原文链接: http://www.kkh86.com/it/web-debug/guide-page-debug.html
平时在编辑器中改改代码,保存,再去浏览器刷新网页看效果,宽度不对,距离不对,偏移量不对,颜色不对,然后又回编辑器微调一下数值又去刷新,这是很麻烦的来回切换操作
我目前接触到最好的调试办法就是用Chrome浏览器来调试,用这个浏览器打开网页后,按F12下面就会出来一个调试器

一般自己多摸索一下都知道怎么用,我这里也讲一下我的使用心得
另外鼠标在页面上对一个元素右键选择审查元素或者检查菜单都会弹出这个调试器来(不同版本会显示不同的菜单名称,意思差不多)
调试颜色
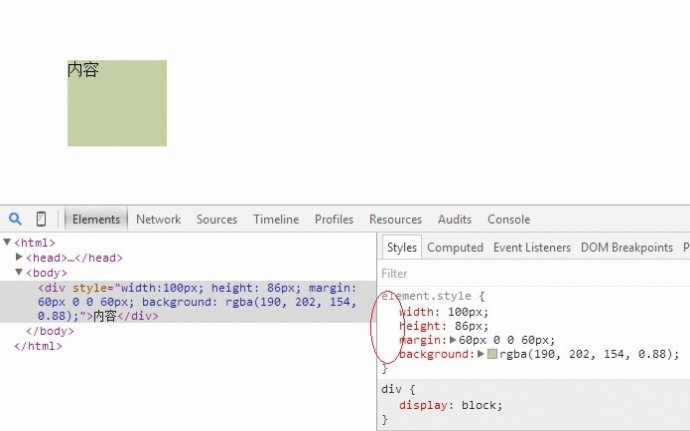
呼出调试器,切换到Elements选项卡(如果通过右键"审查元素"菜单弹出来的话就会默认显示这个选项卡)

然后点击右边的样式中的颜色,旁边那个色块呢,点它点它!就会出现一个调色器,发挥你的想像里拖动里面的东西来调整颜色浓度和透明度吧

调整后,样式的值就会变成你调整后的值,复制这个rgba(....)粘贴到你样式代码的color中覆盖原来的color值就可以得到新的颜色了
调试宽高度
审查元素后,在调试器右边的样式里选中宽度值或者高度值进行修改即可,主要是可以按上下方向键来微调

禁用样式
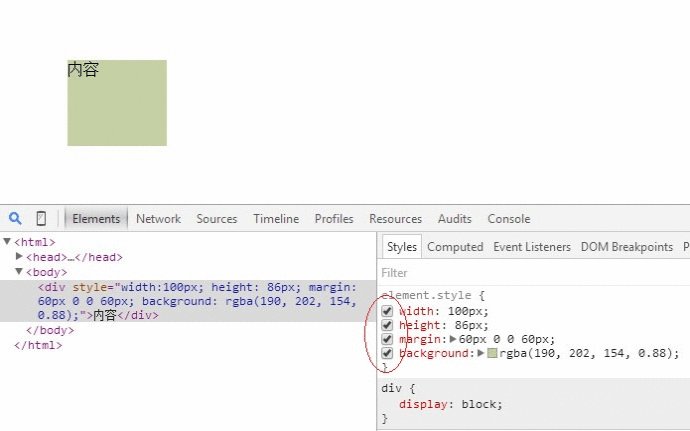
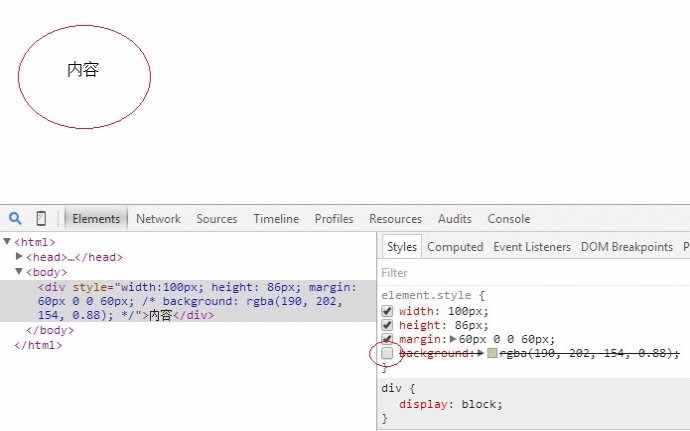
鼠标放在调试器右边的样式列表里就会在样式名称的左边出现钩选框,默认都是打钩的,表示"此样式正在生效"的意思,那么你只要把钩钩关掉,如下图,关掉钩钩后就没有背景色啦

添加样式
有时候你写了一些样式代码后并没有出现预期的效果,这时候你可能要回到编辑器中添加更多样式属性来尝试
还是存在一个老问题,切换编辑器和切换浏览器刷新的操作麻烦,你可以直接在浏览器里临时添加样式来测试























 1739
1739

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








