1、CSS是Cascading Style Sheets(级联样式表)的缩写。CSS是一种样式表语言,用于为HTML文档定义布局。例如,CSS涉及字体、颜色、边距、高度、宽度、背景图像、高级定位等方面。HTML用于结构化内容;CSS用于格式化结构化的内容。
2、CSS是Web设计界的一次革命。CSS的具体优点包括:
(1)通过单个样式表控制多个文档的布局;
(2)更精确的布局控制;
(3)为不同的媒体类型(屏幕、打印等)采取不同的布局;
(4)无数高级、先进的技巧。
方法1:行内样式表(style属性)<body style="background-color: #FF0000;">
方法2:内部样式表(style元素)
<style type="text/css">body {background-color: #FF0000;}</style>
方法3:外部样式表(引用一个样式表文件),外部样式表就是一个扩展名为css的文本文件。跟其他文件一样,你可以把样式表文件放在Web服务器上或者本地硬盘上。在HTML文档里创建一个指向外部样式表文件的链接(link)即可引用一个外部样式表文件,如<link rel="stylesheet" type="text/css" href="style/style.css" />(例如,比方说你的样式表文件名为style.css,它通常被存放于名为style的目录中。)注意要在href属性里给出样式表文件的地址。这行代码必须被插入HTML代码的头部(header),即放在标签<head>和标签</head>之间。
5、CSS背景属性
color:前景色
background-color:背景色
background-image:背景图像
background-repeat:平铺背景图像
background-attachment:固定背景图像
background-position:放置背景图像
background:上述所有与背景有关的属性的缩写用法
6、CSS字体属性
font-family:font-family的作用是设置一组按优先级排序的字体列表,如果该列表中的第一个字体未在访问者计算机上安装,那么就尝试列表中的下一个字体,依此类推,直到列表中的某个字体是已安装的。
font-style:CSS属性font-style定义所选字体的显示样式:normal(正常)、italic(斜体)或oblique(倾斜)。
font-variant:CSS属性font-variant的值可以是:normal(正常)或small-caps(小体大写字母)。
font-weight:CSS属性font-weight指定字体显示的浓淡程度。其值可以是normal(正常)或bold(加粗)。有些浏览器甚至支持采用100到900之间的数字(以百为单位)来衡量字体的浓淡。
font-size:设置字体大小,有四个单位(px,pt,%,em),‘px’和‘pt’将字体设置为固定大小,而‘%’和‘em’允许页面浏览者自行调整字体的显示尺寸。有些页面浏览者可能是残疾者、年长者、视力不佳者,或者他所使用的电脑显示屏显示质量差。为了令你的网站对所有人都具有良好的可用性(accessibility),你应采用像‘%’或‘em’这种允许用户调节字体显示大小的单位。
font:CSS属性font是上述各有关字体的CSS属性的缩写用法。
7、CSS文本属性
text-indent:CSS属性text-indent用于为段落设置首行缩进,以令其具有美观的格式。
text-align:CSS属性text-align与HTML属性align的功能相同。该属性的值可以是:left(左对齐)、right(右对齐)或者center(居中)。除了上面三种选择以外,你还可以将该属性的值设为justify(两端对齐),即伸缩行中的文字以左右靠齐。报刊杂志经常采用这种布局。
text-decoration:CSS属性text-decoration令我们可以为文本增添不同的“装饰”或“效果”。例如,你可以为文本增添下划线underline、删除线line-through、上划线overline等等。
letter-spacing:CSS属性letter-spacing用于设置文本的水平字间距。我们可以把期望的字间距宽度作为这个属性的值。
text-transform:CSS属性text-transform用于控制文本的大小写。无论字母本来的大小写,你可以通过该属性令它首字母大写(capitalize)、全部大写(uppercase)或者全部小写(lowercase)。
8、链接
CSS允许你根据链接是未访问的、已访问的、活动的、是否有鼠标悬停等分别定义不同的属性。这样,我们便可为网站增添奇特而有用的效果。你需要通过伪类(pseudo-class)来控制这些效果。可以通过伪类分别为访问过的链接和未访问过的链接设置不同的样式。为未访问过的链接和已访问过的链接分别使用伪类a:link和a:visited。活动的链接对应的伪类为a:active,有鼠标悬停的链接对应的伪类为a:hover。
a:link {
color: blue;
}
a:visited {
color: red;
}
9、对链接的分类是通过为链接设置HTML属性class实现的。
<p>制造白葡萄酒的葡萄:</p>
<ul>
<li><a href="ri.htm" class="whitewine">雷司令(Riesling)</a></li>
<li><a href="ch.htm" class="whitewine">夏敦埃(Chardonnay)</a></li>
<li><a href="pb.htm" class="whitewine">白比诺(Pinot Blanc)</a></li>
</ul>
<p>制造红葡萄酒的葡萄:</p>
<ul>
<li><a href="cs.htm" class="redwine">卡百内索维农(Cabernet Sauvignon)</a></li>
<li><a href="me.htm" class="redwine">墨尔乐(Merlot)</a></li>
<li><a href="pn.htm" class="redwine">黑比诺(Pinot Noir)</a></li>
</ul>
CSS样式表如下:
a {
color: blue;
}
a.whitewine {
color: #FFBB00;
}
a.redwine {
color: #800000;
}
如上例所示,你可以通过在样式表里利用.classname来为属于某一类的元素定义CSS属性。
10、除了可以对元素进行分类以外,你还可以标识单个元素。这是通过HTML属性id实现的。
<h1 id="c1">第1章</h1>
...
<h2 id="c1-1">第1.1节</h2>
...
<h2 id="c1-2">第1.2节</h2>
...
<h1 id="c2">第2章</h1>
...
<h2 id="c2-1">第2.1节</h2>
...
<h3 id="c2-1-2">第2.1.1节</h3>
假如我们要求第1.2节显示为红色,那么CSS可以这样写:
#c1-2 {
color: red;
}
如上例所示,你可以在样式表里通过#id为特定元素定义CSS属性。
11、span和div元素用于组织和结构化文档,并经常联合class和id属性一起使用。span元素可以说是一种中性元素,因为它不对文档本身添加任何东西。但是与CSS结合使用的话,span可以对文档中的部分文本增添视觉效果。span的使用局限在一个块元素内,而div可以被用来组织一个或多个块元素。除去这点区别,div和span在组织元素方面相差无几。
12、span实例
<p>早睡早起
使人<span class="benefit">健康</span>、
<span class="benefit">富裕</span>
和<span class="benefit">聪颖</span>。</p>
相应的CSS代码如下:
span.benefit {
color:red;
}
13、div实例
<div id="democrats">
<ul>
<li>富兰克林·D·罗斯福</li>
<li>哈利·S·杜鲁门</li>
<li>约翰·F·肯尼迪</li>
</ul>
</div>
<div id="republicans">
<ul>
<li>德怀特·D·艾森豪威尔</li>
<li>理查德·尼克松</li>
<li>杰拉尔德·福特</li>
</ul>
</div>
相应的CSS代码如下:
#democrats {
background:blue;
}
#republicans {
background:red;
}
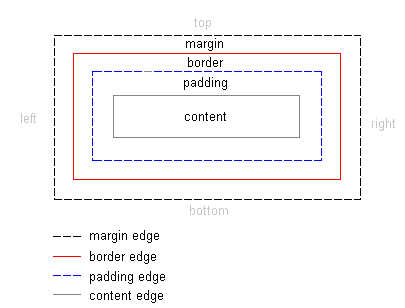
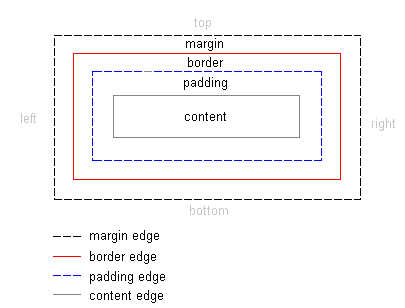
14、CSS中的盒状模型

15、一个元素有上(top)、下(bottom)、左(left)、右(right)四个边。外边距(margin)表示从一个元素的边到相邻元素(或者文档边界)之间的距离。
为文档本身(即body元素)定义外边距,CSS代码如下:
body {
margin-top:100px;
margin-right:40px;
margin-bottom:10px;
margin-left:70px;
}
或者你也可以采用一种较优雅的缩写形式:
body {
margin: 100px 40px 10px 70px;
}
几乎所有元素都可以采用跟上面一样的方法来设置外边距。
16、
内边距(padding)也可以被理解成“填充物”。这样理解是合理的,因为内边距并不影响元素间的距离,它只定义元素的内容与元素边框之间的距离。
通过为标题设置内边距,你可以控制在标题文本周围填充多少空白:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
17、边框(border)可以有多种用途,比如作为装饰元素或者作为划分两物的分界线。在设置边框方面,CSS为你提供了无尽选择。边框宽度[border-width]由CSS属性border-width定义,其值可以是“thin”(薄)、“medium”(普通)或“thick”(厚)等,也可以是像素值。CSS属性border-color用于定义边框的颜色。其值就是正常的颜色值,例如:“#123456”、 “rgb(123,123,123)”、“yellow”等。边框样式[border-style]有多种可供选择,如dotted,dashed,solid,double,groove,ridge,inset,outset。
h1 {
border-width: thick;
border-style: dotted;
border-color:gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
18、
跟许多其他属性一样,你也可以将有关边框的CSS属性缩写为一个border属性。
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
可被缩写为:
p {
border: 1px solid blue;
}
19、可以通过width属性来设定一个元素的宽度,即在水平方向上的尺寸。可以通过height属性来设定一个元素的高度。
20、
可以通过CSS属性float令元素向左或向右浮动。也就是说,令盒子及其中的内容浮动到文档(或者是上层盒子)的右边或者左边,float属性的值可以是left、right或者none。
#picture {
float:left;
width: 100px;
}
div.box {
height: 500px;
width: 200px;
border: 1px solid black;
background: orange;
}
21、CSS属性clear用于控制浮动元素的后继元素的行为。缺省地,后继元素将向上移动,以填补由于前面元素的浮动而空出的可用空间。clear属性的值可以是left、right、both或none。原则是这样的:如果一个盒子的clear属性被设为“both”,那么该盒子的上边距将始终处于前面的浮动盒子(如果存在的话)的下边距之下。
22、CSS定位的原理是:你可以将任何盒子(box)放置在坐标系统的任何位置上。一个采用绝对定位的元素不获得任何空间。这意味着:该元素在被定位后不会留下空位。要对元素进行绝对定位,应将position属性的值设为absolute。接着,你可以通过属性left、right、top和bottom来设定将盒子放置在哪里。要对元素进行相对定位,应将position属性的值设为relative。绝对定位与相对定位的区别在于计算位置的方式。采用相对定位的元素,其位置是相对于它在文档中的原始位置计算而来的。这意味着,相对定位是通过将元素从原来的位置向右、向左、向上或向下移动来定位的。采用相对定位的元素会获得相应的空间。
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#dog1 {
position:relative;
left: 350px;
bottom: 150px;
}
23、用z-index进行层次堆叠,其原理是:数字较大的元素将叠加在数字较小的元素之上。
2、CSS是Web设计界的一次革命。CSS的具体优点包括:
(1)通过单个样式表控制多个文档的布局;
(2)更精确的布局控制;
(3)为不同的媒体类型(屏幕、打印等)采取不同的布局;
(4)无数高级、先进的技巧。
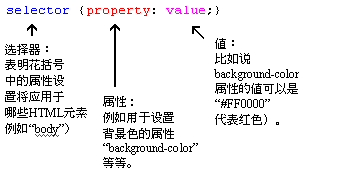
3、基本的CSS模型:body {background-color: #FF0000;}
方法1:行内样式表(style属性)<body style="background-color: #FF0000;">
方法2:内部样式表(style元素)
<style type="text/css">body {background-color: #FF0000;}</style>
方法3:外部样式表(引用一个样式表文件),外部样式表就是一个扩展名为css的文本文件。跟其他文件一样,你可以把样式表文件放在Web服务器上或者本地硬盘上。在HTML文档里创建一个指向外部样式表文件的链接(link)即可引用一个外部样式表文件,如<link rel="stylesheet" type="text/css" href="style/style.css" />(例如,比方说你的样式表文件名为style.css,它通常被存放于名为style的目录中。)注意要在href属性里给出样式表文件的地址。这行代码必须被插入HTML代码的头部(header),即放在标签<head>和标签</head>之间。
5、CSS背景属性
color:前景色
background-color:背景色
background-image:背景图像
background-repeat:平铺背景图像
background-attachment:固定背景图像
background-position:放置背景图像
background:上述所有与背景有关的属性的缩写用法
6、CSS字体属性
font-family:font-family的作用是设置一组按优先级排序的字体列表,如果该列表中的第一个字体未在访问者计算机上安装,那么就尝试列表中的下一个字体,依此类推,直到列表中的某个字体是已安装的。
font-style:CSS属性font-style定义所选字体的显示样式:normal(正常)、italic(斜体)或oblique(倾斜)。
font-variant:CSS属性font-variant的值可以是:normal(正常)或small-caps(小体大写字母)。
font-weight:CSS属性font-weight指定字体显示的浓淡程度。其值可以是normal(正常)或bold(加粗)。有些浏览器甚至支持采用100到900之间的数字(以百为单位)来衡量字体的浓淡。
font-size:设置字体大小,有四个单位(px,pt,%,em),‘px’和‘pt’将字体设置为固定大小,而‘%’和‘em’允许页面浏览者自行调整字体的显示尺寸。有些页面浏览者可能是残疾者、年长者、视力不佳者,或者他所使用的电脑显示屏显示质量差。为了令你的网站对所有人都具有良好的可用性(accessibility),你应采用像‘%’或‘em’这种允许用户调节字体显示大小的单位。
font:CSS属性font是上述各有关字体的CSS属性的缩写用法。
7、CSS文本属性
text-indent:CSS属性text-indent用于为段落设置首行缩进,以令其具有美观的格式。
text-align:CSS属性text-align与HTML属性align的功能相同。该属性的值可以是:left(左对齐)、right(右对齐)或者center(居中)。除了上面三种选择以外,你还可以将该属性的值设为justify(两端对齐),即伸缩行中的文字以左右靠齐。报刊杂志经常采用这种布局。
text-decoration:CSS属性text-decoration令我们可以为文本增添不同的“装饰”或“效果”。例如,你可以为文本增添下划线underline、删除线line-through、上划线overline等等。
letter-spacing:CSS属性letter-spacing用于设置文本的水平字间距。我们可以把期望的字间距宽度作为这个属性的值。
text-transform:CSS属性text-transform用于控制文本的大小写。无论字母本来的大小写,你可以通过该属性令它首字母大写(capitalize)、全部大写(uppercase)或者全部小写(lowercase)。
8、链接
CSS允许你根据链接是未访问的、已访问的、活动的、是否有鼠标悬停等分别定义不同的属性。这样,我们便可为网站增添奇特而有用的效果。你需要通过伪类(pseudo-class)来控制这些效果。可以通过伪类分别为访问过的链接和未访问过的链接设置不同的样式。为未访问过的链接和已访问过的链接分别使用伪类a:link和a:visited。活动的链接对应的伪类为a:active,有鼠标悬停的链接对应的伪类为a:hover。
a:link {
color: blue;
}
a:visited {
color: red;
}
9、对链接的分类是通过为链接设置HTML属性class实现的。
<p>制造白葡萄酒的葡萄:</p>
<ul>
<li><a href="ri.htm" class="whitewine">雷司令(Riesling)</a></li>
<li><a href="ch.htm" class="whitewine">夏敦埃(Chardonnay)</a></li>
<li><a href="pb.htm" class="whitewine">白比诺(Pinot Blanc)</a></li>
</ul>
<p>制造红葡萄酒的葡萄:</p>
<ul>
<li><a href="cs.htm" class="redwine">卡百内索维农(Cabernet Sauvignon)</a></li>
<li><a href="me.htm" class="redwine">墨尔乐(Merlot)</a></li>
<li><a href="pn.htm" class="redwine">黑比诺(Pinot Noir)</a></li>
</ul>
CSS样式表如下:
a {
color: blue;
}
a.whitewine {
color: #FFBB00;
}
a.redwine {
color: #800000;
}
如上例所示,你可以通过在样式表里利用.classname来为属于某一类的元素定义CSS属性。
10、除了可以对元素进行分类以外,你还可以标识单个元素。这是通过HTML属性id实现的。
<h1 id="c1">第1章</h1>
...
<h2 id="c1-1">第1.1节</h2>
...
<h2 id="c1-2">第1.2节</h2>
...
<h1 id="c2">第2章</h1>
...
<h2 id="c2-1">第2.1节</h2>
...
<h3 id="c2-1-2">第2.1.1节</h3>
假如我们要求第1.2节显示为红色,那么CSS可以这样写:
#c1-2 {
color: red;
}
如上例所示,你可以在样式表里通过#id为特定元素定义CSS属性。
11、span和div元素用于组织和结构化文档,并经常联合class和id属性一起使用。span元素可以说是一种中性元素,因为它不对文档本身添加任何东西。但是与CSS结合使用的话,span可以对文档中的部分文本增添视觉效果。span的使用局限在一个块元素内,而div可以被用来组织一个或多个块元素。除去这点区别,div和span在组织元素方面相差无几。
12、span实例
<p>早睡早起
使人<span class="benefit">健康</span>、
<span class="benefit">富裕</span>
和<span class="benefit">聪颖</span>。</p>
相应的CSS代码如下:
span.benefit {
color:red;
}
13、div实例
<div id="democrats">
<ul>
<li>富兰克林·D·罗斯福</li>
<li>哈利·S·杜鲁门</li>
<li>约翰·F·肯尼迪</li>
</ul>
</div>
<div id="republicans">
<ul>
<li>德怀特·D·艾森豪威尔</li>
<li>理查德·尼克松</li>
<li>杰拉尔德·福特</li>
</ul>
</div>
相应的CSS代码如下:
#democrats {
background:blue;
}
#republicans {
background:red;
}
14、CSS中的盒状模型

15、一个元素有上(top)、下(bottom)、左(left)、右(right)四个边。外边距(margin)表示从一个元素的边到相邻元素(或者文档边界)之间的距离。
为文档本身(即body元素)定义外边距,CSS代码如下:
body {
margin-top:100px;
margin-right:40px;
margin-bottom:10px;
margin-left:70px;
}
或者你也可以采用一种较优雅的缩写形式:
body {
margin: 100px 40px 10px 70px;
}
几乎所有元素都可以采用跟上面一样的方法来设置外边距。
16、
内边距(padding)也可以被理解成“填充物”。这样理解是合理的,因为内边距并不影响元素间的距离,它只定义元素的内容与元素边框之间的距离。
通过为标题设置内边距,你可以控制在标题文本周围填充多少空白:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
17、边框(border)可以有多种用途,比如作为装饰元素或者作为划分两物的分界线。在设置边框方面,CSS为你提供了无尽选择。边框宽度[border-width]由CSS属性border-width定义,其值可以是“thin”(薄)、“medium”(普通)或“thick”(厚)等,也可以是像素值。CSS属性border-color用于定义边框的颜色。其值就是正常的颜色值,例如:“#123456”、 “rgb(123,123,123)”、“yellow”等。边框样式[border-style]有多种可供选择,如dotted,dashed,solid,double,groove,ridge,inset,outset。
h1 {
border-width: thick;
border-style: dotted;
border-color:gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
18、
跟许多其他属性一样,你也可以将有关边框的CSS属性缩写为一个border属性。
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
可被缩写为:
p {
border: 1px solid blue;
}
19、可以通过width属性来设定一个元素的宽度,即在水平方向上的尺寸。可以通过height属性来设定一个元素的高度。
20、
可以通过CSS属性float令元素向左或向右浮动。也就是说,令盒子及其中的内容浮动到文档(或者是上层盒子)的右边或者左边,float属性的值可以是left、right或者none。
#picture {
float:left;
width: 100px;
}
div.box {
height: 500px;
width: 200px;
border: 1px solid black;
background: orange;
}
21、CSS属性clear用于控制浮动元素的后继元素的行为。缺省地,后继元素将向上移动,以填补由于前面元素的浮动而空出的可用空间。clear属性的值可以是left、right、both或none。原则是这样的:如果一个盒子的clear属性被设为“both”,那么该盒子的上边距将始终处于前面的浮动盒子(如果存在的话)的下边距之下。
22、CSS定位的原理是:你可以将任何盒子(box)放置在坐标系统的任何位置上。一个采用绝对定位的元素不获得任何空间。这意味着:该元素在被定位后不会留下空位。要对元素进行绝对定位,应将position属性的值设为absolute。接着,你可以通过属性left、right、top和bottom来设定将盒子放置在哪里。要对元素进行相对定位,应将position属性的值设为relative。绝对定位与相对定位的区别在于计算位置的方式。采用相对定位的元素,其位置是相对于它在文档中的原始位置计算而来的。这意味着,相对定位是通过将元素从原来的位置向右、向左、向上或向下移动来定位的。采用相对定位的元素会获得相应的空间。
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#dog1 {
position:relative;
left: 350px;
bottom: 150px;
}
23、用z-index进行层次堆叠,其原理是:数字较大的元素将叠加在数字较小的元素之上。























 114
114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








