前言
很多时候我们需要在页面中引用外部的css文件,下面将介绍一下如何通过Jquery动态加载css文件
方式一(Jquery)
var cssFileUrl='../css/home.css';
if (cssFileUrl) {
$("<link>")
.attr({
rel: "stylesheet",
type: "text/css",
href: cssFileUrl
})
.appendTo("head");
}方式二(Jquery)
var cssFileUrl='../css/home.css';
$("head").append("<link>");
css = $("head").children(":last");
css.attr({
rel: "stylesheet",
type: "text/css",
href: cssFileUrl
});方式三(Javascript)
var cssFileUrl='../css/home.css';
function addCSS() {
var link = document.createElement('link');
link.type = 'text/css';
link.rel = 'stylesheet';
link.href = cssFileUrl;
document.getElementsByTagName("head")[0].appendChild(link);
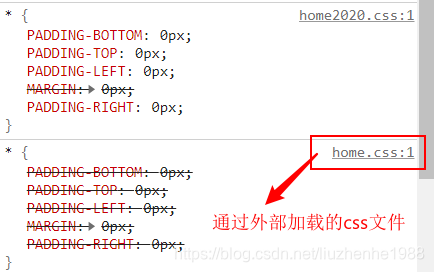
}最终效果为(引用了同样的css内容但是文件名不同)

参考自:mrr





 本文介绍三种使用JQuery和JavaScript动态加载CSS文件的方法。包括通过创建link元素并设置属性,利用JQuery简化DOM操作,以及纯JavaScript实现。这些技巧有助于前端开发者灵活地控制网页样式。
本文介绍三种使用JQuery和JavaScript动态加载CSS文件的方法。包括通过创建link元素并设置属性,利用JQuery简化DOM操作,以及纯JavaScript实现。这些技巧有助于前端开发者灵活地控制网页样式。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










