目录
说明
直接用手机打开公众号文章上内嵌的视频,发现只能横屏播放,无法全屏查看。

这个时候学习,尤其是看视频课程的时候无法看清楚全图。

怎么解决呢?
解决步骤
步骤一:开启微信横屏模式
打开微信设置->通用设置->开启横屏模式

步骤二:打开手机自动旋转功能
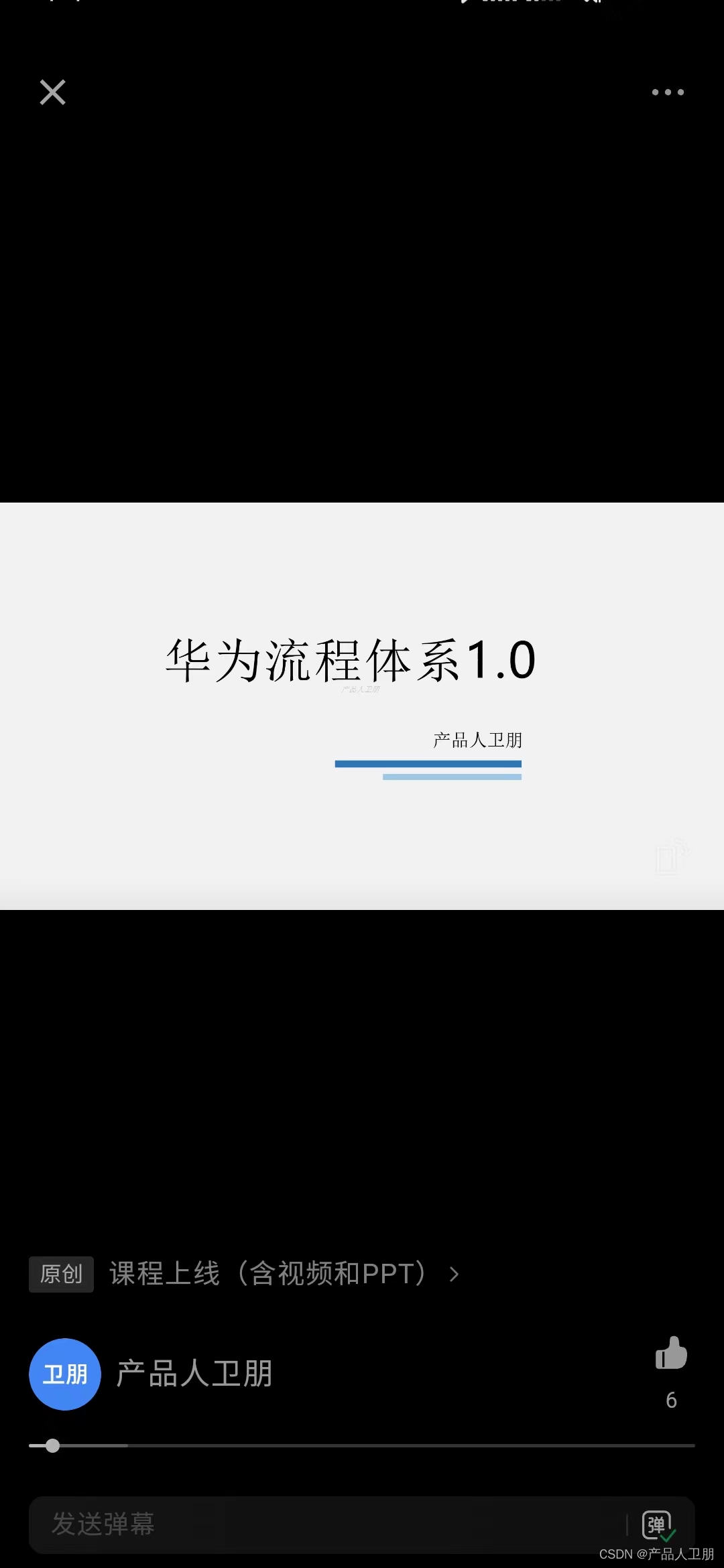
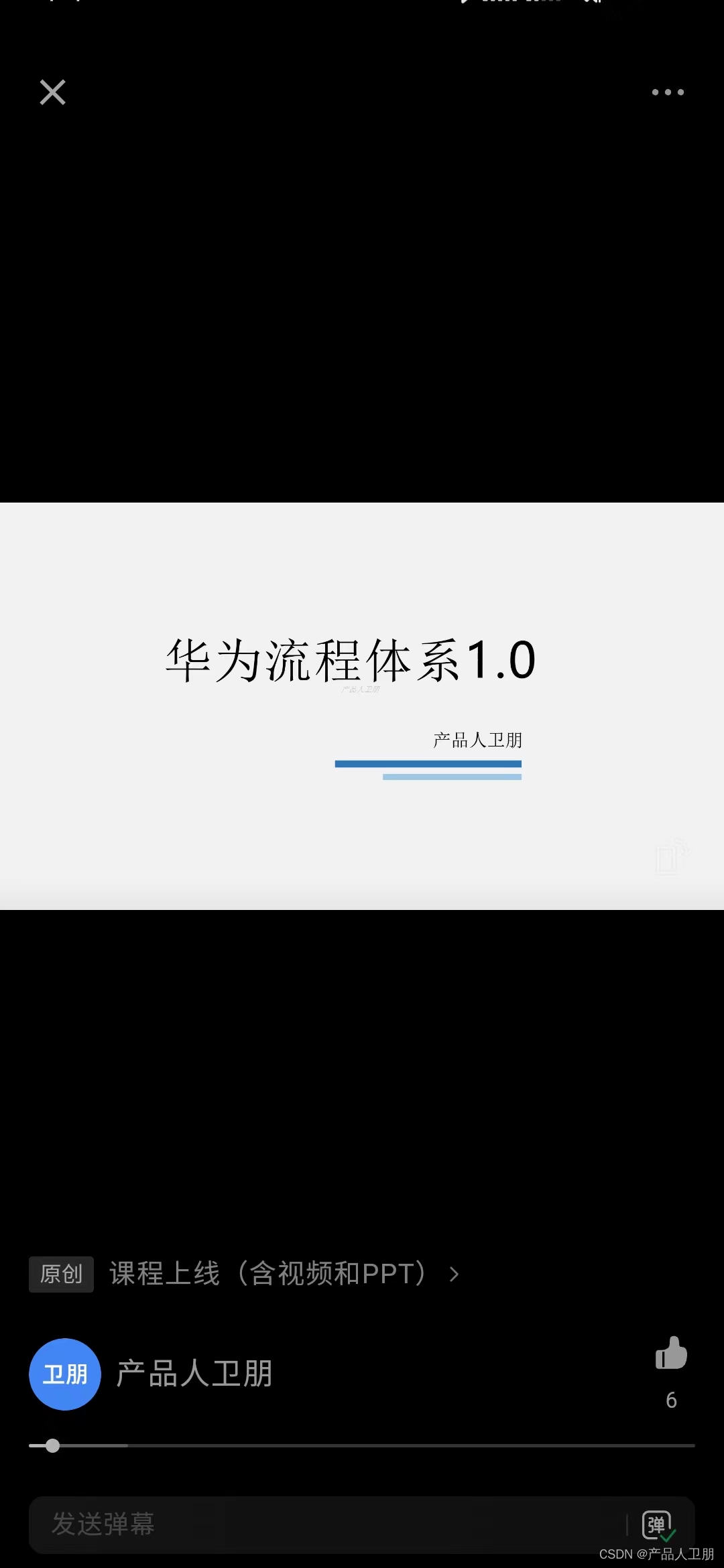
完成上述设置之后,点击视频全屏,然后再把手机横放即可实现全屏播放。
目录
直接用手机打开公众号文章上内嵌的视频,发现只能横屏播放,无法全屏查看。

这个时候学习,尤其是看视频课程的时候无法看清楚全图。

怎么解决呢?
打开微信设置->通用设置->开启横屏模式

完成上述设置之后,点击视频全屏,然后再把手机横放即可实现全屏播放。
 2139
2139
 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


