1.创建UIAlertController
UIAlertController *alertVC = [UIAlertController alertControllerWithTitle:@"标题" message:@"内容" preferredStyle:UIAlertControllerStyleAlert];2.显示
[self presentViewController:_alertVC animated:YES completion:nil];1.title –> 标题
2.message –> 内容
3.style –>样式
样式为UIAlertControllerStyleAlert,如图所示
样式为UIAlertControllerStyleActionSheet,如图所示
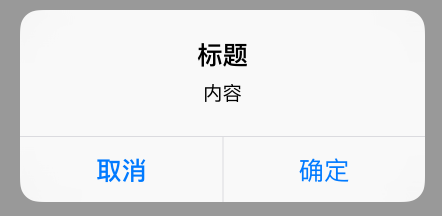
3.添加按钮
UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"cancel");
}];
UIAlertAction *defaultAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"moren");
}];
[alertVC addAction:cancelAction];
[alertVC addAction:defaultAction];4.添加文本框
[alertVC addTextFieldWithConfigurationHandler:^(UITextField * _Nonnull textField) {
textField.placeholder = @"登陆";
}];
[alertVC addTextFieldWithConfigurationHandler:^(UITextField * _Nonnull textField) {
textField.placeholder = @"密码";
textField.secureTextEntry = YES;
}];
__weak __typeof(self) weakself = self;
[alertVC addTextFieldWithConfigurationHandler:^(UITextField * _Nonnull textField) {
textField.placeholder = @"监听";
[[NSNotificationCenter defaultCenter] addObserver:weakself selector:@selector(change:) name:UITextFieldTextDidChangeNotification object:textField];
}];- (void)change:(NSNotification *)note {
UIAlertController *alert = (UIAlertController *)self.presentedViewController;
if (alert) {
UITextField *field = alert.textFields[2];
UIAlertAction *action = alert.actions.lastObject;
action.enabled = field.text.length <= 5;
}
}

























 1105
1105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








