客户需求:自定义算法对原始数据进行一定的运算,自己定制报表的显示列
首先一个panel来展示报表的选择以及起始、结束日期,然后展示报表grid
以下代码主要实现动态列:
var reportId=""; var deviceKpiInfo_cm; var deviceKpiInfo_ds; function searchReportShow(){ var reportId = report_for_show.getValue(); var cm; var field; Ext.Ajax.request({ url : 'report.htm?method=getCm', params : { ID : reportId }, success : function(response,options) { cm=response.responseText; Ext.Ajax.request({ url : 'report.htm?method=getField', params : { ID : reportId }, success : function(response,options) { field=response.responseText; deviceKpiInfo_cm = new Ext.grid.ColumnModel(Ext.util.JSON.decode("["+"new Ext.grid.RowNumberer()"+","+cm+"]")); deviceKpiInfo_ds = new Ext.data.Store({ proxy : new Ext.data.HttpProxy({ url : 'report.htm?method=getReportData' }), reader : new Ext.data.JsonReader({ root : 'rows' },Ext.util.JSON.decode("["+field+"]")) }); showGrid(); deviceKpiInfo_ds.load({ params : { start : 0, limit : 20, ID:reportId, START_TIME:Ext.getCmp('REPORT_SHOW_START_TIME').getRawValue(), END_TIME:Ext.getCmp('REPORT_SHOW_END_TIME').getRawValue() } }); }, failure : function() { Ext.Msg.show({ title : error_title, msg : delete_error_msg, buttons : Ext.Msg.OK, icon : Ext.Msg.ERROR }); } }); }, failure : function() { Ext.Msg.show({ title : error_title, msg : delete_error_msg, buttons : Ext.Msg.OK, icon : Ext.Msg.ERROR }); } }); }; var btn_search_reportShow = new Ext.Button({ text : search, iconCls : 'icon-search', handler : function(){searchReportShow();} }); var ds_report_select = new Ext.data.Store({ url : 'report.htm?method=queryWithNoPage', reader : new Ext.data.JsonReader({root : 'rows'}, [{name : 'ID'}, {name : 'BUSINESS_TYPE'}, {name : 'REPORT_CODE'}, {name : 'REPORT_NAME'}, {name : 'NOTE'}]) }); var report_for_show = new Ext.form.ComboBox({ name : 'REPORT', width : 90, maxLength : 100, valueField : 'ID', displayField : 'REPORT_NAME', editable : false, selectOnFocus : true, mode : 'remote', store : ds_report_select, triggerAction : 'all', loadingText : '加载中...', fieldLabel : '报表' }); var text_start_time_reportShow = new Ext.form.DateField({ fieldLabel:'Fecha Inicio', id : 'REPORT_SHOW_START_TIME', name : 'START_TIME', allowBlank:false, width:110, altFormats: 'Y-m-d H:i:s', format:'Y-m-d H:i:s', emptyText:'Select a date...', listeners : { 'specialkey' : function(field, e) { if (e.getKey() == Ext.EventObject.ENTER) { searchReportShow(); } } } }); var text_end_time_reportShow = new Ext.form.DateField({ fieldLabel:'Fecha Inicio', id : 'REPORT_SHOW_END_TIME', name : 'END_TIME', allowBlank:false, width:110, altFormats: 'Y-m-d H:i:s', format:'Y-m-d H:i:s', emptyText:'Select a date...', listeners : { 'specialkey' : function(field, e) { if (e.getKey() == Ext.EventObject.ENTER) { searchReportShow(); } } } }); var reportShow_panel=new Ext.Panel({ id:'reportShow', width: 700, height: 400, layout : 'card', region : 'center', title: '性能监控', activeItem : 0, tbar : [btn_search_reportShow ,'-', '报表名称', report_for_show, '起始时间:', text_start_time_reportShow,new Ext.Toolbar.TextItem(""),'结束时间:',text_end_time_reportShow,new Ext.Toolbar.TextItem("")], items:[] }); function showGrid(){ var grid_reportShow = new Ext.grid.GridPanel({ id:'gridReportShow', loadMask : {msg : data_loading}, region : 'center', width:600, height:300, ds : deviceKpiInfo_ds, cm : deviceKpiInfo_cm, viewConfig : { forceFit : true }, bbar : new Ext.PagingToolbar({ pageSize : 15, store : deviceKpiInfo_ds, displayInfo : true, displayMsg : '显示第 {0} 条到 {1} 条记录,共 {2} 条', emptyMsg : "没有记录" }) }); Ext.getCmp('reportShow').add(grid_reportShow); Ext.getCmp('reportShow').layout.setActiveItem('gridReportShow'); }; var p_reportShow = { id : 'reportShow-panel', border : false, layout : 'border', items : [reportShow_panel] };
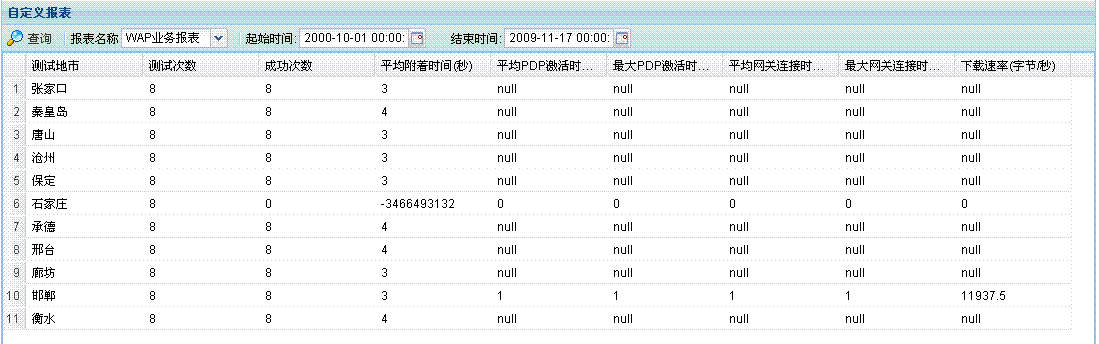
效果图:






















 2066
2066

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








