RecyclerView本身提供了三个LayoutManager的实现
LinearLayoutManager
GridLayoutManager
StaggeredGridLayoutManager
第一个和第二个大家比较常用,今天我们就来使用第三个比较陌生的StaggeredGridLayoutManager,让你分分钟实现瀑布流布局。
为了简单起见,我们假设每个item的数据是一个产品信息
recyclerView的adapter也很简单,构造方法接受产品列表数据源
主界面Activity代码就可以把数据源和view连起来了
第一
大家看到我们把recyclerview的layoutManager设置成了
LinearLayoutManager
GridLayoutManager
StaggeredGridLayoutManager
第一个和第二个大家比较常用,今天我们就来使用第三个比较陌生的StaggeredGridLayoutManager,让你分分钟实现瀑布流布局。
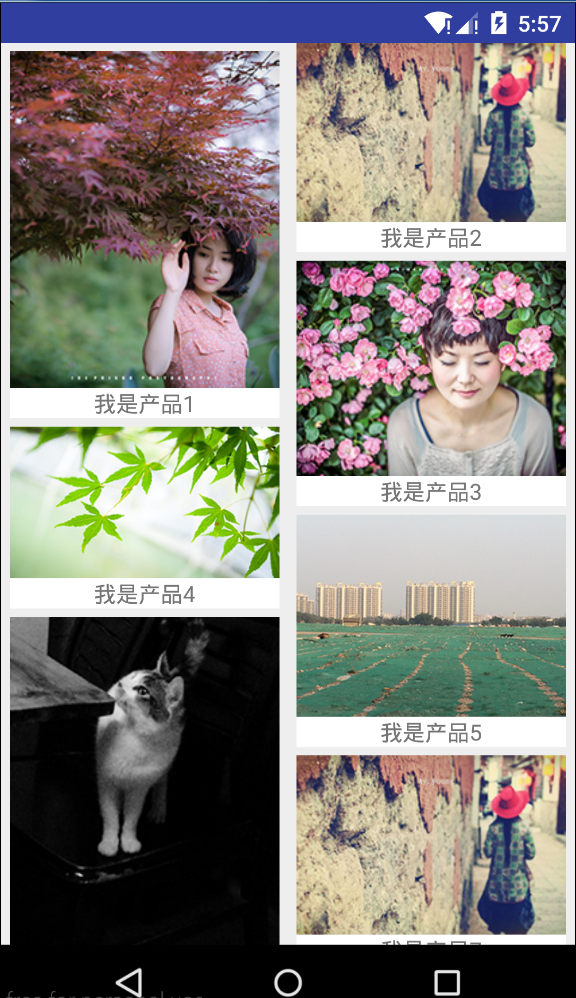
首先来看下最后的效果
好吧,让我们来实现它吧
首先是Item的布局masonry_item.xml很简单,就是一张图片加文字,item背景设置为白色
<span style="font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/white">
<ImageView
android:id="@+id/masonry_item_img"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="centerCrop"/>
<TextView
android:id="@+id/masonry_item_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"/>
</LinearLayout></span>为了简单起见,我们假设每个item的数据是一个产品信息
<span style="font-size:18px;">public class Product {
private int img;
private String title;
public Product(int img, String title) {
this.img = img;
this.title = title;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
}</span>recyclerView的adapter也很简单,构造方法接受产品列表数据源
<span style="font-size:18px;">public class MasonryAdapter extends RecyclerView.Adapter<MasonryAdapter.MasonryView>{
private List<Product> products;
public MasonryAdapter(List<Product> list) {
products=list;
}
@Override
public MasonryView onCreateViewHolder(ViewGroup viewGroup, int i) {
View view= LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.masonry_item, viewGroup, false);
return new MasonryView(view);
}
@Override
public void onBindViewHolder(MasonryView masonryView, int position) {
masonryView.imageView.setImageResource(products.get(position).getImg());
masonryView.textView.setText(products.get(position).getTitle());
}
@Override
public int getItemCount() {
return products.size();
}
public static class MasonryView extends RecyclerView.ViewHolder{
ImageView imageView;
TextView textView;
public MasonryView(View itemView){
super(itemView);
imageView= (ImageView) itemView.findViewById(R.id.masonry_item_img );
textView= (TextView) itemView.findViewById(R.id.masonry_item_title);
}
}
}</span>主界面Activity代码就可以把数据源和view连起来了
<span style="font-size:18px;">@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView= (RecyclerView) findViewById(R.id.recycler);
//设置layoutManager
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL));
//设置adapter
initData();
MasonryAdapter adapter=new MasonryAdapter(productList);
recyclerView.setAdapter(adapter);
//设置item之间的间隔
SpacesItemDecoration decoration=new SpacesItemDecoration(16);
recyclerView.addItemDecoration(decoration);
}</span>第一
大家看到我们把recyclerview的layoutManager设置成了
<span style="font-size:18px;">new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL)</span>参数含义显而易见,2就是2列,第二个参数是垂直方向
第二
SpacesItemDecoration decoration=new SpacesItemDecoration(16);
recyclerView.addItemDecoration(decoration);
public class SpacesItemDecoration extends RecyclerView.ItemDecoration {
private int space;
public SpacesItemDecoration(int space) {
this.space=space;
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
outRect.left=space;
outRect.right=space;
outRect.bottom=space;
if(parent.getChildAdapterPosition(view)==0){
outRect.top=space;
}
}
}
























 2786
2786

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








