Qt 由许多模块组成,如 Core、GUI、Widgets、WebEngine、QML等。其中的Charts 模块,包含了一系列有关图表的组件,使用的是 Qt 的 Graphics View 框架,该模块以前只在商业版中才有。
从 Qt 5.7 开始,该模块通过 GPLv3 许可,已经对 Qt 开源版开放使用。
1 饼图 (pie chart)
1.1 Charts 模块
.pro 中添加如下语句:
QT +=charts
头文件和命名空间
#include <QtCharts>
using namespace QtCharts;
1.2 代码示例
1) 头文件
Qt 中实现饼图的例程,主要使用了 QPieSeries + QPieSlice + QChart + QChartView 这四个类,如下所示: #1 ~ #5 声明了头文件
1 #include <QtWidgets/QApplication>
2 #include <QtWidgets/QMainWindow>
3 #include <QtCharts/QChartView>
4 #include <QtCharts/QPieSeries>
5 #include <QtCharts/QPieSlice>
6
7 using namespace QtCharts;
实际上也可用两个头文件代替:
#include <QtWidgets>
#include <QtCharts>
2) QPieSeries 类
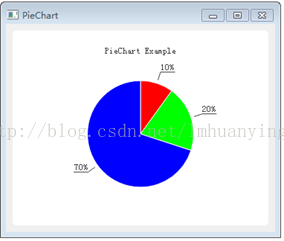
#13 ~ #16 新建 QPieSeries 类指针,并将其分为三份,各占10%,20% 和 70%;#17 设置标签属性,使其可见;
9 int main(intargc, char *argv[])
10 {
11 QApplication a(argc, argv);
12
13 QPieSeries *series = new QPieSeries();
14 series->append("10%", 1);
15 series->append("20%", 2);
16 series->append("70%", 7);
17 series->setLabelsVisible();
3) QPieSlice 类
#19 ~ #24 使用 QPieSlice 设置每一份的颜色,分别为:红、绿、蓝;
19 QPieSlice *slice_red =series->slices().at(0);
20 QPieSlice *slice_green =series->slices().at(1);
21 QPieSlice *slice_blue =series->slices().at(2);
22 slice_red->setColor(QColor(255,0,0,255));
23 slice_green->setColor(QColor(0,255,0,255));
24 slice_blue->setColor(QColor(0,0,255,255));
4) QChart 和 QChartView
#26 ~ #29 新建 QChart 类指针,并将 series 添加到 chart 中,然后设置标题和隐藏图例;
#31 ~ #32 新建 QChartView 类指针,然后将 chart 添加到 chartview 中,设置其渲染属性为 “抗混叠” (QPainter::Antialiasing);
#34 ~ #37 新建 QMainWindow 类对象,并将 chartview 置于中间 (setCentralWidget() 函数),然后重设其大小,并 show() 出来。
26 QChart *chart = new QChart();
27 chart->addSeries(series);
28 chart->setTitle("PieChart Example");
29 chart->legend()->hide();
30
31 QChartView *chartview = new QChartView(chart);
32 chartview->setRenderHint(QPainter::Antialiasing);
33
34 QMainWindow window;
35 window.setCentralWidget(chartview);
36 window.resize(480, 360);
37 window.show();
38
39 returna.exec();
40 }
输出如下:
2 圆环图 (donut chart)
#4 用的是 Qt 中的命名空间声明,等效于 using namespace QtCharts
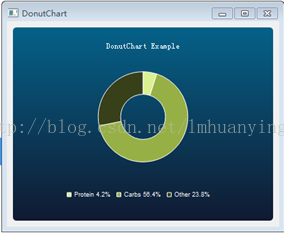
圆环图中间有空,对应 #11,设置了中间孔的尺寸大小;另外,#21设置了圆环图的显示主题,#22 设置的是图例的字体;其它代码,饼图的大同小异。
1 #include <QtWidgets>
2 #include <QtCharts>
3
4 QT_CHARTS_USE_NAMESPACE
5
6 int main(intargc, char *argv[])
7 {
8 QApplication a(argc, argv);
9
10 QPieSeries *series = new QPieSeries();
11 series->setHoleSize(0.35);
12 series->append("Protein 4.2%", 4.2);
13 series->append("Carbs 56.4%", 56.4);
14 series->append("Other 23.8%", 23.8);
15
16 QChartView *chartView = new QChartView();
17 chartView->setRenderHint(QPainter::Antialiasing);
18 chartView->chart()->setTitle("DonutChart Example");
19 chartView->chart()->addSeries(series);
20 chartView->chart()->legend()->setAlignment(Qt::AlignBottom);
21 chartView->chart()->setTheme(QChart::ChartThemeBlueCerulean);
22 chartView->chart()->legend()->setFont(QFont("Arial",7));
23
24 QMainWindow window;
25 window.setCentralWidget(chartView);
26 window.resize(400, 300);
27 window.show();
28
29 returna.exec();
30 }
输出界面如下:








 本文介绍了QtCharts模块的使用,特别是如何利用QPieSeries创建饼图和圆环图。从Qt 5.7开始,Charts模块对开源版开放。示例代码展示了如何设置饼图的各个部分、颜色以及标签,以及如何创建圆环图并调整其样式和图例。
本文介绍了QtCharts模块的使用,特别是如何利用QPieSeries创建饼图和圆环图。从Qt 5.7开始,Charts模块对开源版开放。示例代码展示了如何设置饼图的各个部分、颜色以及标签,以及如何创建圆环图并调整其样式和图例。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








