报错 这是因为 数据还没到先显示了,图标是表单的时候
Vue warn]: Invalid prop: type check failed for prop "end". Expected Number with value 0, got String with value "".
Vue warn]: Invalid prop: type check failed for prop "end". Expected Number with value 0, got String with value "".

设置有值之后再显示就好了
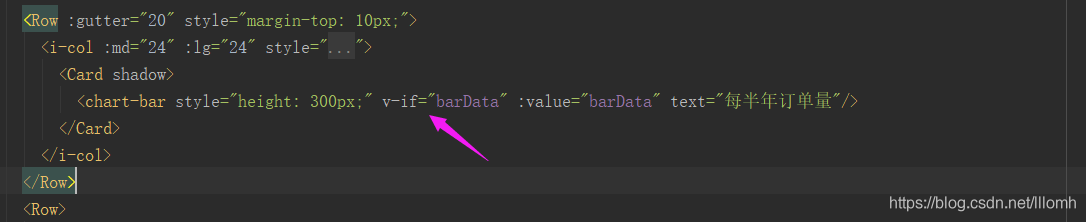
value="barData?barData:''" 这样也会报错的 只有 v-if 可以





















 5703
5703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








