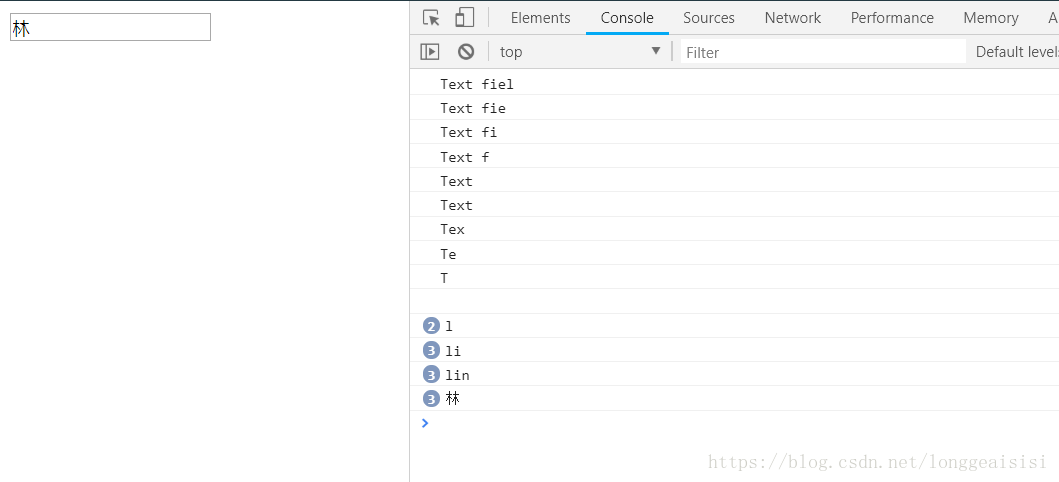
效果图
Js写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text" oninput="OnInput (event)" onpropertychange="OnPropChanged (event)" value="Text field" />
</body>
<script type="text/javascript">
// Firefox, Google Chrome, Opera, Safari, Internet Explorer from version 9
function OnInput (event) {
console.log(event.target.value);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
console.log(event.srcElement.value);
}
}
</script>
</html>
Jquery写法
$("#input1").bind("input propertychange",function(event){
console.log($("#input1").val())
});
原理
一、首先分清下面几个概念:
- onchange事件:此事件会在元素内容发生改变,且失去焦点的时候触发。浏览器支持度较好。
- onpropertychange事件:此事件会在元素内容发生改变时立即触发,即便是通过js改变的内容也会触发此事件。元素的任何属性改变都会触发该事件,不止是value。只有IE11以下浏览器支持此事件。
- oninput事件:此事件会在value属性值发生改变时触发,通过js改变value属性值不会触发此事件。只有IE8以上或者谷歌火狐等标准浏览器支持。
二、然后我们主要是结合 HTML5 标准事件 oninput 和 IE 专属事件 onpropertychange 事件来监听输入框值变化。
oninput 是 HTML5 的标准事件,对于检测 textarea, input:text, input:password 和 input:search 这几个元素通过用户界面发生的内容变化非常有用,在内容修改后立即被触发,不像 onchange 事件需要失去焦点才触发。不过oninput 事件在 IE9 以下版本不支持,需要使用 IE 特有的 onpropertychange 事件替代。所以就有了以上的写法。






















 882
882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








