微信小程序支付绕坑指南
步骤
A:小程序向服务端发送商品详情、金额、openid
B:服务端向微信统一下单
C:服务器收到返回信息二次签名发回给小程序
D:小程序发起支付
E:服务端收到回调
源代码已经上传到
http://pan.baidu.com/s/1nvAt3Dn
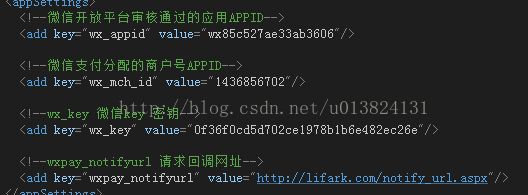
首先准备以一下信息
小程序发送小程序向服务端发送商品详情、金额、openid
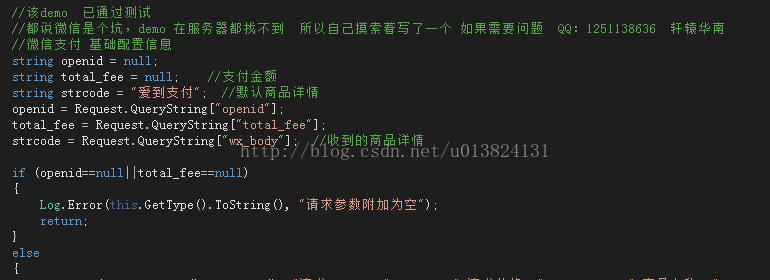
服务端接收小程序发来的信息
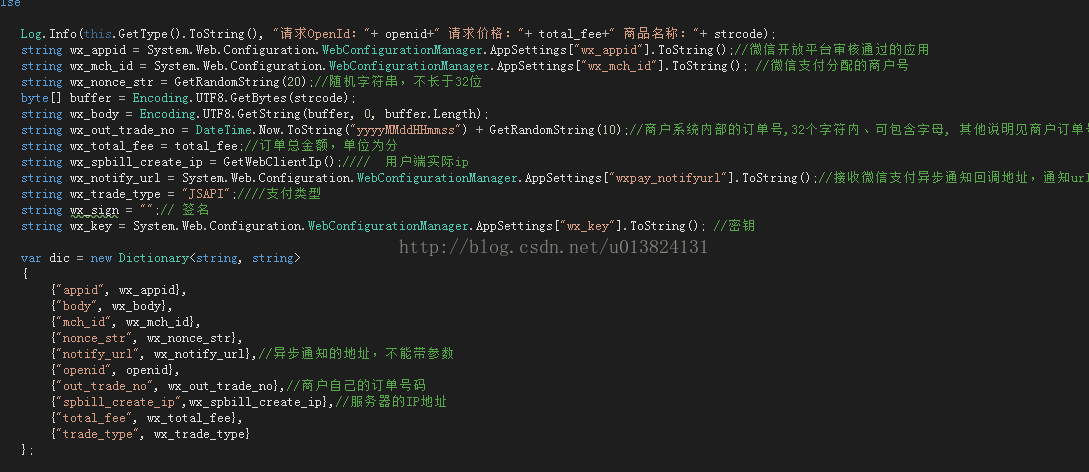
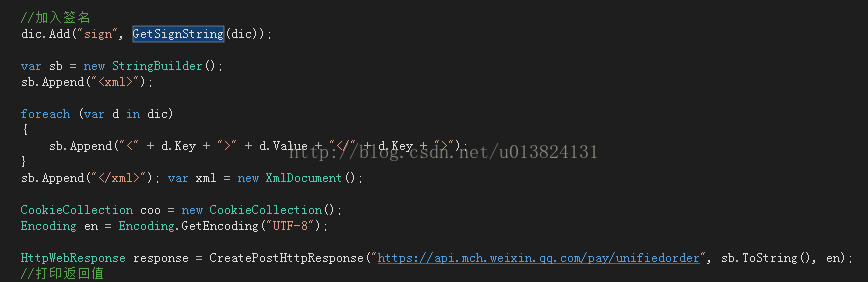
判断信息是否为空,不为空将要参与签名的信息组合成键值对,准备签名
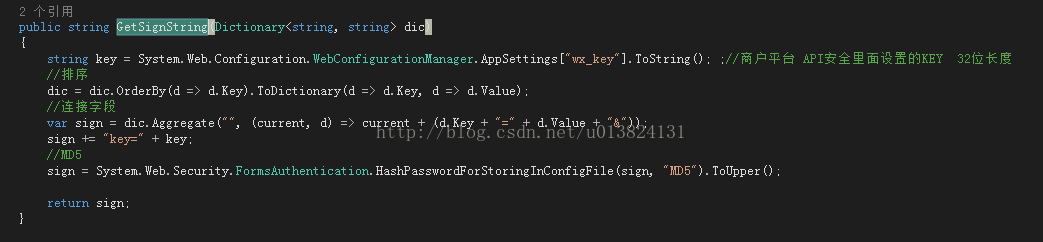
签名算法(首先进行排序,连接商户KEY,进行MD5计算,结果转成大写)
将计算好的MD5值也加入到之前的键值对中,并且将整个键值对转成XML格式发送给预下单地址https://api.mch.weixin.qq.com/pay/unifiedorder
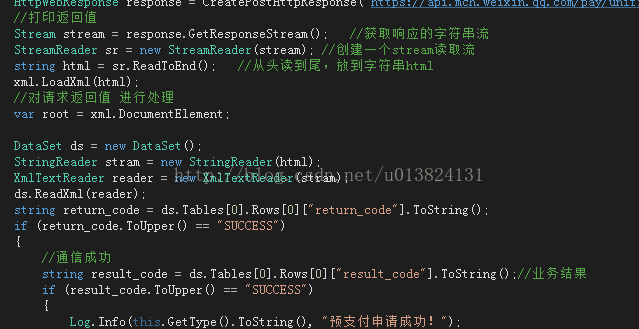
等会支付服务器返回预支付信息,判断返回结果
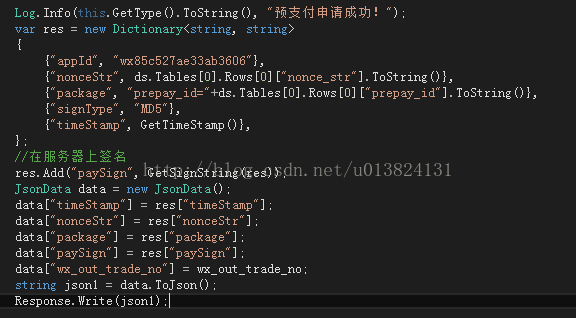
将返回的结果,和二次签名的值一起返回给小程序
需要注意的是二次签名的随机字符串是微信服务器发来的不是自己随机的,另外appid和Key也要参与签名计算千万别忘记了。
'appId='+appId+'&nonceStr='+nonceStr+'&package='+pkg+'&signType=MD5&timeStamp='+timeStamp+"&key=d27551c7803cf16*e536b192d5d03b"这才是完整的。
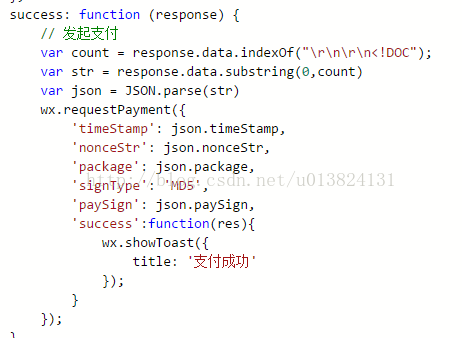
小程序收到结果发起支付
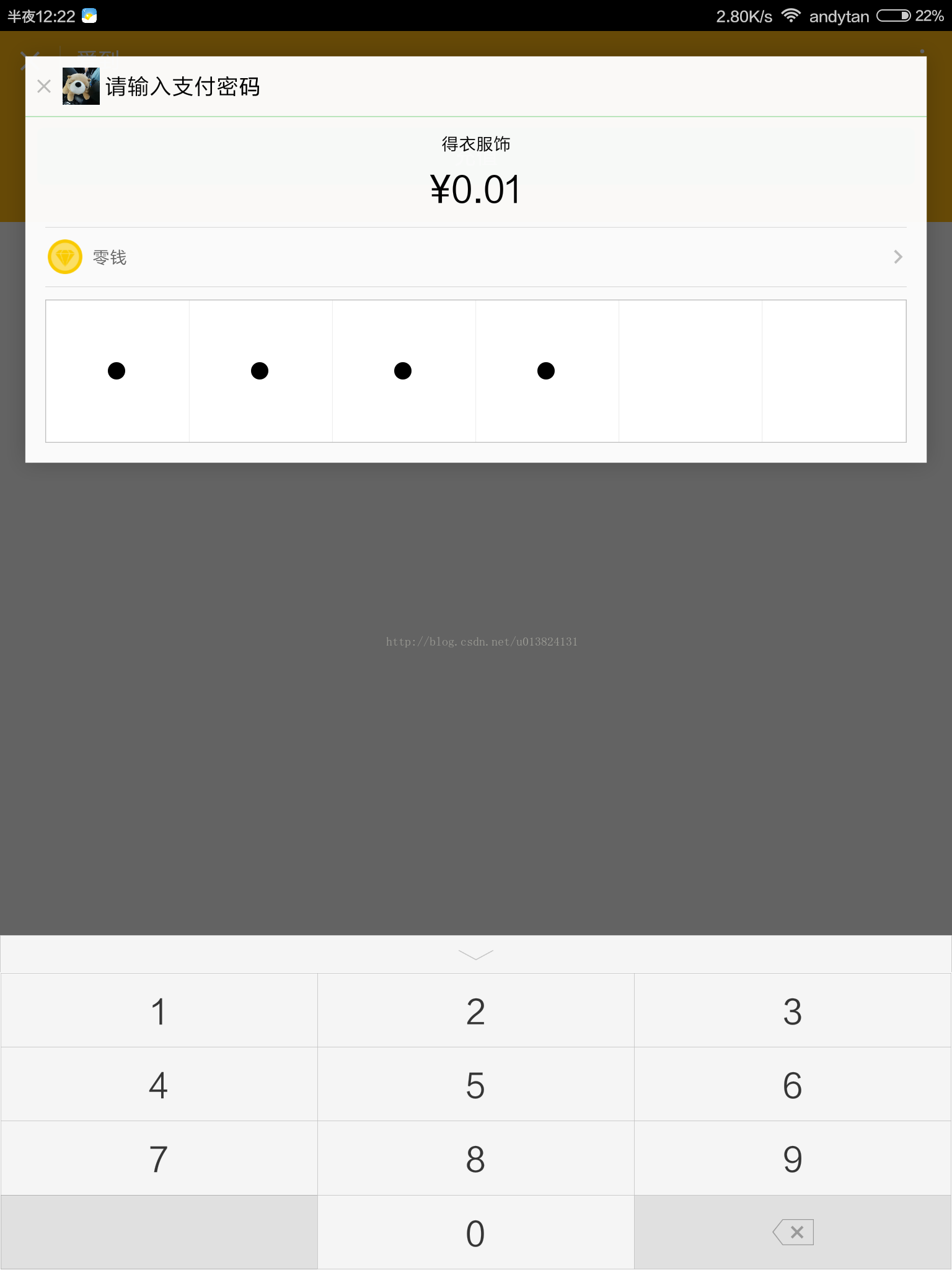
支付截图
遇到的问题:
预支付请求签名错误
解决办法:首先确定appid商户号KEY是否正确,参与签名的字符串是否按照要求排序,是否是UTF8格式,如果实在不行可以重置一次KEY试一试。
返回错误说total_fee参数为空
解决办法:如果total_fee参数不为空,可能是package格式不对应该为"prepay_id="+prepay_id
支付结果回调我会写在下篇文章中,如有问题可以加我QQ:1251138636非常愿意帮助大家,愿意和大家交个朋友。
































 749
749

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








