运算符
1、算数运算
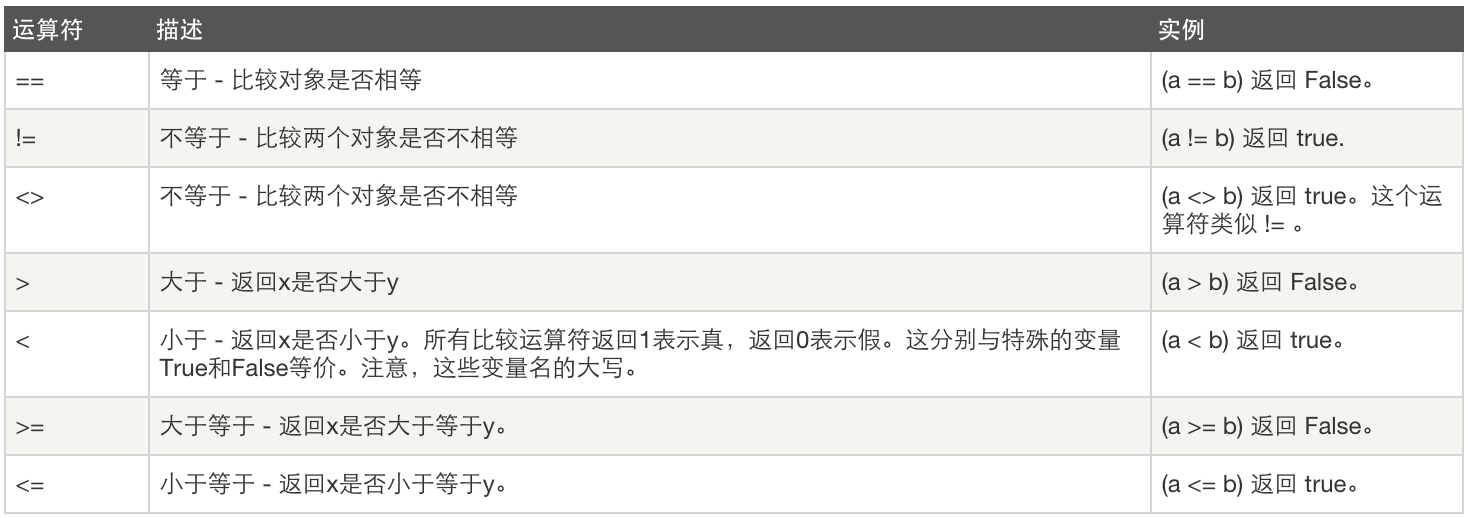
2、比较运算
3、赋值运算
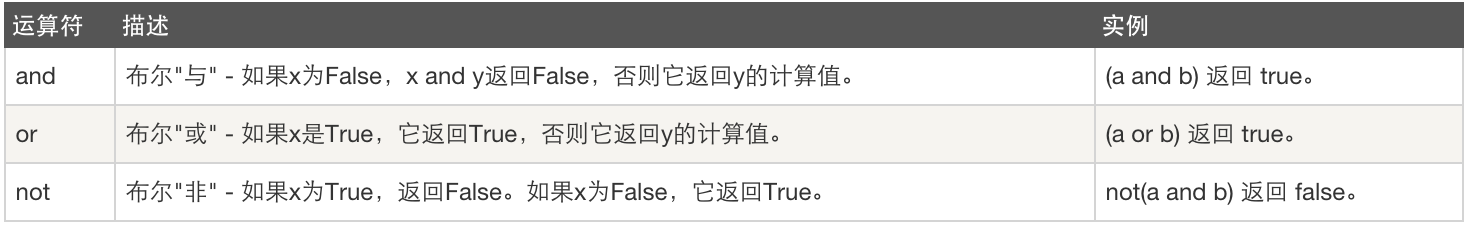
4、逻辑运算
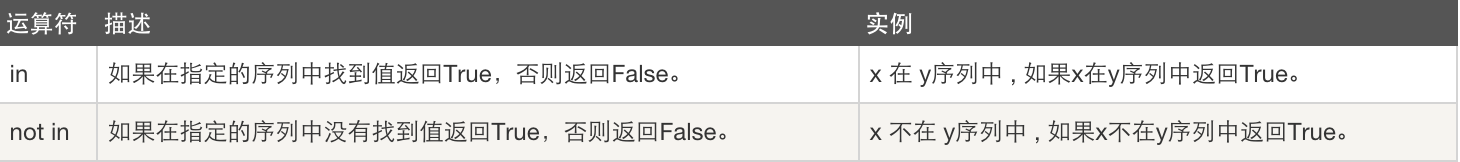
5、成员运算
基本数据类型
1、数字
int(整型)
在32位机器上,整数的位数为32位,取值范围为-2**31~2**31-1,即-2147483648~2147483647
在64位系统上,整数的位数为64位,取值范围为-2**63~2**63-1,即-9223372036854775808~9223372036854775807
2、布尔值
真或假
1 或 0
3、字符串
“hello world”
字符串常用功能:
- 移除空白
- 分割
- 长度
- 索引
- 切片
字符串操作:
username = “walkerwang ”
username.strip #脱掉 空格 换行
name.split(“,”) #按照逗号拆分字符串,拆分后为列表
name= “wang,xin,yu”
name.split(“,”)
name2=name.split(“,”) #这时候name2为列表,元素为[“wang”,”xin”,”yu”]
“|”.join(name) #按照|组合字符串
name.format() #可以格式化输出举例
msg = “hello {name} is old {age}”
msg.fount(name=”xinyu”,age=23)
print (msg)或
msg = “hello {0} is old {1}” #只能从0 1 2开始递增
msg.fount(“xinyu”,23)
print (msg)
username[1:3] #表示对变量的字符串进行切片,从下标为1的字符到第3个(不含)
user.center(40,’-‘) #表示一共输出40个字符,中间为变量名,两边用-来填充
user.isdigit() #判断user变量是否为数字
user.isalnum() #判断user变量是否有特殊字符(只允许有数字和字母)
user.endswith(“ds”) #判断user变量是否为ds结尾
user.startwith(“ds”)#判断user变量是否为ds开始
user.upper() 所有字符转换为大写
user.lower() 所有字符转换为小写
user.replace(“old”,”new”,[max])
old – 将被替换的子字符串。
new – 新字符串,用于替换old子字符串。
max – 可选字符串, 替换不超过 max 次
<code class="hljs rust has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">举例: <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">str</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"this is string example....wow!!! this is really string"</span>; print <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">str</span>.replace(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"is"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"was"</span>); print <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">str</span>.replace(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"is"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"was"</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
4、列表
ming = “nihao” #定义一个字符串
name = [“wang”,”xin”,”yu”,22,ming] #name格式,可以把变量值附入元素
name[0] 是第一个元素值
name[-1]是最后一个元素值
name[-2]是倒数第二个元素值
name[0:2]取0,1元素。也可以name[:2]
name[-3:]从-3开始到最后一个
name[0:3][-1][0] #可以拆分,取出的值为y
name[0::2] #指的是从0开始到最后一个元素,步长是2,默认步长为1
name.insert(2,”hello”)在2号元素的位置插入”hello”。显示为:”wang”,”xin”,”hello”,”yu”,22,”nihao”
name[1]=”hao” #修改某元素
name.append(“walker”)在后面追加一个元素
name.remove(“walker”)删除alex的元素
“元素” in name 系统可以返回列表内有没有这个元素,true为真,false为假
<code class="hljs lua has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">例如:
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"wang"</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span> name:
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">print</span> (<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"True"</span>)</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
name.count(“元素”) # #返回该元素有多少个
name.index(“元素”) ##返回该元素在第几个,如果有多个相同元素,只会返回第一个。
name.clear ##清空列表
name.extend ##合并列表
name.extend(name2) ##把name2的元素追加到name的列表中
name.reverse() ##反转name列表
name.sort() # #排序,但是python3中无法将数字和字符一起排序,所以这个比较鸡肋
name.pop(3) ##删除角标为3的元素,如果不约束角标,就对最有一个元素进行删除动作.
name2=name.copy ##name2将name的元素copy到自己的列表,但只会copy第一层,深层数据不会被copy。完全copy,用标准库的copy
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">name3=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">copy</span>.deepcopy(<span class="hljs-property" style="box-sizing: border-box;">name</span>) 将深层数据都<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">copy</span>过来 </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
name = [“wang”,”xin”,”yu”,[0,1,2,3,4],22,32]##列表中可以嵌套,但嵌套的子列表是共享的
name2=name ##相当于name2是name的别名,如果想复制列表还是用copy或者deepcopy方法
“-“.join(name) 将name列表中的元素拼接
5、元祖
<code class="hljs makefile has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">创建元祖: <span class="hljs-constant" style="box-sizing: border-box;">ages</span> = (11, 22, 33, 44, 55) 或 <span class="hljs-constant" style="box-sizing: border-box;">ages</span> = tuple((11, 22, 33, 44, 55))</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
基本操作:
<code class="hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">索引 切片 循环 长度 包含</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
6、字典(无序)
<code class="hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">创建字典:
person = {<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"name"</span>: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"mr.wu"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'age'</span>: <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">18</span>}
或
person = dict({<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"name"</span>: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"mr.wu"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'age'</span>: <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">18</span>})</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
常用操作:
<code class="hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">索引 新增 删除 键、值、键值对 循环 长度</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
<code class="hljs vbnet has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">取字典:
id_db[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">110101190007310000</span>] <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#字典名[key]</span>
id_db.<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">get</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">110101190007310000</span>,<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">False</span>) <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#用get取字典,如果key值为空,则自定义返回值。这里自定义的为False</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">改字典<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">value</span>内容:
id_db[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">110101190007310000</span>][<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"name"</span>]=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"wangwu"</span>
如果没有的话,将创建一个新的 id_db[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">110101190007310000</span>][<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"qq"</span>]=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">12345678</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">删字典<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">value</span>:
del id_db[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">110101190007310000</span>][<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"qq"</span>]=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">12345678</span>
id_db[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">110101190007310000</span>].pop(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"qq"</span>)</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
copy是浅cpoy
clear是清空
v=id_db.get(110101199007317890)
如果get成功效果和赋值是一样的
如果get失败将会返回none
v=id_db
赋值,但是如果key值是错的话会报错
<code class="hljs sql has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-operator" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">update</span>是更新
id_db.<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">update</span>(dic2)
dic2的字典会被更新到id_db内,如果<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">key</span>相同,id_db内的<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">key</span>值内的<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">value</span>将被覆盖。</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
items 将字典转换成列表。但一般不用这个功能 id_db.items()
keys 列出所有的key值 id_db.keys() 常用
values 列出所有的value值 id_db.value()
KEY in 字典名 查看key是否存在于字典 110101190007310000in id_db
setdefault
指定一个key去get,如果没有get到,会默认创建该key并可以指定默认的value值
id_db.setdefault(110101190007310000,”moren”)
fromkeys
id_db.fromkeys([1,23,45,56,65,1],”default”)
将1,23,45,56,65,1取出来变成key,”default”为每一个key的value
<code class="hljs vbnet has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">字典循环输出
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">key</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span> id_db:
print(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">key</span>,id_db[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">key</span>])</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
<code class="hljs livecodeserver has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">给列表输出加下标
<span class="hljs-operator" style="box-sizing: border-box;">a</span>=[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"zhangsan"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"lisi"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"wangwu"</span>]
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> index.i <span class="hljs-operator" style="box-sizing: border-box;">in</span> enumerate(<span class="hljs-operator" style="box-sizing: border-box;">a</span>):
print(index.i)</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
7、for循环
用户按照顺序循环可迭代对象中的内容,
PS:break、continue
<code class="hljs livecodeserver has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">li = [<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">11</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">22</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">33</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">44</span>]
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">item</span> <span class="hljs-operator" style="box-sizing: border-box;">in</span> li:
print <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">item</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
8、enumrate
<code class="hljs lua has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">li = [<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">11</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">22</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">33</span>]
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> k,v <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span> enumerate(li, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>):
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">print</span>(k,v)</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
9、range和xrange
<code class="hljs php has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">print</span> range(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 结果:[1, 2, 3, 4, 5, 6, 7, 8, 9]</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">print</span> range(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 结果:[1, 3, 5, 7, 9]</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">print</span> range(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 结果:[30, 28, 26, 24, 22, 20, 18, 16, 14, 12, 10, 8, 6, 4, 2]</span></code>


























 3980
3980

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








