随着Xcode GM版本发布,适配iOS 11也就提上了日程,总的来说整个适配过程(不包含适配iPhone X)不是很麻烦。
首先建议观看今年WWDC的一个视频 Updating Your App for iOS 11,视频讲解了iOS 11一些API的变化,对理解适配过程有帮助。
navigation bar
1、导航栏新增了一种大标题样式,默认设置是不开启,所以不需要修改。
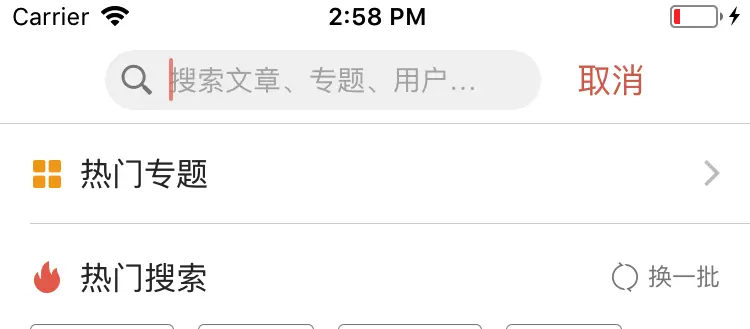
2、titleView支持autolayout,这要求titleView必须是能够自撑开的或实现了- intrinsicContentSize,简书的搜索就变成下面这样了

搜索
解决办法比较简单,这个搜索框对应的view实现- intrinsicContentSize方法
|
1
2
3
|
- (CGSize)intrinsicContentSize {
return
UILayoutFittingExpandedSize;
}
|
安全区域适配
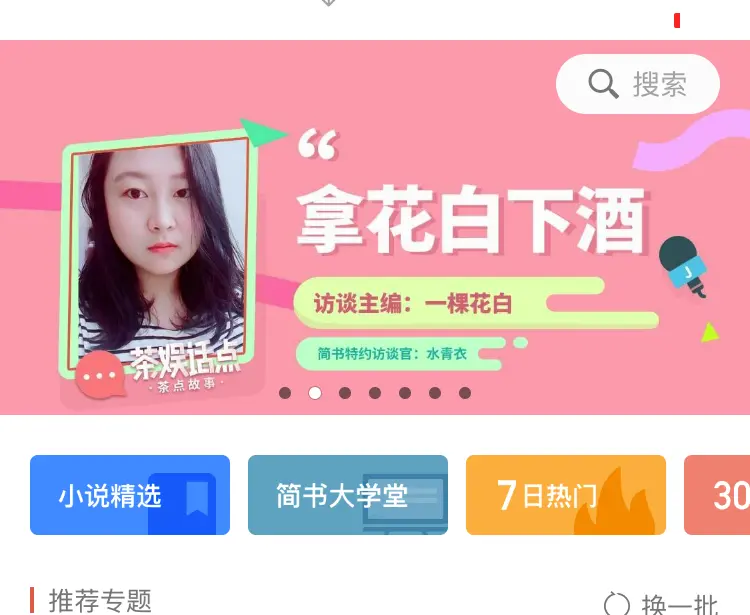
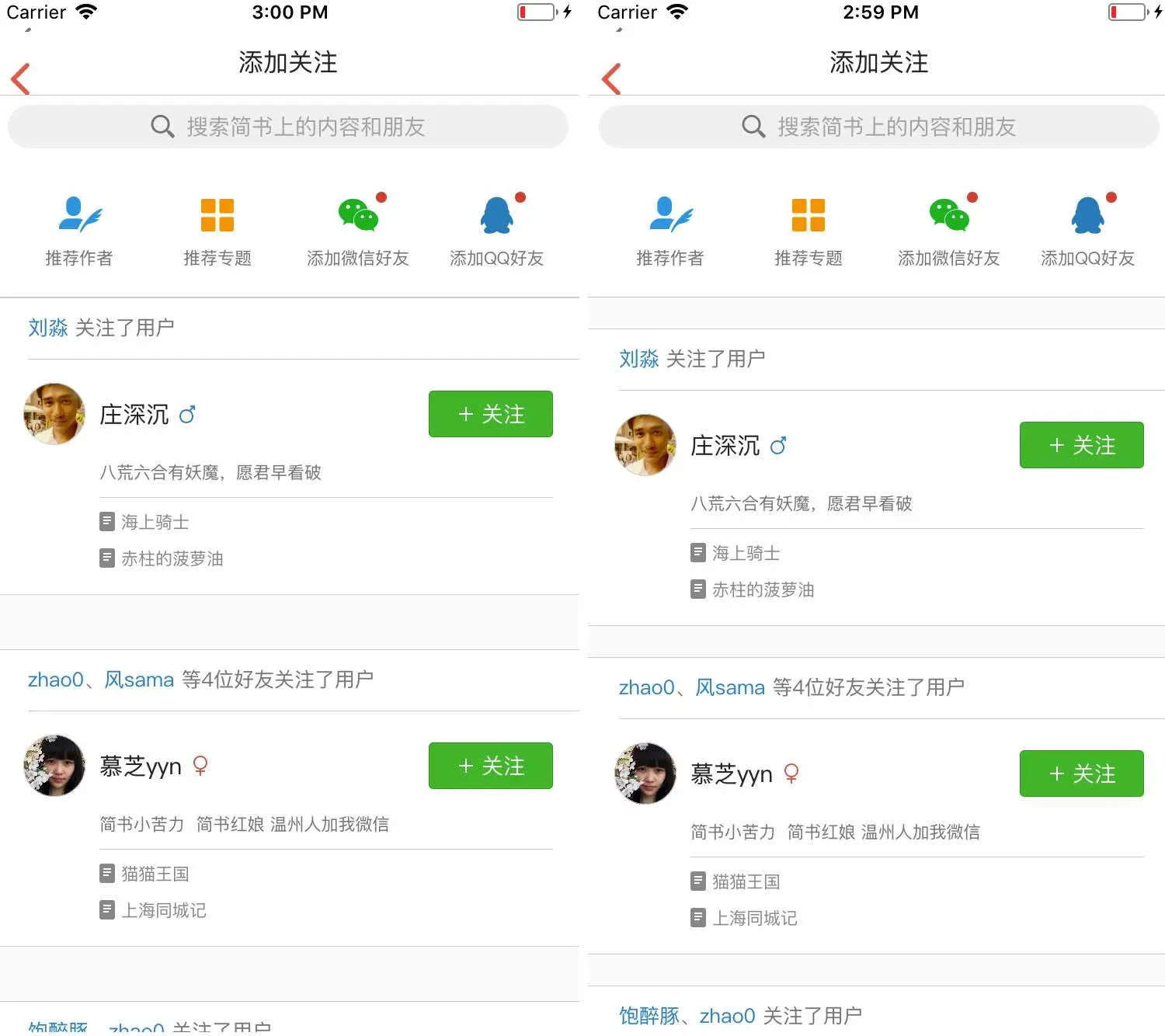
iOS 11中ViewController的automaticallyAdjustsScrollViewInsets属性被废弃了,导致了这两个页面出现了问题


这两个页面都隐藏了系统导航栏,自定义导航栏。
|
1
2
3
|
self.automaticallyAdjustsScrollViewInsets = NO;
self.extendedLayoutIncludesOpaqueBars = YES;
self.edgesForExtendedLayout = UIRectEdgeTop;
|
automaticallyAdjustsScrollViewInsets属性被废弃了,顶部就多了一定的inset,关于安全区域适配,简书上的这篇文章iOS 11 安全区域适配总结介绍得非常详细,请参考这篇文章。
我们采用了比较简单的方法
|
1
2
3
4
5
|
if
(@available(iOS
11.0
, *)) {
self.tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
}
else
{
self.automaticallyAdjustsScrollViewInsets = NO;
}
|
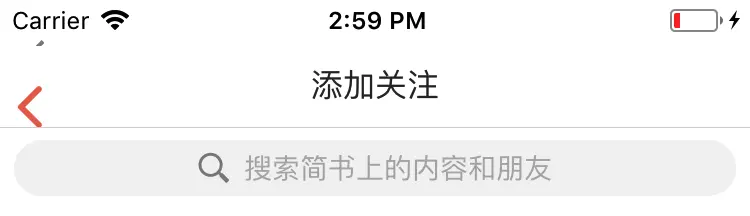
导航栏返回按钮

之前的代码通过下面的方式自定义返回按钮
|
1
2
3
4
5
6
7
|
UIImage *backButtonImage = [[UIImage imageNamed:@
"icon_tabbar_back"
]
resizableImageWithCapInsets:UIEdgeInsetsMake(
0
,
18
,
0
,
0
)];
[[UIBarButtonItem appearance] setBackButtonBackgroundImage:backButtonImage
forState:UIControlStateNormal
barMetrics:UIBarMetricsDefault];
[[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(
0
, -
60
)
forBarMetrics:UIBarMetricsDefault];
|
iOS 11 中setBackButtonTitlePositionAdjustment:UIOffsetMake没法把按钮移出navigation bar。
解决方法是设置navigationController的backIndicatorImage和backIndicatorTransitionMaskImage
|
1
2
3
|
UIImage *backButtonImage = [[UIImage imageNamed:@
"icon_tabbar_back"
] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
self.navigationBar.backIndicatorImage = backButtonImage;
self.navigationBar.backIndicatorTransitionMaskImage = backButtonImage;
|
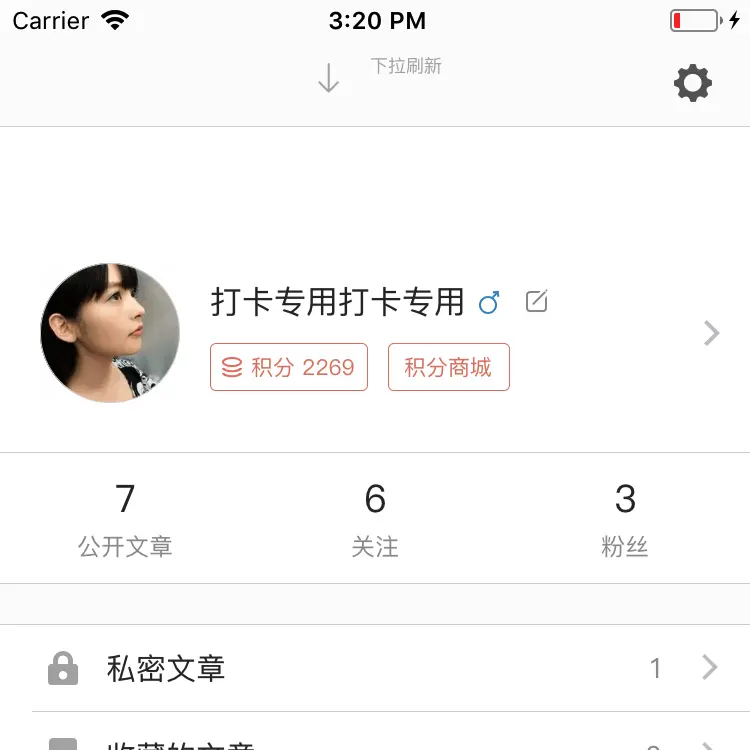
tableview问题

右边为正确样式
iOS 11中如果不实现-tableView: viewForFooterInSection: 和 -tableView: viewForHeaderInSection:,那么-tableView: heightForHeaderInSection:和- tableView: heightForFooterInSection:不会被调用。
这是因为estimatedRowHeight estimatedSectionHeaderHeight estimatedSectionFooterHeight三个高度估算属性由默认的0变成了UITableViewAutomaticDimension,导致高度计算不对,解决方法是实现对应方法或吧这三个属性设为0。
下面这个列表显示不全也是estimatedRowHeight引起,取contentSize出错。

第三方依赖库问题
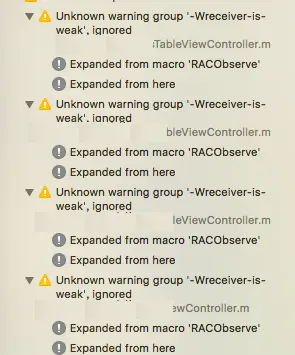
1、ReactiveCocoa Unknown warning group ‘-Wreceiver-is-weak’,ignored警告

ReactiveCocoa
简书项目开启Treat warning as error,所有警告都会被当成错误,因此必须解决掉。
RACObserve宏定义如下:
|
1
2
3
4
5
6
7
8
|
#define RACObserve(TARGET, KEYPATH) \
({ \
_Pragma(
"clang diagnostic push"
) \
_Pragma(
"clang diagnostic ignored \"-Wreceiver-is-weak\""
) \
__weak id target_ = (TARGET); \
[target_ rac_valuesForKeyPath:@keypath(TARGET, KEYPATH) observer:self]; \
_Pragma(
"clang diagnostic pop"
) \
})
|
在之前的Xcode中如果消息接受者是一个weak对象,clang编译器会报receiver-is-weak警告,所以加了这段push&pop,最新的clang已经把这个警告给移除,所以没必要加push&pop了。
ReactiveCocoa已经不再维护OC版本,大多数OC开发者用的都是2.5这个版本,只能自己fork一份了,谁知github上的v2.5代码不包含对应的.podspec文件,只好到CocoaPods/Specs上将对应的json文件翻译成.podspec文件,如果你也有这个需要,可以修改Podfile如
|
1
|
|
2、MGSwipeTableCell 崩溃

左滑cell
MGSwipeTableCell用于实现左滑菜单,在iOS 11上出现了崩溃,github上新版修复了,升级即可
最后,感谢我女朋友在我写这篇文章的时候喂我吃水果。






















 2563
2563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








