目录
概述
这是一个关于RecycleView滑动事件的辅助类,该辅助类可以检测RecycleView滑动到顶部或者底部的状态.
可用于实现RecycleView加载更多或者刷新(虽然刷新可以直接用SwipeRefreshLayout).也可用于某些滑动相关的需求,如FloatingActionButton的隐藏与显示之类的.
关于RecycleView的滑动监听
RecycleView本身已经提供了滑动的监听接口,OnScrollListener,这个接口包含了以下的方法.
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
RecycleView的滑动状态
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
由以上状态我们可以根据不同的状态去判断RecycleView当前的位置或者是滚动状态.
关于滑动位置的监听
我们需要确定的是RecycleView是否已经滑动到底部或者是顶部.
由以上提及的状态我们可以确定,当前RecycleView滑动到顶部或者底部时,其滚动状态都是静止的,这时状态应该是SCROLL_STATE_IDLE.
确定了状态,下面需要确定的就是当前的item是否为顶部或者是底部的item?
关于这个问题,其实RecycleView已经有相关的方法可以查询到了(严格来说应该是RecycleView的LayoutManager),网上已经有很多相关的博客说明.这里也是参考了一下一些博客,这里给出一个地址,可以了解一下,下面也会提及如何检测,如果觉得链接内容太多可以跳过.
参考链接
特别说明,为了避免混乱
1.这里使用itemView表示adapter里每一个position对应的view;
2.position都是指adapter中的数据的位置
3.使用childView表示RecycleView缓存复用的子view
检测边界的itemView
关于itemView的位置确定,可以通过LinearLayoutManager获取到当前显示的view对应adapter中的position.
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
这里查找到的position也就是adapter中的位置.因此就可以通过position来确定当前的itemView是顶部还底部了.
完整的检测方式(onScrollStateChanged)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
以上是简单的顶部/底部判断方式.
简单判断方式的缺点
以上已经介绍了如何判断RecycleView滑动到顶部和底部的方式.但这个判断方式是有缺陷的.问题在于RecycleView的可见itemView的查找上.
itemView的可见问题
RecycleView中的itemView是可大可小的,这个取决于我们的实际使用场景及业务.当itemView的内容比较多时,将会占据相当一部分RecycleView的界面.所以我们往往存在这种情况:
某些itemView会在滑动过程中只显示一部分或者一半
但是这种情况下,该itemView还是属于一个可见(visible).
任何时候一个itemView只要有任何一部分显示在
RecycleView上时,该itemView都是可见的
回到我们之前查找边界itemView的方法中,查找边界用的方法是:
- 1
- 1
所以说到这里应该明白了仅管第一个itemView只有一点点显示在RecycleView中时,该itemView也是会被保留并查找到的,此时返回的位置确实是0(第一个itemView的position).
在大部分情况下,这种情况并没有很大的问题.但是在某些情况下,这样的情况会使我们的逻辑或者业务出现不正常的表现现象.
某些需求情况
有以下一种情况:
-
需求
当滑动到底部或者中途时,由于item可能很多,重新滑动回去是很麻烦的情况,所以会设置一个回到顶部的按钮.当滑动到第一项itemView时,取消回到顶部按钮的显示. -
导致的问题
通过以上的说明,有可能出现以下的情况,当滑动到第一项itemView显示了一点点的时候回到顶部的按钮就消失了. -
解决方案
如果我们希望这个按钮不是这么快消失而是第一项itemView显示完全显示或者至少大部分显示时才消失,那么就需要检测完全显示的子view -
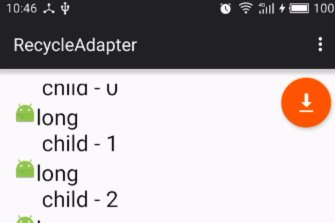
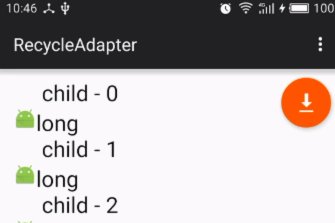
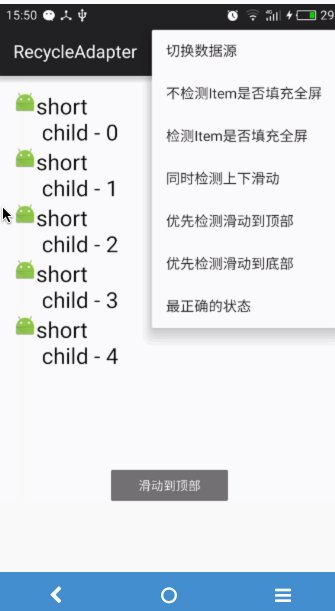
示例图片
第一次不管怎么滑动,除非完全滑动到顶部,否则按钮不会消失.
切换不完全检测显示的childView之后,只要第一项(child-0)在界面中出现任何一部分,按钮都会消失,这就是没有检测完全的childView的弊端.
检测完全显示的子view
针对以上可能”误杀”的触摸事件,我们可以进一步地去确定和优化检测的条件.
首先回顾一下检测的条件:
- 检测当前
RecycleView的滑动状态 - 检测当前是否滑动到了顶部或者底部
以上两个检测条件还是不会改变的,但是第二个检测条件可进一步优化.下面以如何更准确地检测是否滑动到第一项itemView为例.
我们已经取到RecycleView第一个itemView,现在已经确定了第一项itemView已经处于显示的状态,但是可能该itemView仅仅只是显示了一小部分.我们希望该itemView是大部分可见或者完全可见.
解决关键
事实上,只要该itemView可见,说明该itemView至少有一部分是被绘制了,而只要进行了绘制,就可以得到该itemView相关的一些坐标属性,从而与RecycleView进行比较即可判断该itemView是否完全显示或者部分显示.
实现步骤
- 首先,我们需要获取该itemView.由于该itemView可见并且是第一项itemView,所以必定在
RecycleView的第一个子view(也就是缓存的第一个childView). - 其次,我们需要获取第一项itemView的顶部坐标,当该itemView完全显示在
RecycleView中时,该顶部坐标必然也在RecycleView的顶部坐标内;否则该顶部坐标将小于RecycleView的顶部坐标.
注意点
这里有需要注意的地方,子view是依赖于RecycleView绘制的,所以获取到的子view的顶部坐标是相对于RecycleView而言的坐标,RecycleView的顶部坐标也是相对于自身而言,所以RecycleView的顶部坐标应该是0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
以上是关于第一项itemView是否完全检测的方式,对于最后一项itemView检测方式也是类似的,只是将检测的itemView的top换成bottom,因为此时需要检测的最后一项itemView的最底边小于RecycleView的底部坐标时(实际上就是RecycleView的高),说明最后一项完全显示了.
检测满屏数据时的RecycleView
通过以上说明,我们已经可以检测顶部itemView及底部itemView完全显示在界面上时的情况了,可以避免一些不正常的现象.
但这并不会完全解决所有的情况,在某些情况下可能还是会出现一些意想不到的问题.
假设有以下的情况:
-
需求
RecycleView只有一个item,并且item的高度不足以填充满RecycleView的高度(也就是还有空白的空间可以显示其它的item),这种情况下只要对RecycleView进行任意的滑动,结果会是什么? -
原因
其实从以上的分析我们可以确定在这种情况下不管怎么滑动都会触发滑动到顶部或者是底部的事件的.原因在于:
此时顶部及底部的itemView是同一个view并且已经完全显示在RecycleView中,RecycleView还有空余的空白空间
在这种情况下只要进行了滑动,不管是什么类型的滑动最终都会成功检测到顶部itemView或者是底部itemView -
解决方案
如果为了避免这种情况,我们就需要对在检测时多进行一步,若当前的RecycleView显示的itemView不满屏的情况下,其实并不存在滑动的说法(没有加载更多,因为根本数据还没有满屏显示),至于下拉刷新的,还是可以的,但一般都会使用SwipeRefreshLayout实现下拉刷新了.因此这里主要考虑的是关于滑动到底部加载更多的问题. -
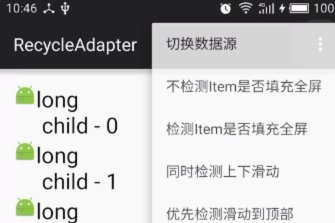
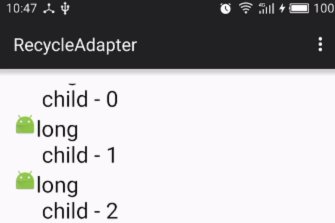
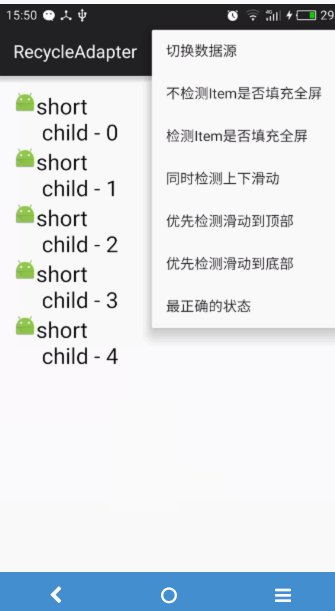
示例图片
图中RecycleView中的item并没有完全填充界面,有toast出现时都是进行了滑动的.
可见在没有检测是否满屏显示的情况下,只要有滑动都会触发滑动到顶部或者底部的事件(在这里有切换了优先检测的过程,请注意toast).
当选择两个事件可以同时检测触发时,可见toast提示的文本是提示了两次的
实现步骤
以下针对是否滑动到底部,暂不考虑滑动到顶部的情况.
- 参考完全显示子view的检测,对于底部,我们只要确保
RecycleView最后一个子view底部坐标小于RecycleView底部坐标即可确定其完全显示. - 之后我们需要确定的是:是否有足够的子view填充了整个
RecycleView.同理只要确定第一个子view的顶部坐标小于RecycleView顶部坐标,此时第一个子view已经部分不可见,说明RecycleView是完全被填充的.
注意以下所有的坐标都是基于
RecycleView本身,是相对于RecycleView的坐标,因为所有的子view都是在RecycleView内部绘制的
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
其它
设置检测滑动边界时的容差值.在检测完全显示的childView时,检测的方式是当childView边界完全显示在界面中时才会检测成功.这就导致了一个可能的情况是,当只差一点点滑动到边界时也不会检测成功.这里的灵敏度要求很高.
容差值的出现就是为了解决这种情况,当需要检测时的灵敏度不需要这么高时,允许在边界一定范围内即可检测成功时,可以设置容差值.
容差值会使得更容易判断成立.容差值必须为0或者正数,默认为0.
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
示例:当设置容差值为item的一半高度时,则在顶部或者底部item超过一半滑出界面时即可以触发回调事件.
完整地检测满屏并滑动到底部(或者顶部)
将以上两个检测满屏与检测滑动到底部的方法组合起来即可.
最后附上更加具体的检测方式:
- 可以设置先检测滑动到底部还是顶部
- 可以设置在先检测到某一种情况时是否还继续检测另一种情况(栽些情况下可能需要同时检测是否滑动到顶部及底部)
- 可以设置是否检测满屏的情况(非满屏情况下不触发滑动事件)
- 可以设置检测滑动到顶部/底部的容差值(即扩大检测范围)
GitHub地址
有帮助的话欢迎Start,谢谢
https://github.com/CrazyTaro/RecycleViewAdatper
资源下载
不想下载github项目的,或者不使用AS只需要类文件的,可以到以下下载地址直接下载类文件:
建议直接到github上下载文件,尽管这部分的文件功能很明确也很稳定,但如果项目有任何更新的情况下,肯定会提交到github上的.
http://download.csdn.net/detail/u011374875/9556686
-
顶
- 6
























 493
493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








