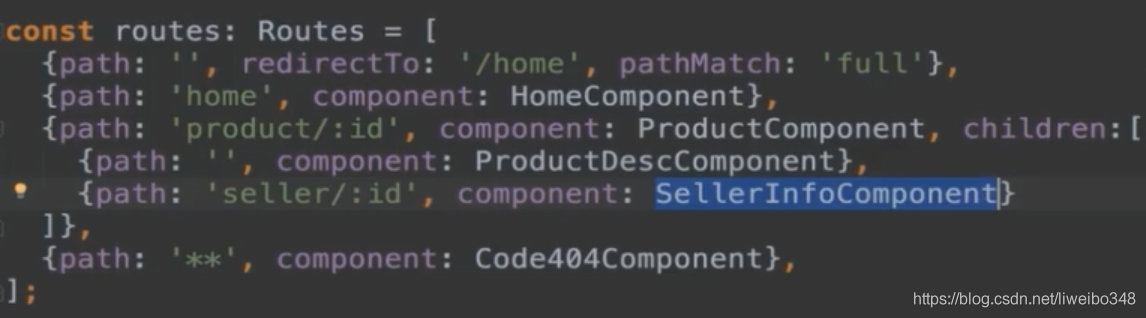
子路由存在的意义?在一个组件中还有一些组件,这时候就需要子路由了,可以简单地把子路由看成路由,就是在路由的配置中用children:[{path:'',......},{......}]这样的形式说明子路由,简单地理解为路由嵌套吧。下面的代码就是app-routing.module.ts中的路由配置部分:

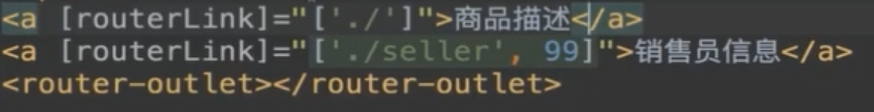
上面代码中子路由配置好之后,如何将子路由对应的那两个组件显示出来呢?还是需要用到插座即RouterOutlet,写了RouterOutlet后,这两个组件就会显示在插座后面。布局文件的代码如下:

注意:子路由对应的html中的路径写法"['./']"中的.表示在它的父组件中开始寻找路径,父组件为ProductComponent组件。要是"['/']"这种写法,就是从整个项目的根去寻找路径,这样就和对应的组件对不上号了。
总结:子路由中,"['./']"中的 . 一定不能忘了。若不是子路由,则不用写 . 直接写 / 即可。





















 1406
1406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








