公司的同事在前端开发的过程中,希望通过ajax的提交方式来提交表单数据,并且需要同时实现文件的上传操作,因此,我找时间写了一个demo,做了下测试,并且成功了。
![]()

下面就是简单的实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="sign_encry.js"></script>
</head>
<body>
<form name="form1" id="form1">
<input type="file" name="image[]"><br>
<input type="file" name="image[]"><br>
标题:<input type="text" name="title" value=""><br>
内容:<input type="text" name="question" value=""><br>
<input type="hidden" name="token" value="cccc83a1ceb5d8108ca99a0cbc50f9dd">
<input type="hidden" name="model" value="wap">
<input type="button" value="提交" οnclick="tosubmit();">
</form>
<script type="text/javascript">
function tosubmit(){
var form = document.getElementById("form1"),
time = Math.ceil((new Date()).getTime()/1000),
method = 'qa.ask',
sign = '';
//生成签名
var set_sign_data = {time:time,method:method}, fs = $(form).serializeArray(),x;
for(x in fs){
set_sign_data[fs[x].name] = fs[x].value;
}
console.log('签名数据:');
console.log(set_sign_data);
sign = app_sign.create(set_sign_data);
console.log('签名结果:');
console.log(sign);
//表单数据
var formdata = new FormData(form);
formdata.append('time', time);
formdata.append('sign', sign);
$.ajax({
type : 'post',
url : 'http://api.xxxx.com/?method=qa.ask',
data : formdata,
cache : false,
processData : false, // 不处理发送的数据,因为data值是Formdata对象,不需要对数据做处理
contentType : false, // 不设置Content-type请求头
success : function(res){
console.log(res);
},
error : function(res){
console.log(res);
}
});
}
</script>
</body>
</html>
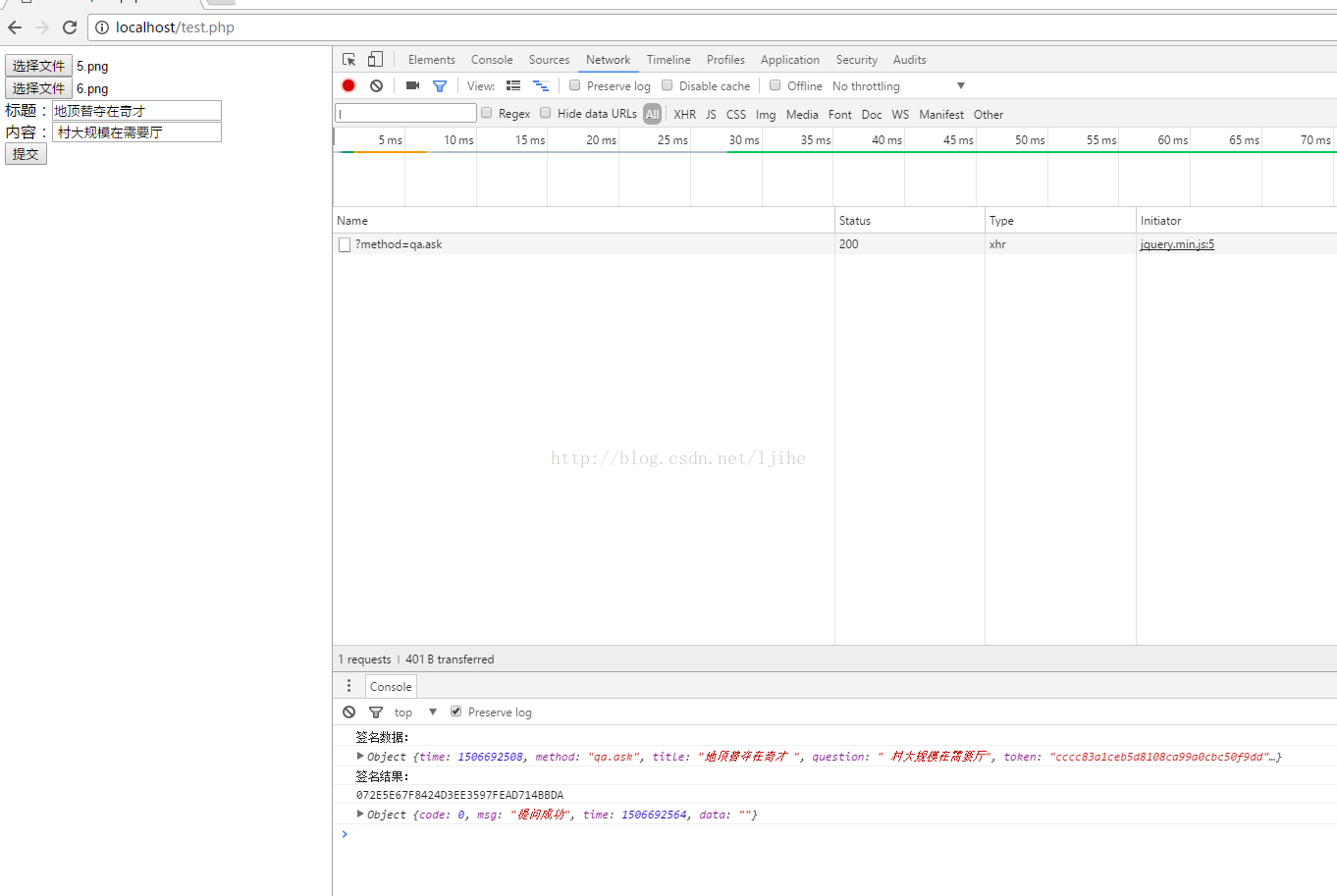
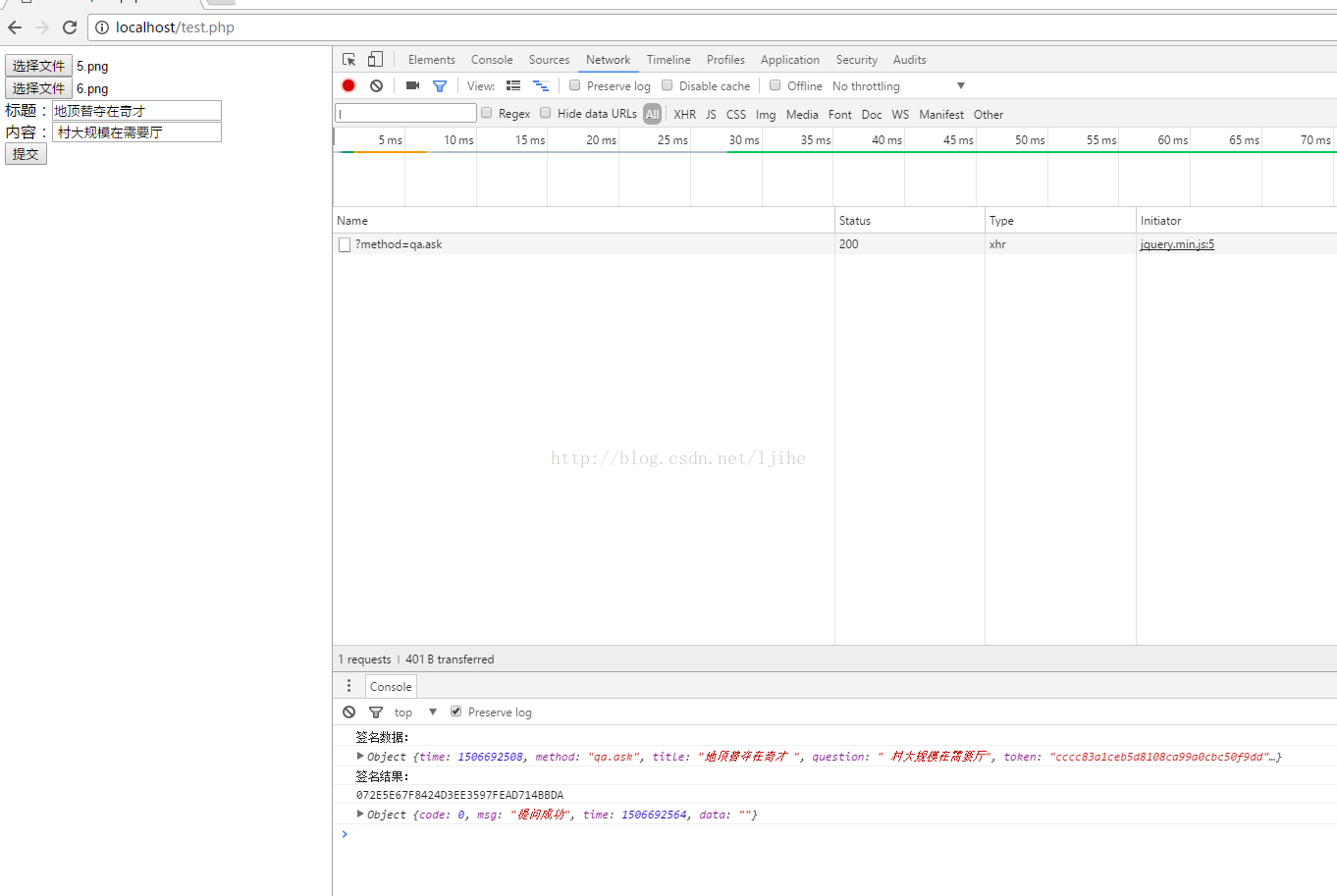
这是浏览器调试截图:

























 1222
1222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








