什么是URLconf?
URLconf 就像是 Django 所支撑网站的目录。 它的本质是 URL 模式以及要为该 URL 模式调用的视图函数之间的映射表。 你就是以这种方式告诉 Django,对于这个 URL 调用这段代码,对于那个 URL 调用那段代码。
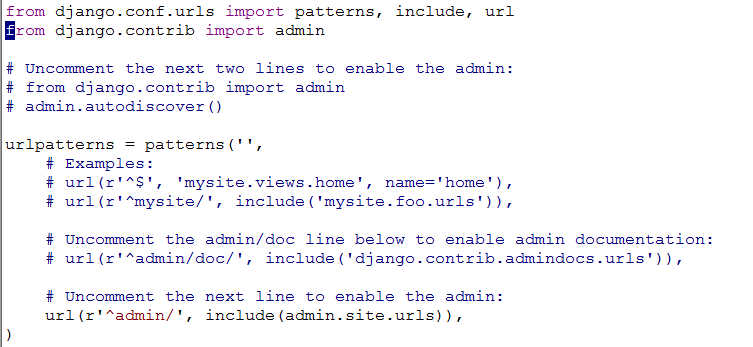
上篇文章(Django实战:构建一个blog)中我们新建了一个工程mysite,mysite/mysite/urls.py这个文件(自动创建的)就对应URLconf,我们查看一下这个文件,如下图所示:

这个文件必须暴露出一个urlpatterns对象,由patterns函数(或方法)返回。该函数由以下两点组成:
1.一个打头的前缀字符串(此处为空)
2.一个或多个由正则表达式字符串匹配一个或一组URL组成的Python元组。(此处是url函数)
Python正则表达式
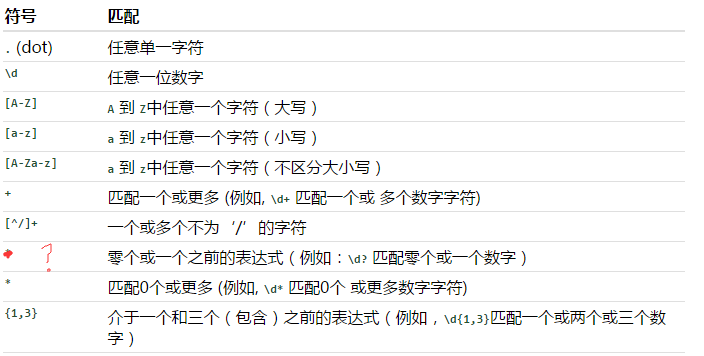
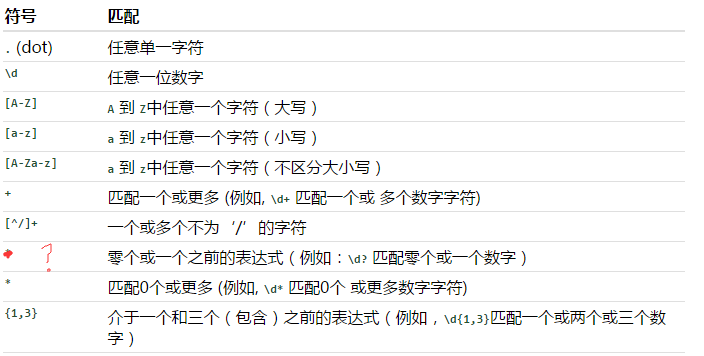
正则表达式 (或 regexes ) 是通用的文本模式匹配的方法。 下面是一些基本的但常用的语法:

注意点1:
^表示要求表达式对字符串的头部进行匹配,$表示要求表达式对字符串的尾部进行匹配。
注意点2:
Django在检查URL模式前,会移除每一个申请的URL开头的斜杠(/)。
例子:
r’^
′:匹配的是网站的根URL,′/′(在Django项目里经常用这个来定义首页)r′hello/′:任何以/hello/开头的URL将会匹配,如/hello/jack,/hello/bruce等r′hello/
’:任何以/hello/结尾的URL将会匹配,如/jack/hello/,/bruce/hello/等
r’hello/’:任何包含hello/的URL将会匹配
用url函数替换元组
较老版本的Django里面用的是元组,eg:
<code class="hljs python has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">from</span> django.conf.urls.defaults <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> *
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">from</span> mysite.views <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> hello
urlpatterns = patterns(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">''</span>,
(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'^hello/$'</span>, hello),
)</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
此处patterns函数的第二个参数是一个元组,而新版本的Django将元组替换成了url函数。url函数接收三个参数:一个正则表达式、一个视图字符串/函数以及一个可选的参数name,name必须保持唯一。eg:
<code class="hljs python has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">```
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">from</span> django.conf.urls.defaults <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> *
urlpatterns = patterns(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">''</span>,
url(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'^hello/$'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'blog.views.hello'</span>, name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'hello'</span>),
)</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
“`
注意这里url的第二个参数,该参数’blog.views.hello’是一个字符串,指向一个具体的函数(或方法),此处代表工程的根目录下一个blog目录,在blog目录下有个views.py这个文件,在views.py中定义了一个hello函数。比如说工程名叫mysite,那么views.py的路径是mysite/blog/views.py。
这里总结一下从在浏览器中输入http://ip:port/hello/到浏览器显示相应的信息的整个过程。
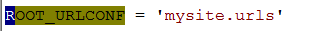
1.Django查找配置文件mysite/mysite/settings.py,查看ROOT_URLCONF为多少,如图所示:

这里为’mysite.urls’,表示URLconf为mysite/urls.py这个文件。
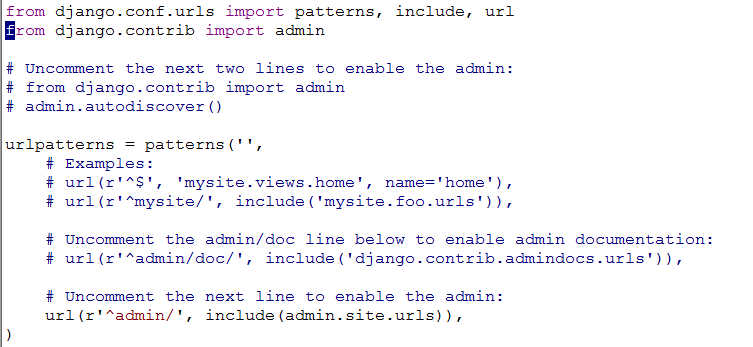
2.查看mysite/urls.py,匹配正则表达式,看哪项能匹配hello/
3.若匹配不成功,则返回http 404信息
4.若匹配成功,如url(‘^hello/$’, ‘blog.views.hello’, name=’hello’)就调用blog/views.py里的hello方法,该方法接收HttpRequest参数,返回HttpResponse对象。
具体的views.py我们以后再讲。
Django开发实战视频教程:http://www.duobei.com/course/3812028831

























 120
120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








