HTML简介
Html是用来描述网页的语言。
Html是超文本标记语言。不是一种编程语言。
标记语言是一套标签。
html使用标记标签来买哦啊书网页。
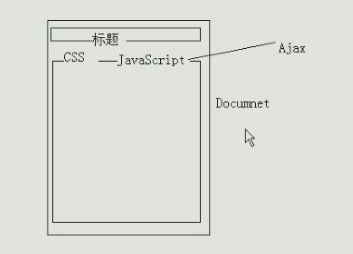
HTML文件结构
html通常以.html、.htm为后缀。
内容结构
<html>
<head>
<title>Hello</titel>
</head>
<body>
HelloWorld
</boby>
</html>基本标签
1、标题标签<h1> ... <h6>
2、段落标签<p>
3、超连接<a>
<a href="http://www.baidu.com">百度</a>
4、图片标签<img>
<img src="">
oneror 事件
5、块标签<div>和<span>
6、 空格
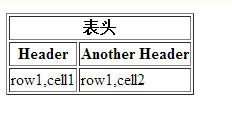
HTML表格
<table>
<tr>
<th colspan="2">表头</th>
</tr>
<tr>
<th>Header<th/>
<th>Another Header</th>
</tr>
<tr>
<td>row1,cell1</td>
<td>row1,cell2</td>
</tr>
</table>form表单
action代表往哪儿提交
method表单的常用提交方式method
name表单的名字
1、GET
2、POST
| 表单元素 | 描述 |
|---|---|
<input> | 定义输入域 |
<textares> | 定义文本域 |
<select> | 定义一个选择列表 |
<optgroup> | 定义选项组 |
<option> | 定义下拉列表中的选项 |
<button> | 定义一个按钮 |
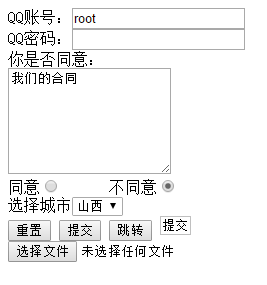
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单登录</title>
</head>
<body>
<form name="myform" method="post">
QQ账号:<input type="text" name="u" value="root"/>
<br />
QQ密码:<input type="password" name="p" id=""/>
<br />
你是否同意:<br />
<textarea style="height: 100px;">我们的合同</textarea>
<br />
同意<input type="radio" name="hetong"/>
不同意<input type="radio" name="hetong" checked="checked"/>
<br />
选择城市<select>
<option id="" name="" selected="selected">山西</option>
<option>上海</option>
<option>北京</option>
<option>青岛</option>
</select>
<br />
<input type="reset" value="重置" />
<input type="submit" value="提交" />
<input type="button" value="跳转" />
<input type="image" value="" /> <br />
<input type="file" value="" />
<input type="hidden" name="money" value="100 /> <!-- 特别重要 -->
</form>
</body>
</html>运行结果:
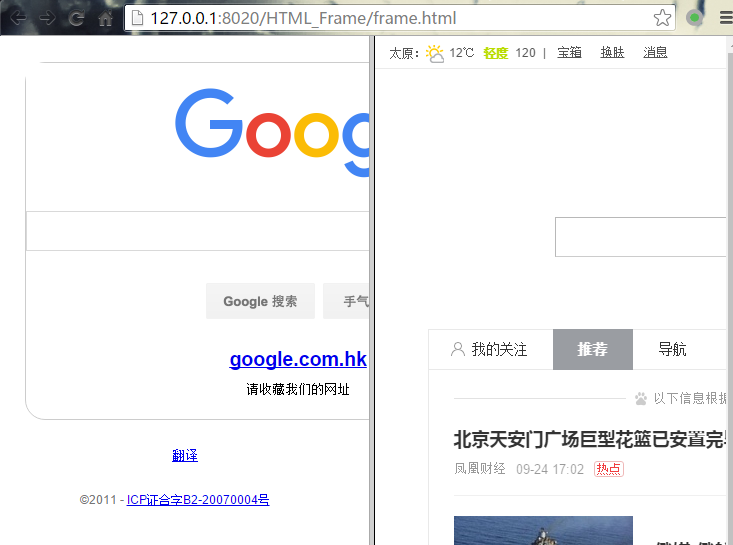
HTML框架
使用框架,可以在一个浏览器窗口中显示不止一个页面。
1、<frameset>
<frameset>不能在<boby>里面。现在一般没人用了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Test frameset</title>
</head>
<frameset cols="200px,200px">
<frame src="http://www.g.cn" />
<frame src="http://www.baidu.com" />
</frameset>
</html>
frameset里面可以放置一些可执行代码。
2、<iframe>
<iframe>可以在<body>中。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<iframe src="1.html"></iframe>
<iframe src="2.html"></iframe>
</body>
</html>!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1</title>
</head>
<body>
1.html
</body>
</html>HTML样式
css层叠样式,美化网页。
1、内联样式
<p style="color:sienna;margin-left:20px">This is a paragraph.</p>
2、内部样式表
<head>
<meta charset="UTF-8">
<title>内部样式表</title>
<style>
body{
background-color: yellow;
}
</style>
</head>3、外部样式表
css
/*This is a CSS rule*/
p{
text-align: center;
color: black;
font-family: arial;
}html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>外部样式表</title>
<link rel="stylesheet" type="text/css" href="css/test.css" />
</head>
<body>
<p>这个一个外联样式表</p>
</body>
</html>





























 20万+
20万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








