设置UIView的边框和阴影其实很简单,UIView的layer层自带了设置边框和阴影的属性使用起来非常方便,这里我直接上代码。
<span style="font-size:14px;">[view.layer setBorderColor:[UIColor redColor].CGColor];</span>//设置边框的颜色,一定要将UIColor类型转换成CGColor类型
<span style="font-size:14px;">[view.layer setBorderWidth:1.0f];</span>//设置边框的宽度
<span style="font-size:14px;">[view.layer setCornerRadius:2.0f];</span>//设置圆角
<span style="font-size:14px;">view.clipsToBounds = YES;</span>//设置clipsToBounds属性,将超出layer范围的视图裁剪掉
<span style="font-size:14px;">[view.layer setShadowColor:[UIColor blackColor].CGColor];</span>//设置阴影颜色
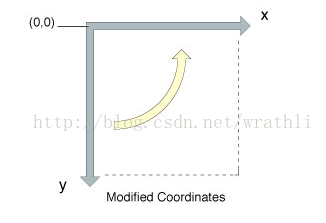
<span style="font-size:14px;">[view.layer setShadowOffset:CGSizeMake(1,2)];</span>//设置阴影的偏移,CGSizeMake(width,height),其中width代表X轴的偏移,height代表Y轴的偏移,我们用坐标图来解释比较直观。
在UIKit中,UIView的坐标系如下:
可以看到X轴的正值表示向右偏移,Y轴的正值表示向下偏移,所以CGSizeMake(1,2)代表向右偏移1个单位,向下偏移2个单位。
<span style="font-size:14px;">[view.layer setShadowOpacity:0.8f];</span>//设置阴影的透明度,0.0表示透明,1.0表示不透明
<span style="font-size:14px;">[view.layer setShadowRadius:2.0f];</span>//设置阴影的宽度
怎样,使用起来很简单吧。
























 1348
1348

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










