箭1:每一次点击x都添加5px;火箭2:每一次点击角度都添加5;火箭3:每一次点击角度添加5度,同时缩小0.05。对于旋转和缩放,需要开启smooth:true,是为了提升显示效果的一种方式,类似于clip这种属性。选择打开smooth是因为你可能会看到一些边缘锯齿,开启之后,图像的边沿会显得比较平滑。
有时候也会出现这样的情况:
这是因为在最上面的火箭是最后一个放上去的,所以他的层级就会在其他的上面,如果你想修改层叠顺序,你需要指定每一个元素的z值。






























 785
785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








