解释: 内嵌在微信这个原生app中的一个webapp
公众号分类
-
订阅号
- 个人 - 自媒体 -
服务号
- 企业 -
我 - 订阅号
- 两者开发方式基本一致
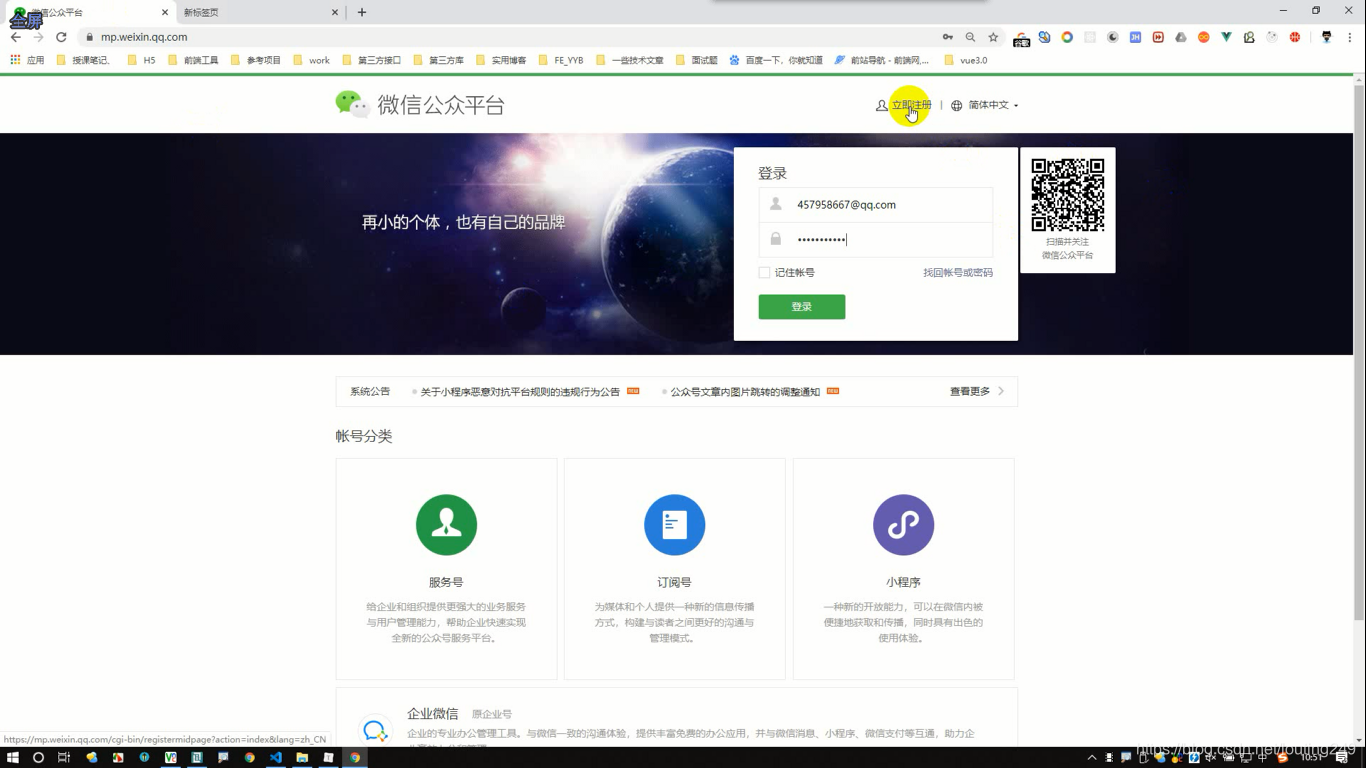
注册微信公众号账号
- 订阅号
- 主体类型: 个人
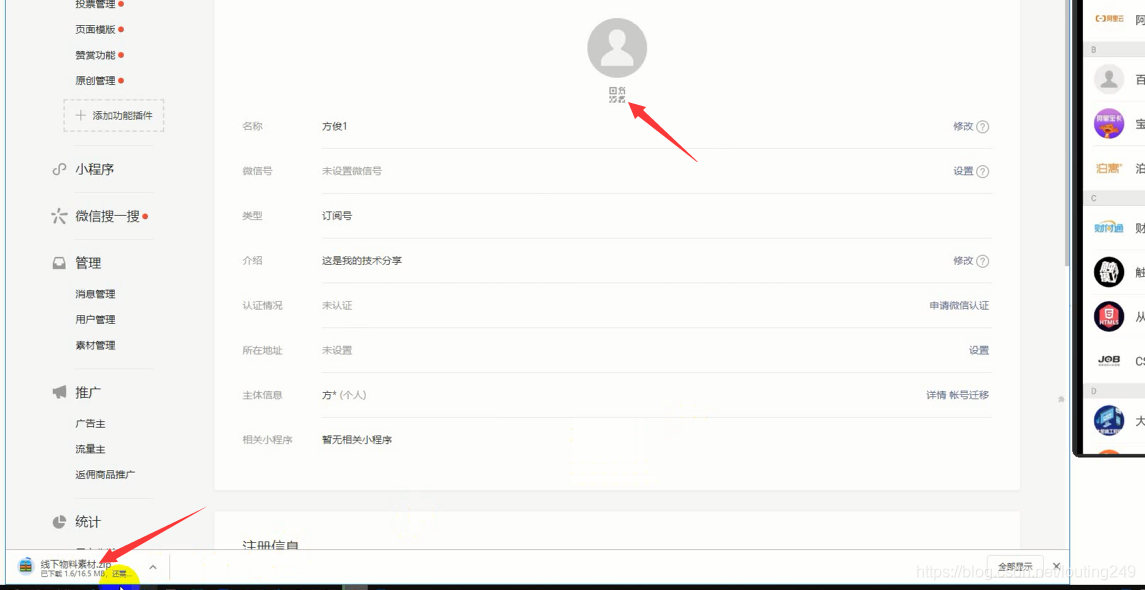
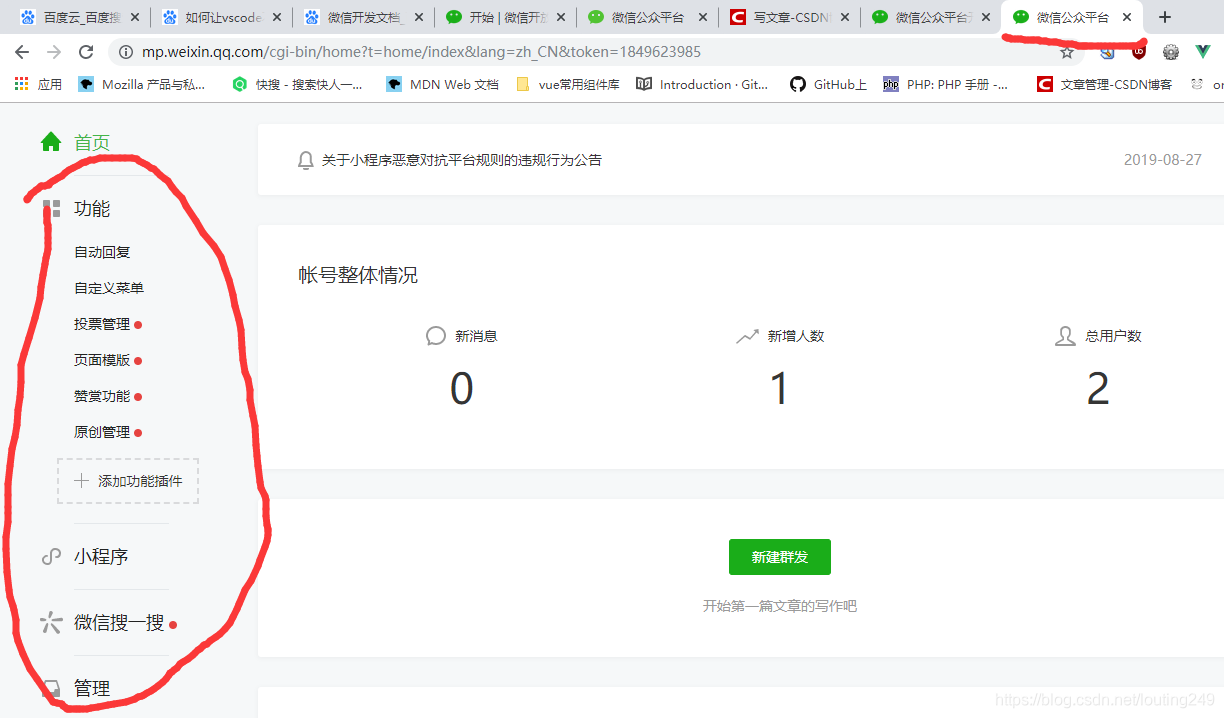
- 发现: 一旦注册完成我们就有一个管理界面
微信公众号使用
-
运营管理 - 公司【 运营 】
-
二次开发 【 主体: 后端来完成 】
- webapp [ 布局 - 数据请求发送 - 微信公众号 api 调用 ] - 调用微信的照相机 - 二维码 - 地图 【 后端支持 】
微信公众号单页 - 【 二次开发 】
使用流程
-
运营: 账号注册,(微信公众平台)


-
可下载有关的二维码

-
图下的侧导航都可以玩一玩

-
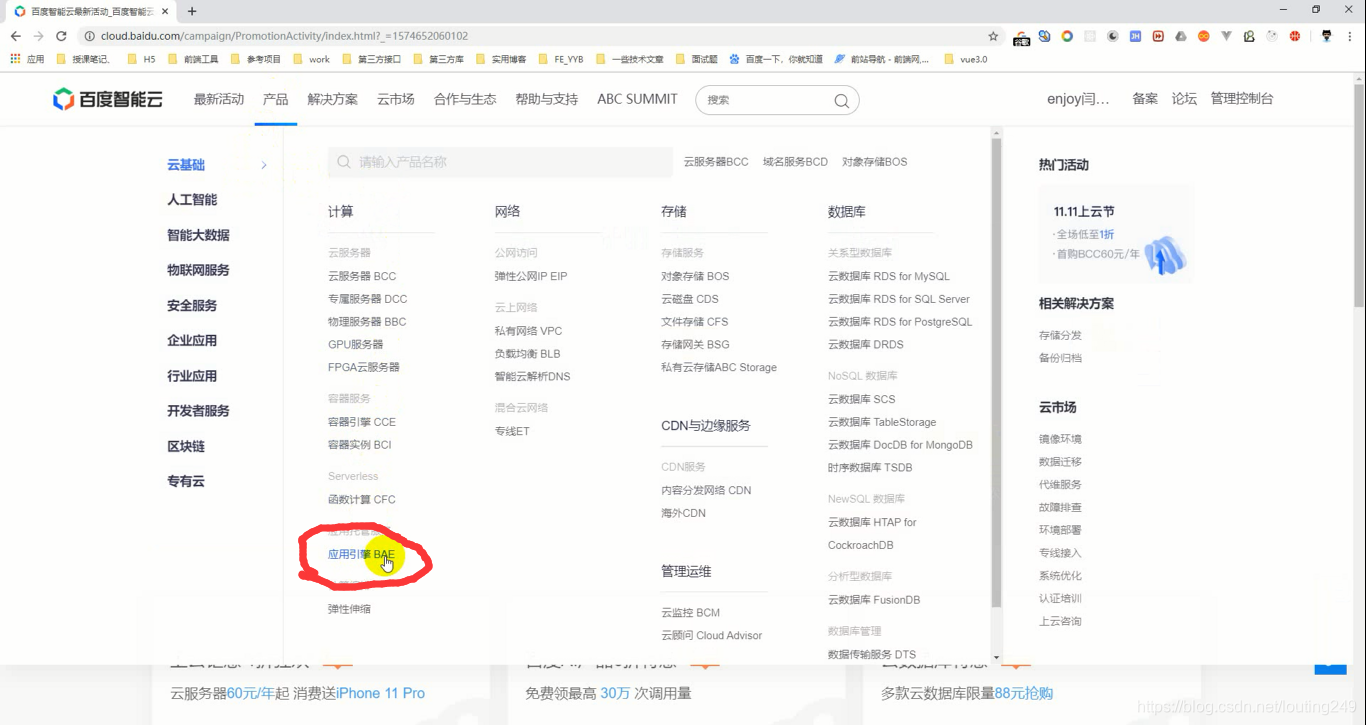
之后想要在公众号中跳一个链接页面,就要需要服务器(图中的是一个临时服务器)的支持

-
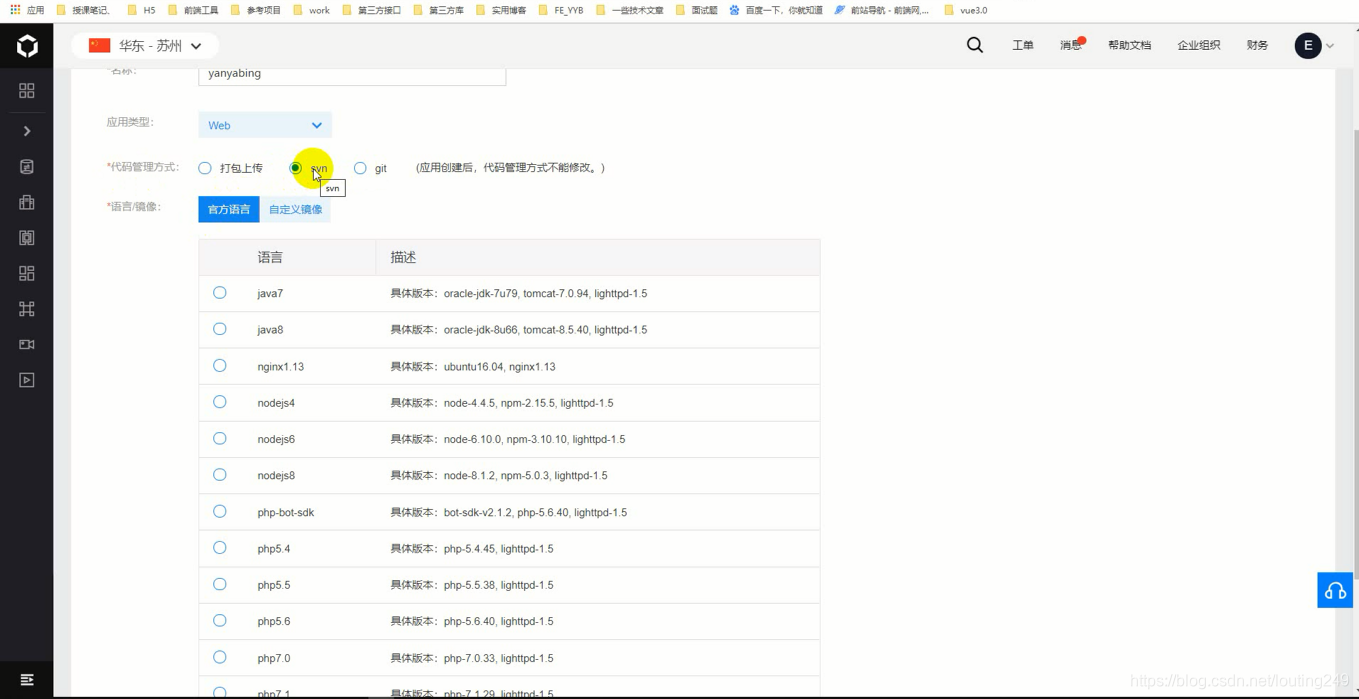
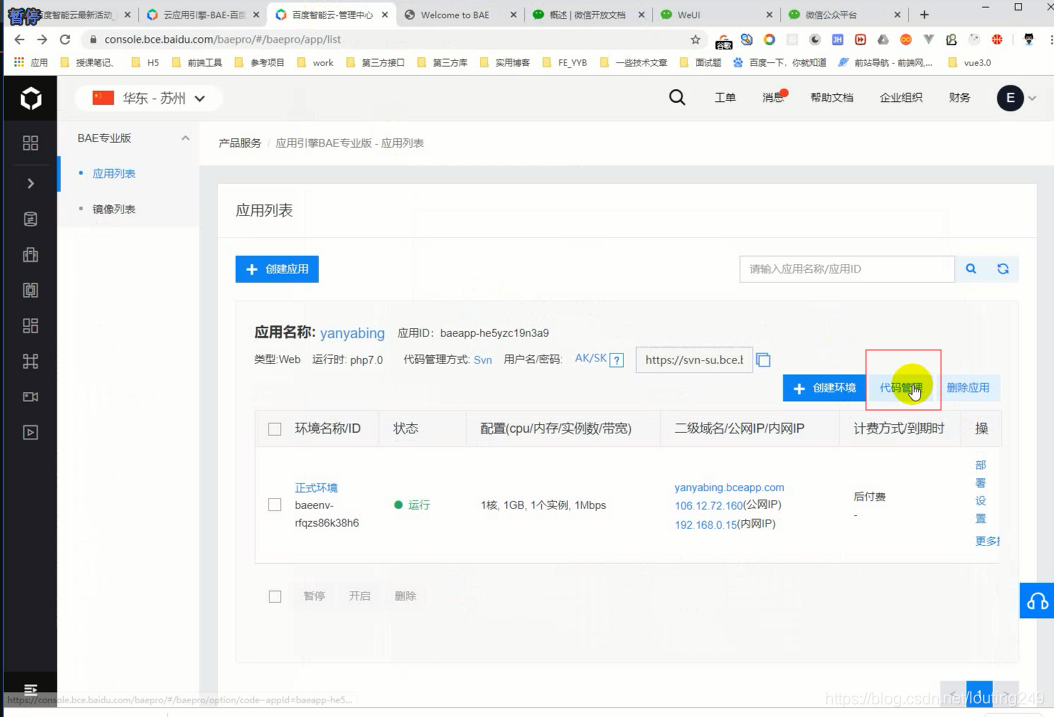
然后选择一个服务器(可选一个比较近的服务器),名字自己取,选择svn代码管理方式,选择php7.0

-
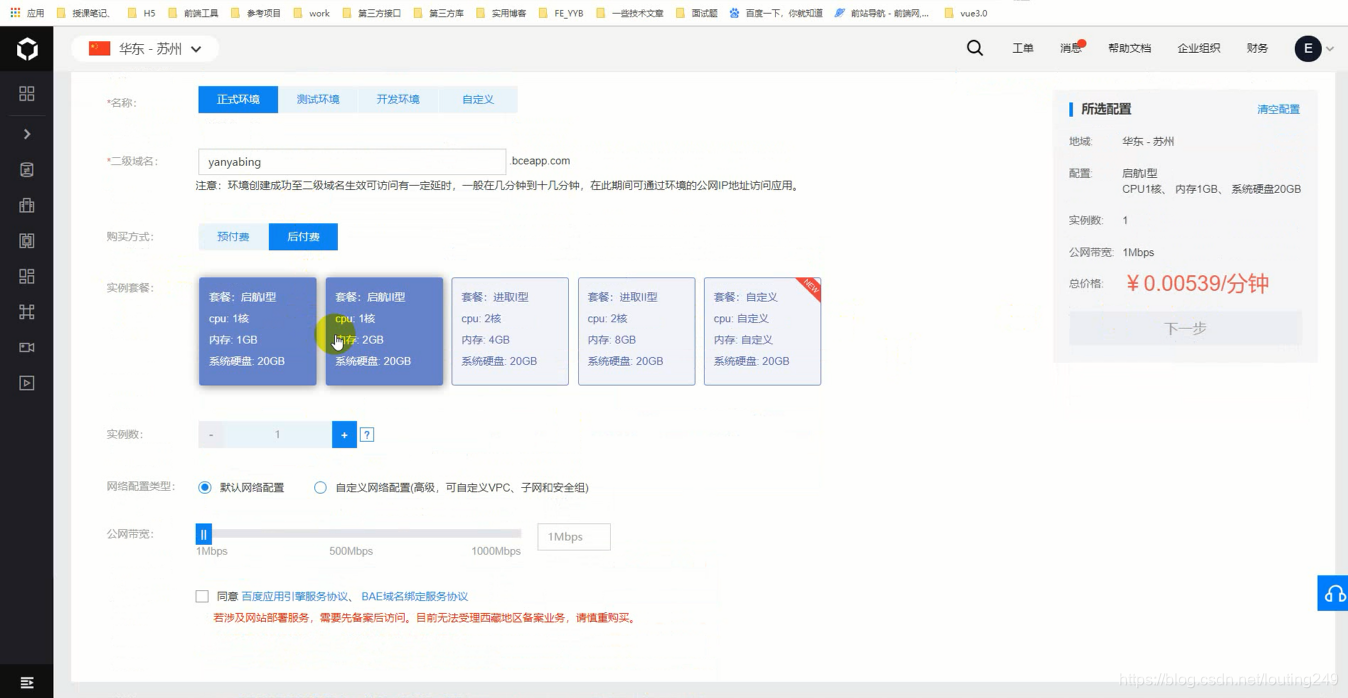
写个二级域名,选择预付费(更便宜)

-
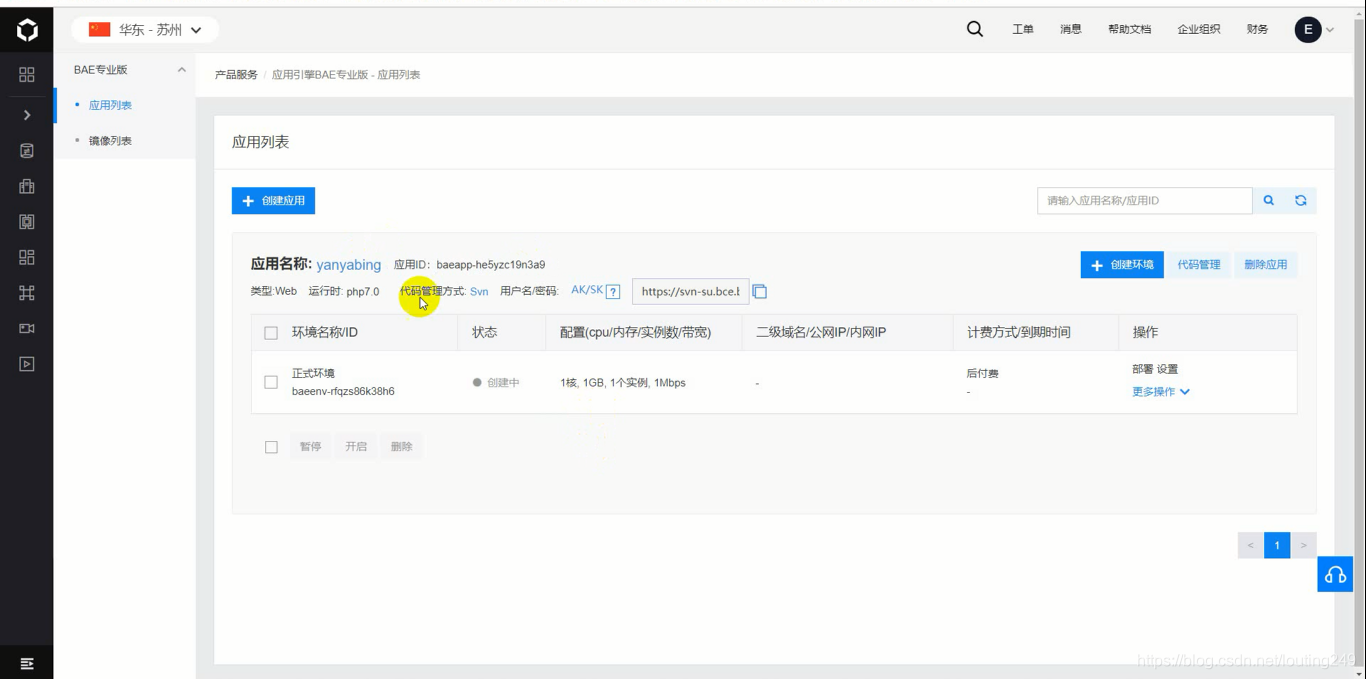
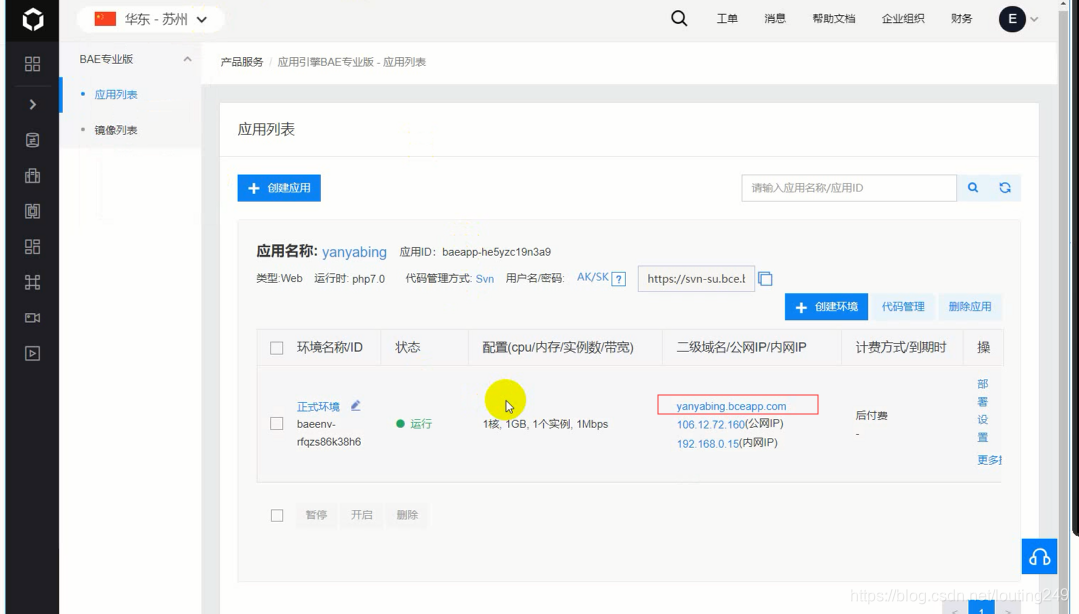
然后就有了一个服务器了

-
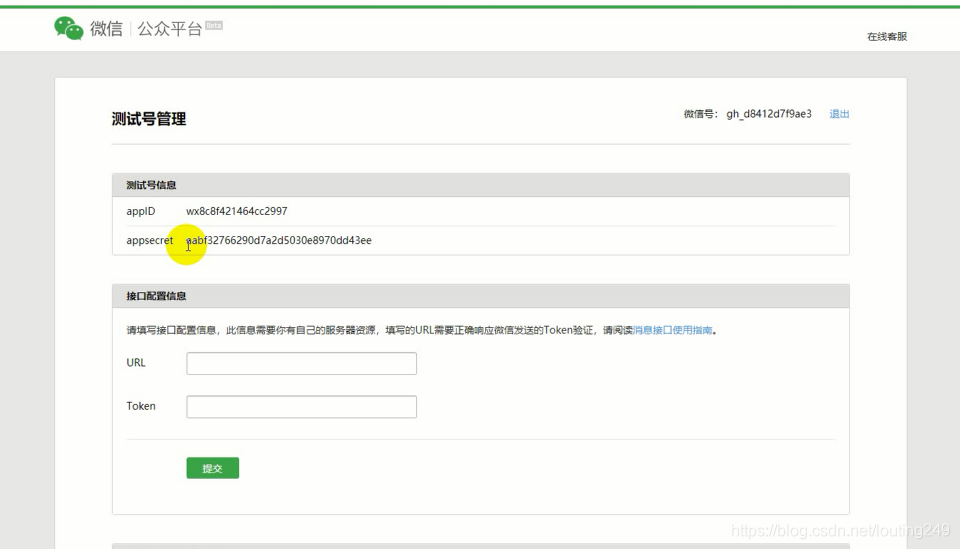
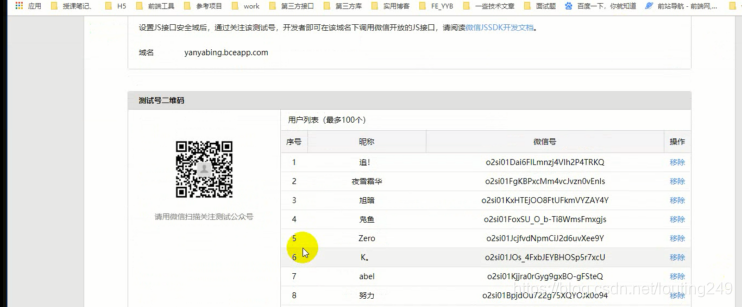
在微信公众平台中,接口测试号测试,进入申请系统

-
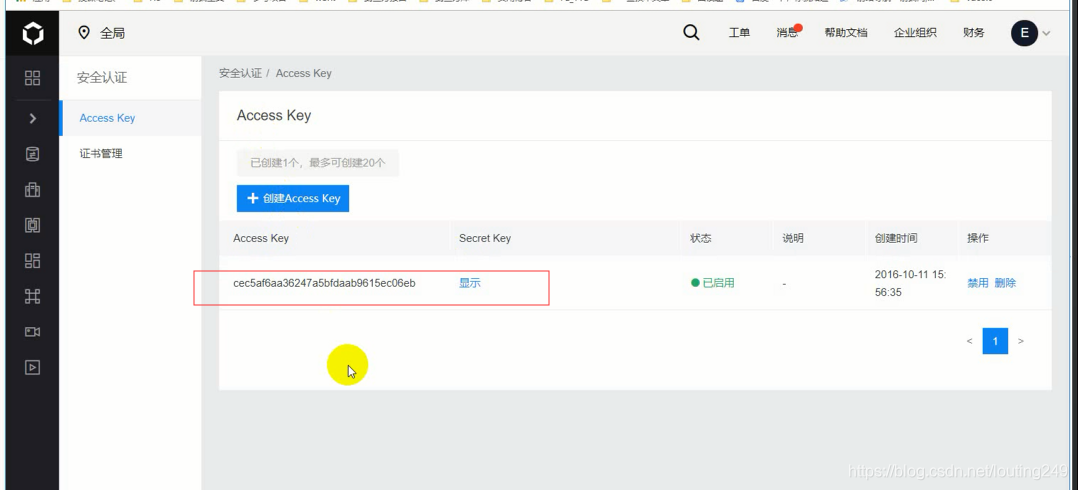
然后就有了 appID 和 appsecret (为什么不用自己的,因为我们要申请appID 和 appsecret 要后端才能给我们,所以我们用测试的)

-
有了appID 和 appsecret 之后,下面接口配置信息可不写,空着,然后js接口安全域名要写,填写你申请的时候的域名

-
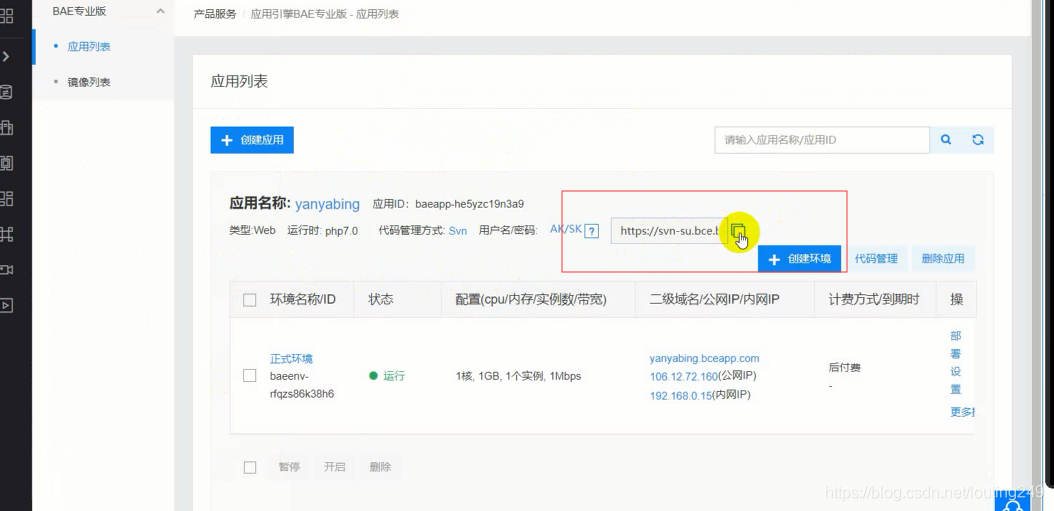
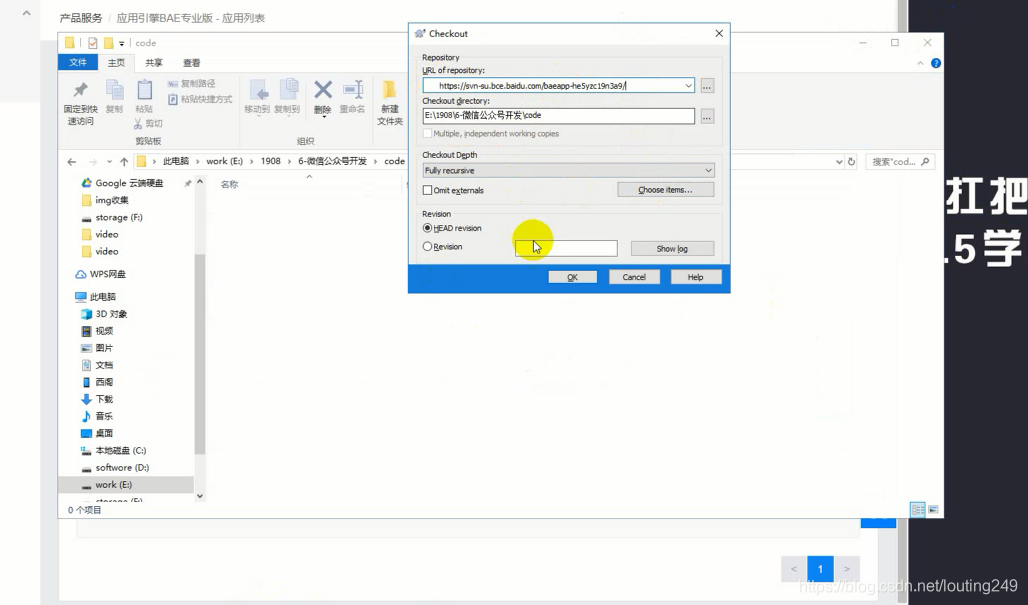
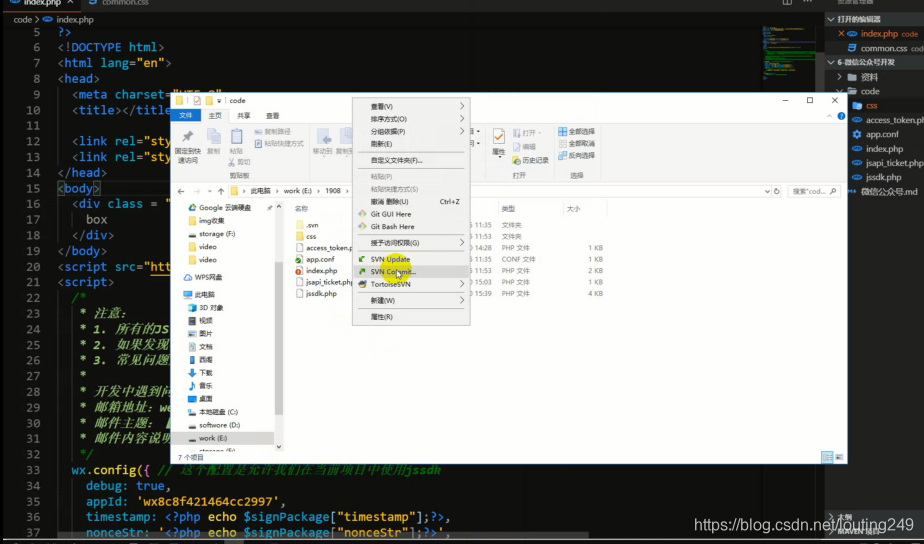
复制下面代码,在code那右键,svn检出

-
然后拉取百度云服务器的代码
- app.conf 配置文件
- index.php 默认页面

-
用户名和密码是要的,有的时候就像在git第一次提交的时候,要输入账号名和密码

-
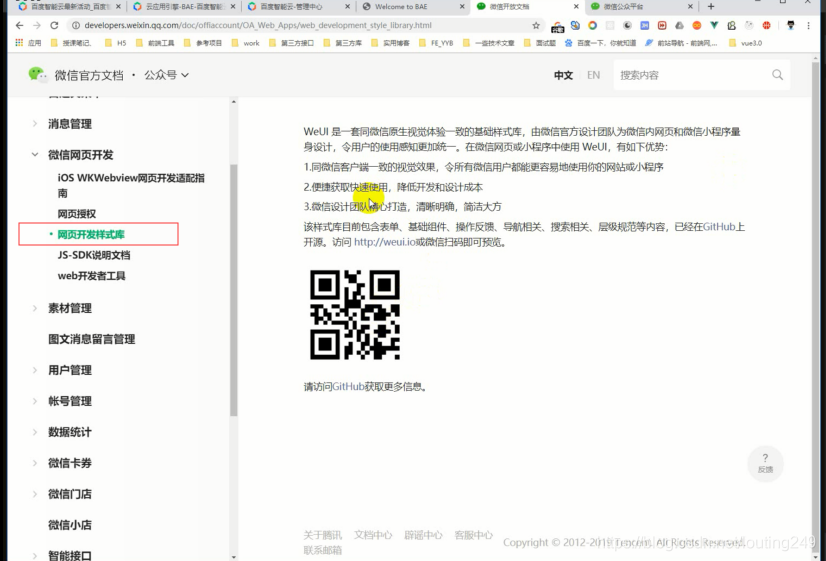
引入微信风格的样式文件css

-
复制下面的。全选,在自己代码那新建index.css文件

-
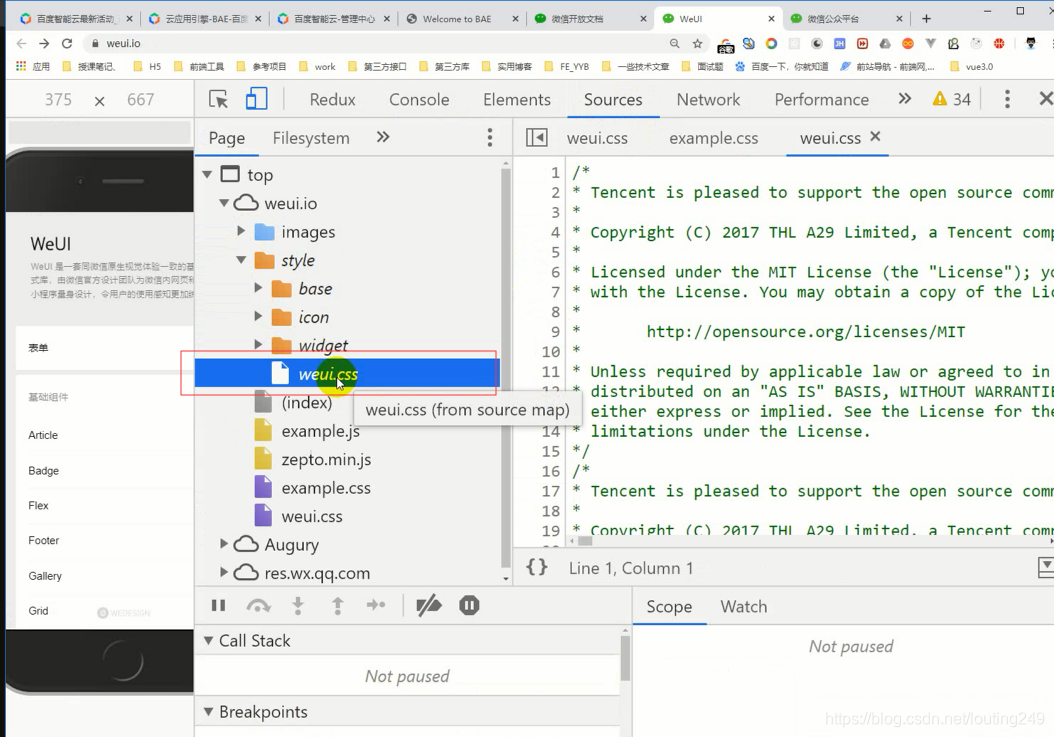
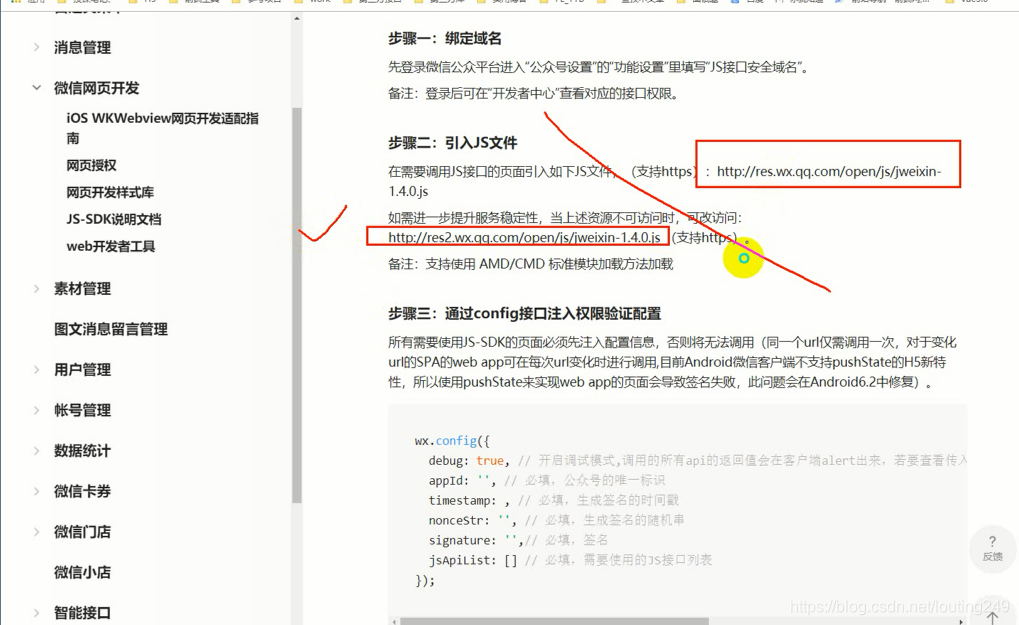
相应的js文件,在js-sdk中拿

-
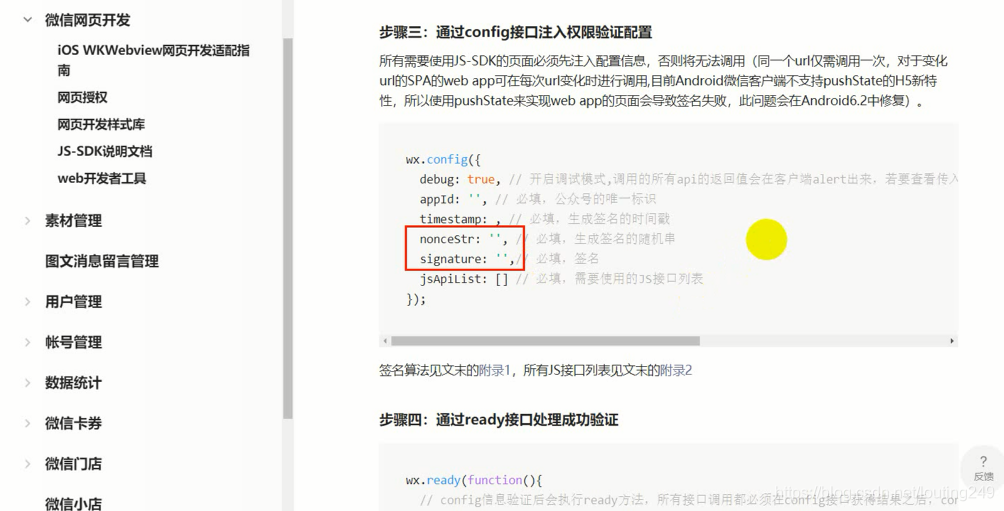
图中的两个相当于token 需要后端给,因为前后端分离开发,所以有了下下图


-
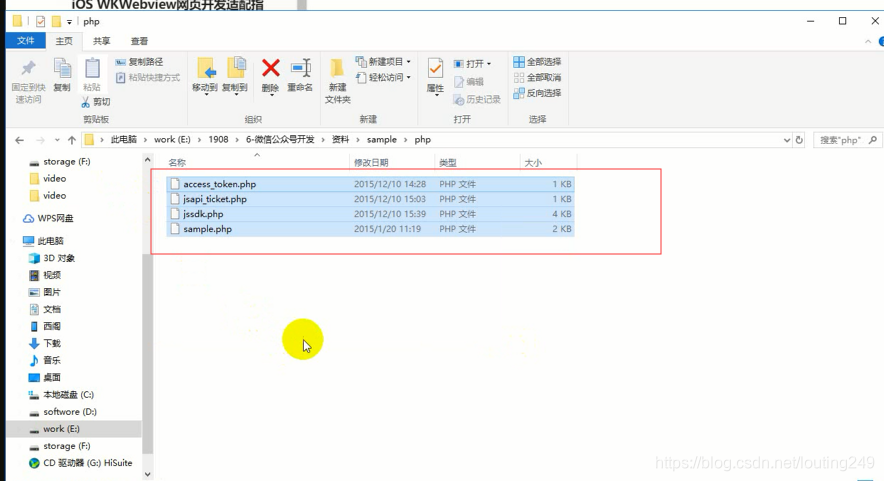
然后把这四个.php文件复制下来

其中 jsapi-ticket.php:为签名 jssdk.php:帮助我们获取手机的权限 access_token.php:允许访问 把由svn创建的index.php删掉,把sample.php改成index.php -
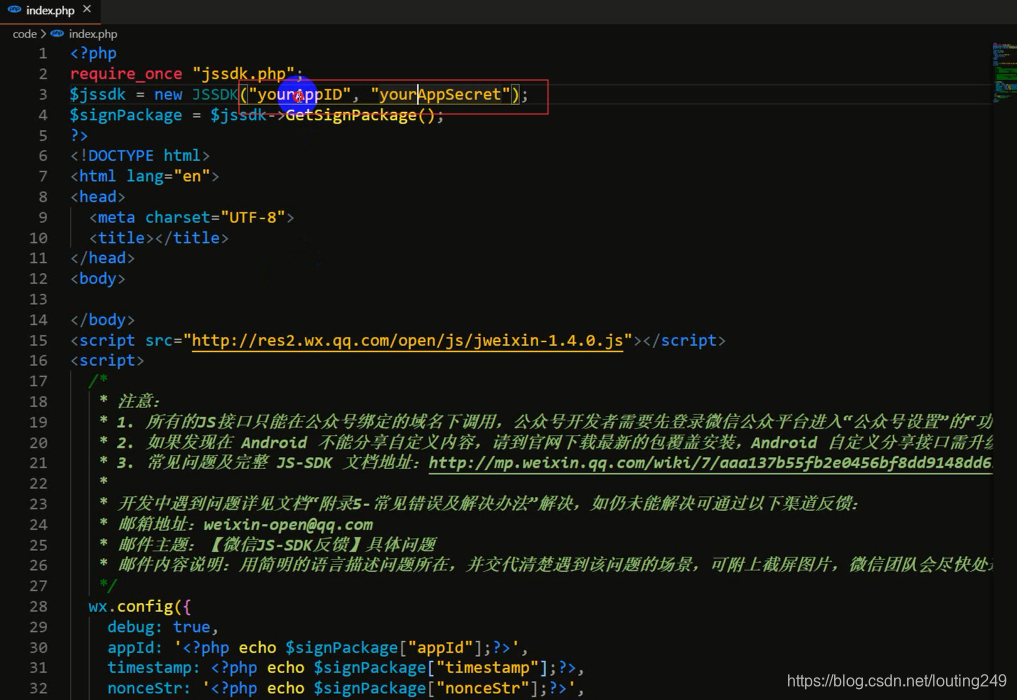
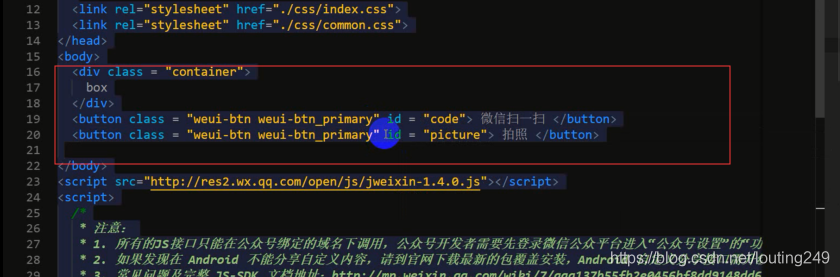
把sample.php中的link链接换成下面的那个,引入js文件,使webapp拥有app原生的相关技术(拍照,支付,扫一扫等…),并把之前的那个css文件引入在sample.php中

-
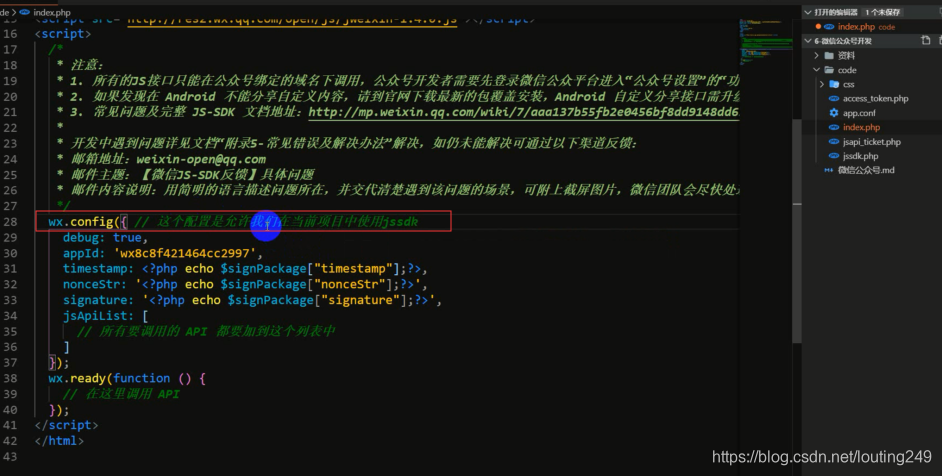
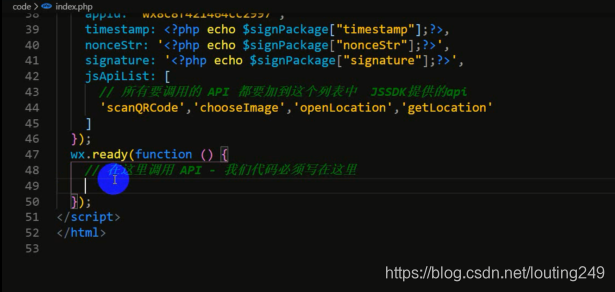
把之前的appID 和 appsecret ,替换选中的

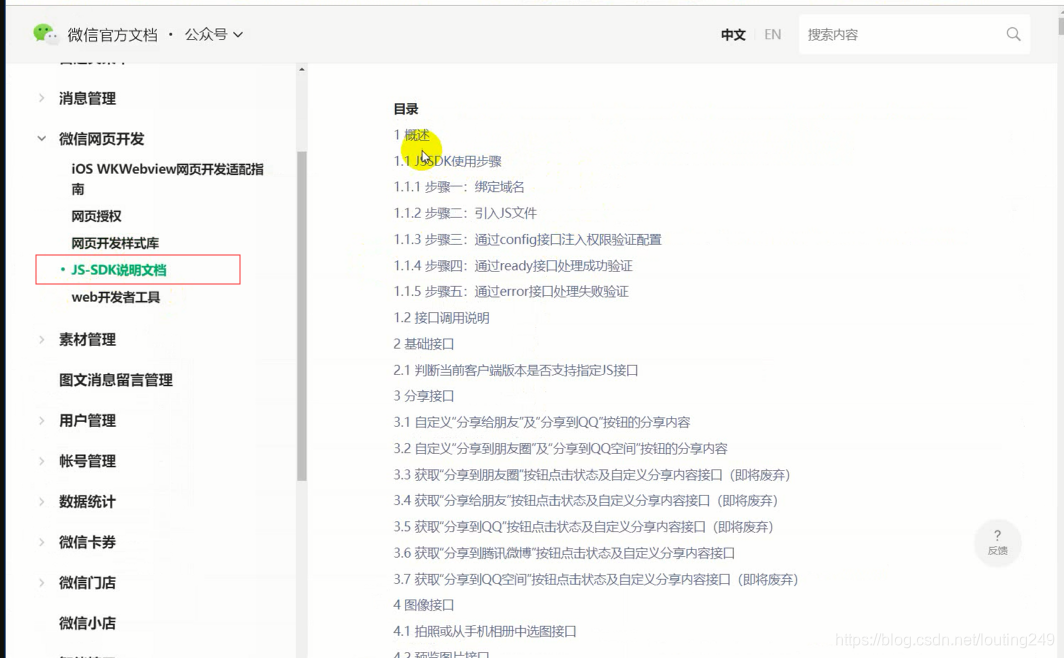
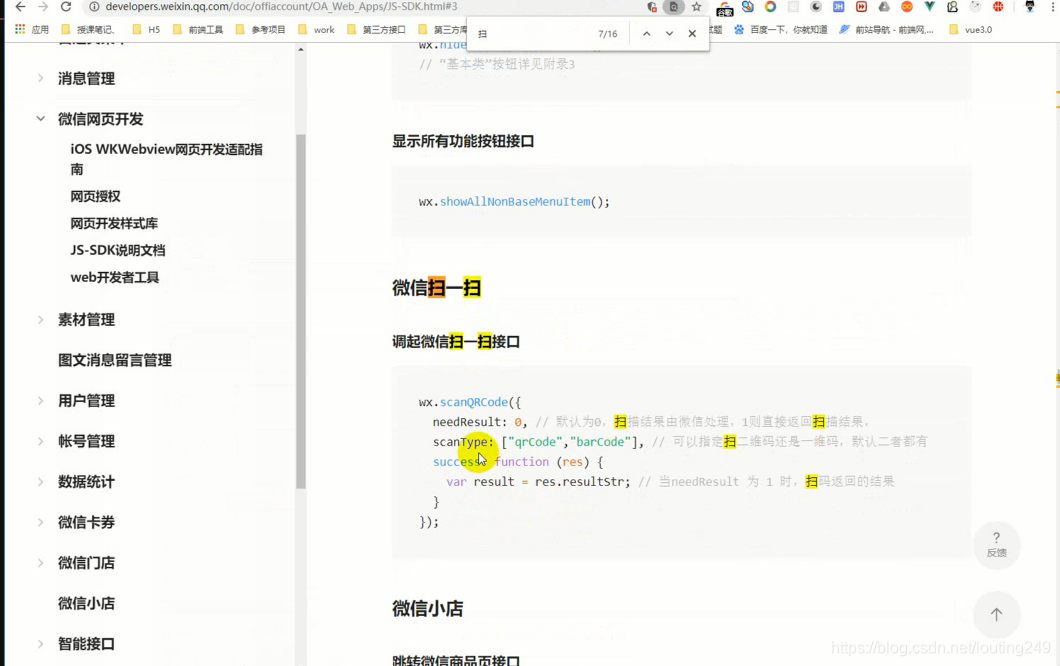
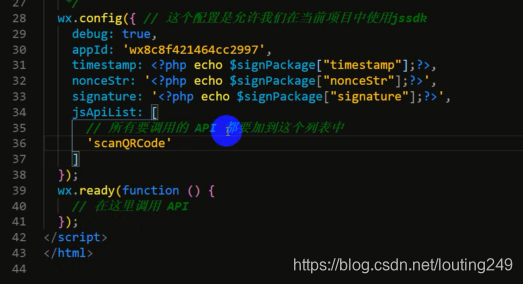
21.在wx.config中写jssdk,比如扫一扫

-
在js-SDK文档中搜索扫一扫

-
把需要的接口名字放在wx.config中的jsApiList选项中

-
保存后,因为代码从服务器中拉下来的,所以要上传在服务器中,在文件那边,右键使用svn提交,全选,提交,然后就提交到服务器中

-
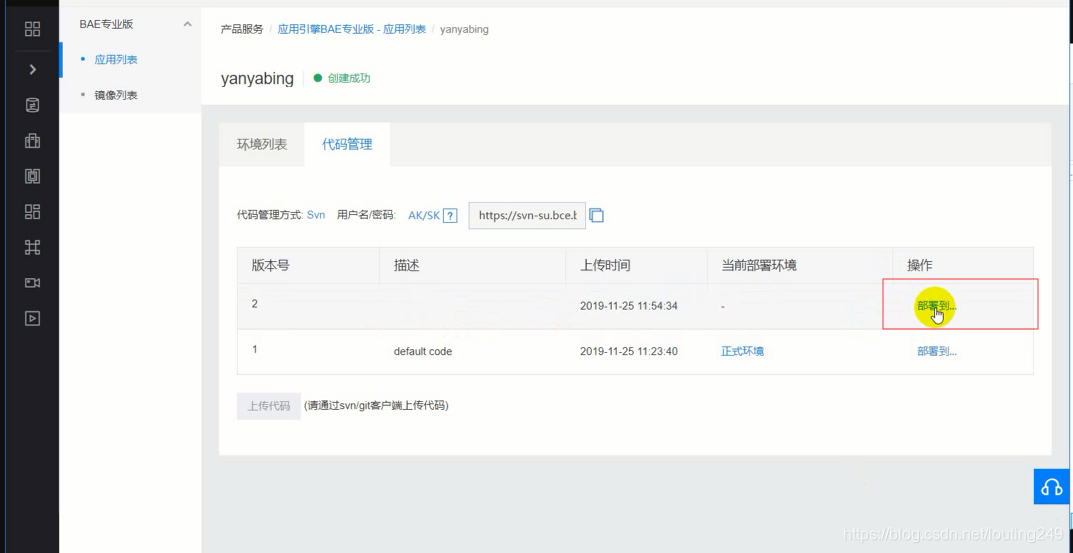
然后回到服务器那边,点代码管理

-
然后点部署到,选择正式环境,然后就部署成功了

-
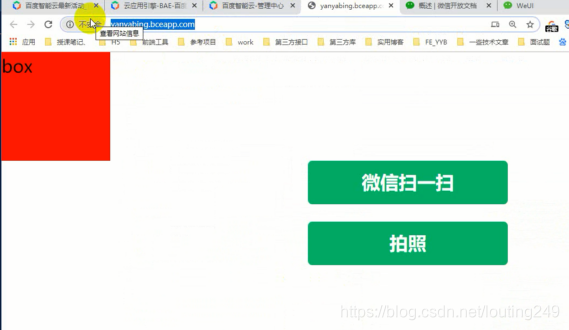
添加功能,扫一扫和拍照

-
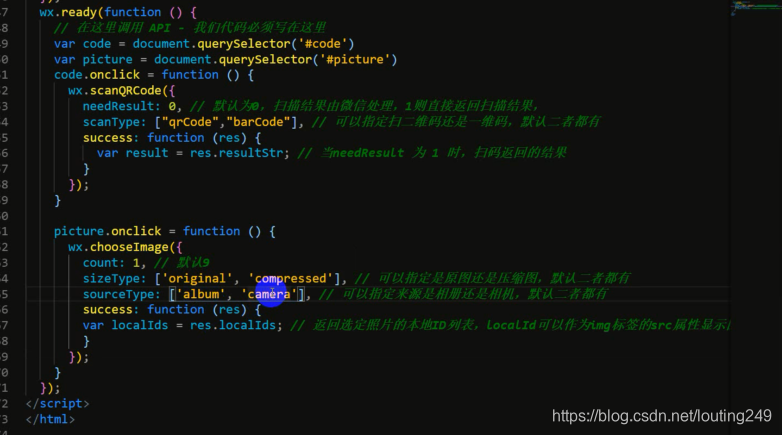
所有逻辑代码写在下面

-
先获取元素,然后再js-SDK中找到相应接口,把代码复制

-
然后就再次提交部署
-
把下面的二维码扫一扫,这个页面就是你上面有appID 和 appsecret的那里

-
把下面地址复制一下,发送到在上面微信扫出来的界面,点击






 本文详细介绍了微信公众号的分类及注册流程,重点讲解了二次开发的过程,包括服务器配置、appID与appsecret的获取,以及如何通过js-SDK实现如扫一扫、拍照等功能的集成。
本文详细介绍了微信公众号的分类及注册流程,重点讲解了二次开发的过程,包括服务器配置、appID与appsecret的获取,以及如何通过js-SDK实现如扫一扫、拍照等功能的集成。
















 5565
5565

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








