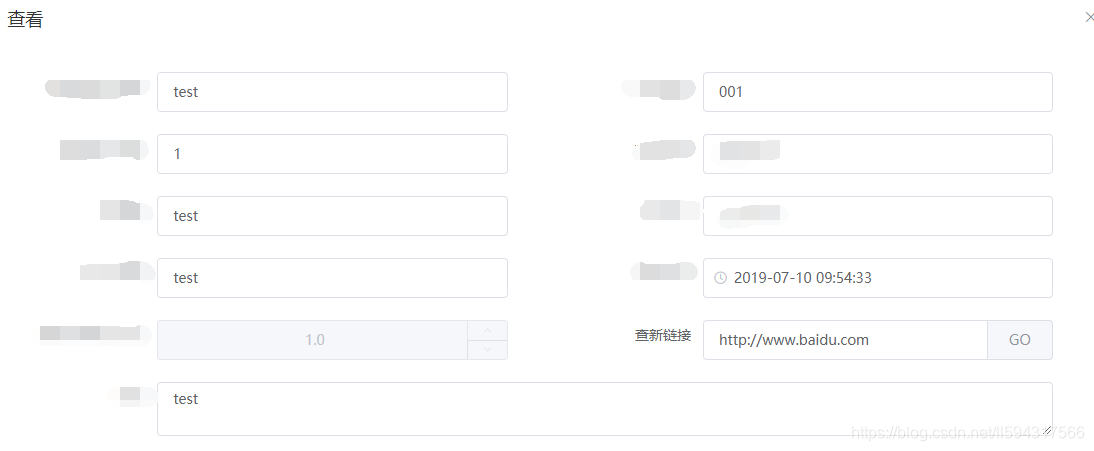
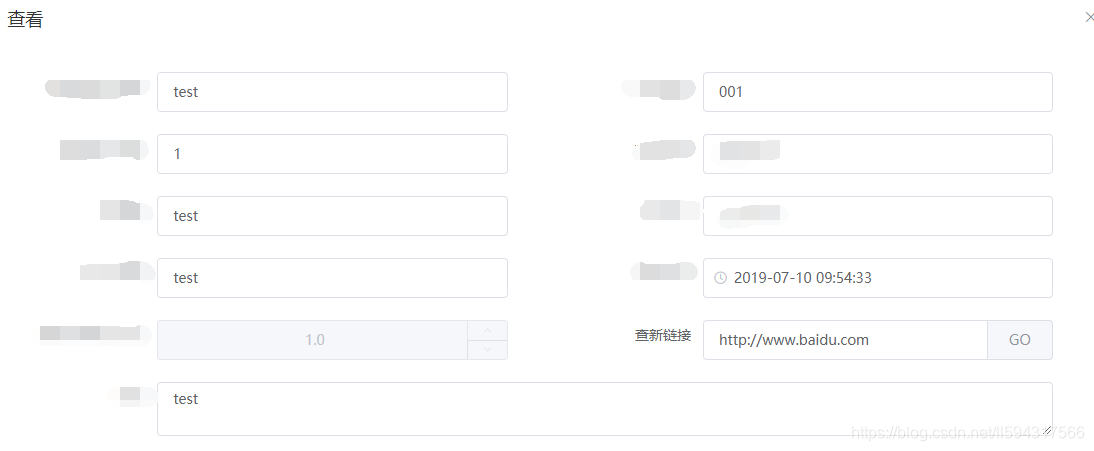
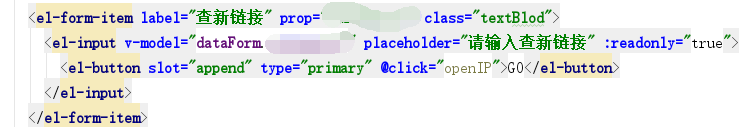
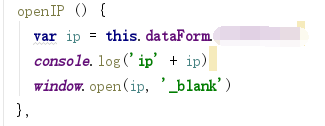
查看页面中,跳转外网的链接

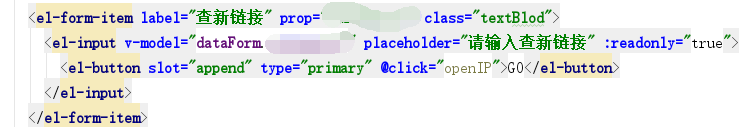
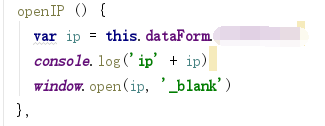
vue


完成,点GO就会跳转到外网的 www.baidu.com 页面
不过格式要是 http:// 这样的才行(链接可以是任意的)
可以使用

作者:鲨鱼辣椒灬
来源:CSDN
查看页面中,跳转外网的链接

vue


完成,点GO就会跳转到外网的 www.baidu.com 页面
不过格式要是 http:// 这样的才行(链接可以是任意的)
可以使用

作者:鲨鱼辣椒灬
来源:CSDN
 175
175
 4810
4810
 1924
1924
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


