廊坊下雪了,15年的第二场雪,比14的来的稍晚一些,停靠在11教门前的自行车,成了廊坊师范学院最美丽的风景线。还记得以前学习css的时候,就曾经接触过如何编写设计一些表格和表单的样式,例如如何设计表格中的颜色,隔行变色等等,相关链接,请点击。
当时学习css的时候,关于表格和表单的所有设置,我们都是在html代码里面实现的,今天小编主要给大家讲解一下,如何利用JQuery+js+css实现表格的编辑。接下来,小编就简单总结一下如何实现这个小例子。
第一步:编写html代码,代码如下所示:
- <span style="font-size:18px;"><span style="font-size:18px;"><span style="font-size:18px;"><span style="font-size:18px;"><span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <title>JQuery实例2:可以编辑的表格</title>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <link type="text/css" rel="stylesheet" href="css/editTable.css" />
- <script type="text/javascript" src="js/jquery.js"></script>
- <script type="text/javascript" src="js/editTable.js"></script>
- </head>
- <body>
- <table>
- <thead>
- <tr>
- <th colspan="2">鼠标点击表格项就可以编辑</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <th>学号</th>
- <th>姓名</th>
- </tr>
- <tr>
- <td>000001</td>
- <td>张三</td>
- </tr>
- <tr>
- <td>000002</td>
- <td>李四</td>
- </tr>
- <tr>
- <td>000003</td>
- <td>王五</td>
- </tr>
- <tr>
- <td>000004</td>
- <td>赵六</td>
- </tr>
- </tbody>
- </table>
- </body>
- </html>
- </span></span></span></span></span>
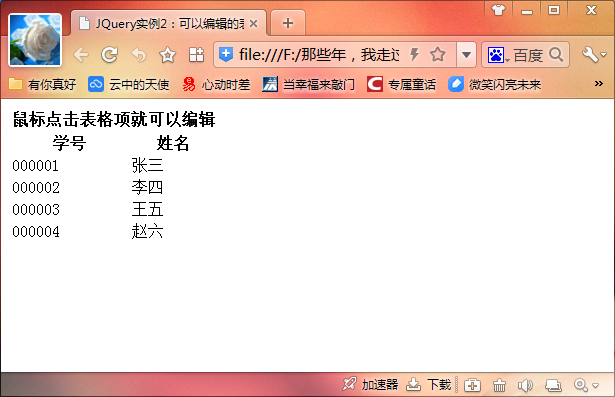
分析一下上面的代码,我们很容易看出来table中可以包含thead和tbody,表头的内容可以放到th中,我们来运行一下,看看我们的效果:
从上面的运行效果来看,我们很容易看出来,这个表格的基本轮廓已经显示出来,但是似乎少了些许味道,接着,我们来设置一下表格的样式,我们来编写css的代码,如下所示:
- <span style="font-size:18px;">table {
- border: 1px solid black;
- /*修正单元格之间的边框不能合并*/
- border-collapse: collapse;
- width: 400px;
- }
- table td {
- border: 1px solid black;
- width: 50%;
- }
- table th {
- border: 1px solid black;
- width: 50%;
- }
- tbody th {
- background-color: #A3BAE9;
- }
- </span>
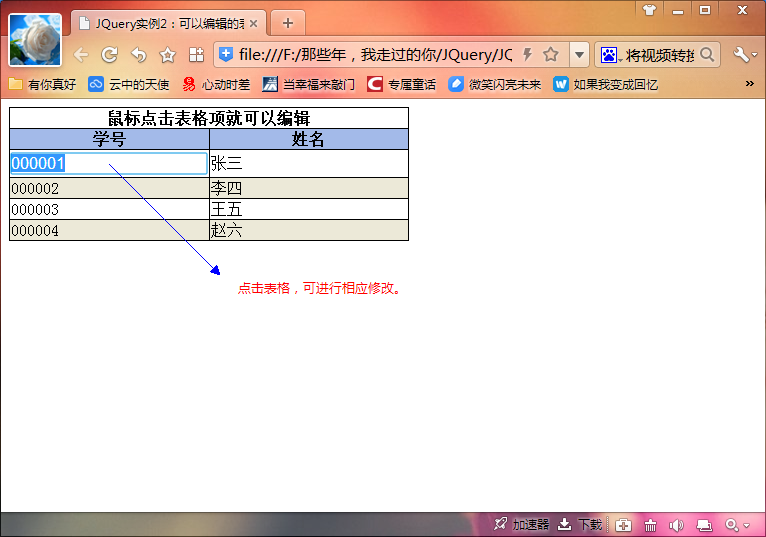
上述的运行效果,已经非常接近我们需要实现的效果了,但是还是欠点火候,还是不能都编辑,接着,js里面的代码,相应的,在js中我们也要建立两个文件,一个jquery一个editTable,鉴于jquery的代码较多,所以小编已经上传相关资源,有需要的小伙伴可以到该链接下载,接着,我们来编写ueditTable的代码,来给整理页面添加行为能力:
- <span style="font-size:18px;"><span style="font-size:18px;"><span style="font-size:18px;"><span style="font-size:18px;">//需要首先通过Javascript来解决内容部分奇偶行的背景色不同
- //$(document).ready(function(){
- //
- //});
- //简化的ready写法
- $(function(){
- //找到表格的内容区域中所有的奇数行
- //使用even是为了把通过tbody tr返回的所有tr元素中,在数组里面下标是偶数的元素返回,因为这些元素,实际上才是我们期望的tbody里面的奇数行
- $("tbody tr:even").css("background-color","#ECE9D8");
- //我们需要找到所有的学号单元格
- var numTd = $("tbody td:even");
- //给这些单元格注册鼠标点击的事件
- numTd.click(function() {
- //找到当前鼠标点击的td,this对应的就是响应了click的那个td
- var tdObj = $(this);
- if (tdObj.children("input").length > 0) {
- //当前td中input,不执行click处理
- return false;
- }
- var text = tdObj.html();
- //清空td中的内容
- tdObj.html("");
- //创建一个文本框
- //去掉文本框的边框
- //设置文本框中的文字字体大小是16px
- //使文本框的宽度和td的宽度相同
- //设置文本框的背景色
- //需要将当前td中的内容放到文本框中
- //将文本框插入到td中
- var inputObj = $("<input type='text'>").css("border-width","0")
- .css("font-size","16px").width(tdObj.width())
- .css("background-color",tdObj.css("background-color"))
- .val(text).appendTo(tdObj);
- //是文本框插入之后就被选中
- inputObj.trigger("focus").trigger("select");
- inputObj.click(function() {
- return false;
- });
- //处理文本框上回车和esc按键的操作
- inputObj.keyup(function(event){
- //获取当前按下键盘的键值
- var keycode = event.which;
- //处理回车的情况
- if (keycode == 13) {
- //获取当当前文本框中的内容
- var inputtext = $(this).val();
- //将td的内容修改成文本框中的内容
- tdObj.html(inputtext);
- }
- //处理esc的情况
- if (keycode == 27) {
- //将td中的内容还原成text
- tdObj.html(text);
- }
- });
- });
- });
- </span></span></span></span>
相关代码有需要的小伙伴可以点击下载。
小编寄语:该博文,小编主要介绍了实战JQuery中的小例子,编写可以编辑的表格,对比之前学习过的css中,如何设置表格表单,该例子中配合jquery和css,让我们的代码更加灵活,实现的功能更加的高大上,BS总结,未完待续......
























 982
982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








