1.前言
NavigationView是android5.0以后引进的新控件,就是侧滑栏,但是策划栏MenuItem的字体颜色和默认选中项不是很好修改,经过我的摸索,发现字体颜色和默认选中项都是可以修改的。
2.xml文件
首先在res/color文件下创建一个selector文件navigation_menu_item_color.xml,内容如下:
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_checked="true"
- android:color="@color/colorAccent"></item>
- <item android:state_pressed="true"
- android:color="@color/colorAccent"/>
- <item android:state_focused="true"
- android:color="@color/colorAccent"/>
- <item android:color="#FFFFFF"/>
-
- </selector>
对应填充自己的颜色就可以了。
3.java代码
上面的做完后需要在Java代码中区设置。
-
- NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
- navigationView.setNavigationItemSelectedListener(this);
- Resources resource=(Resources)getBaseContext().getResources();
- ColorStateList csl=(ColorStateList)resource.getColorStateList(R.color.navigation_menu_item_color);
- navigationView.setItemTextColor(csl);
-
- navigationView.getMenu().getItem(0).setChecked(true);
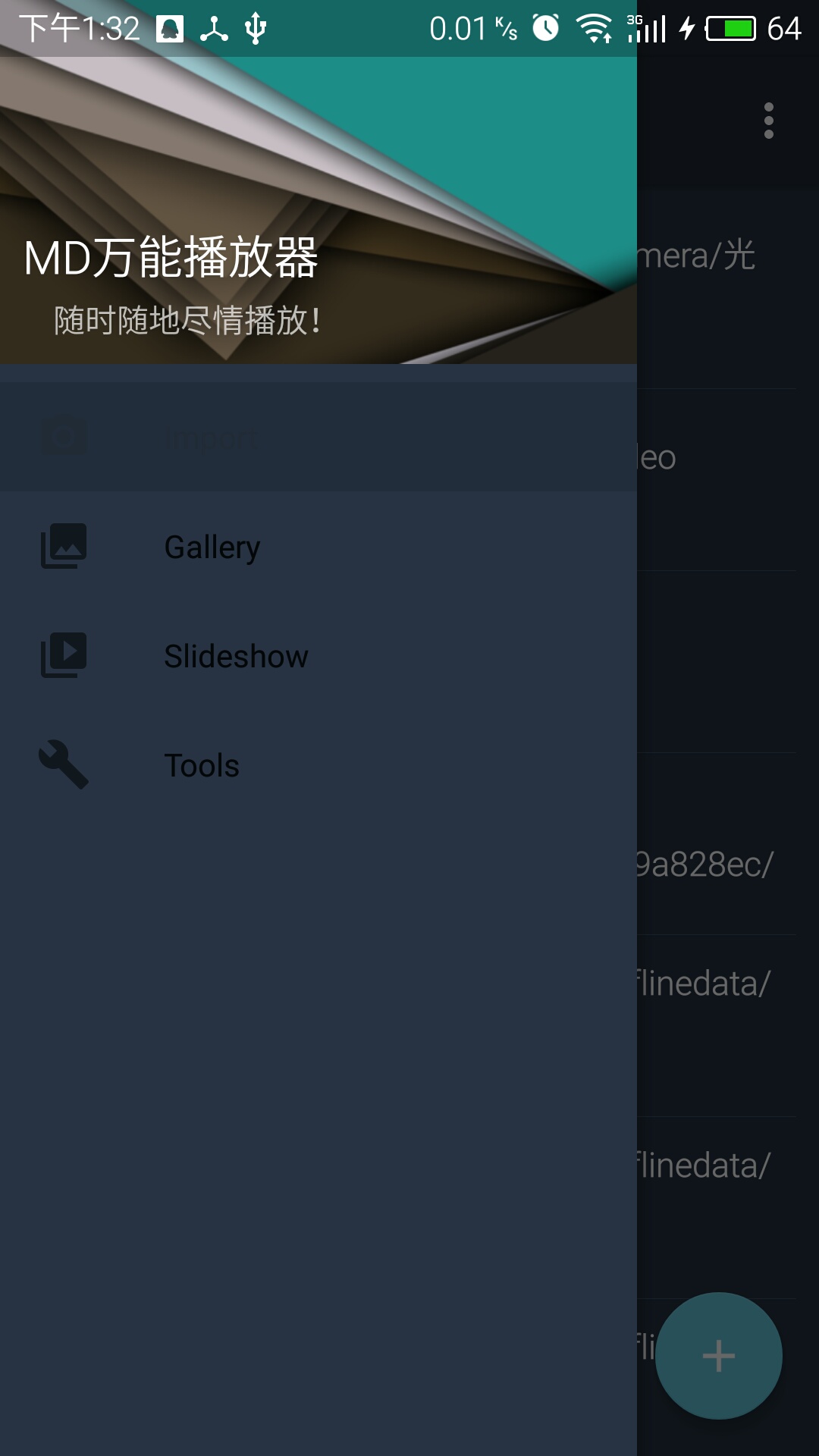
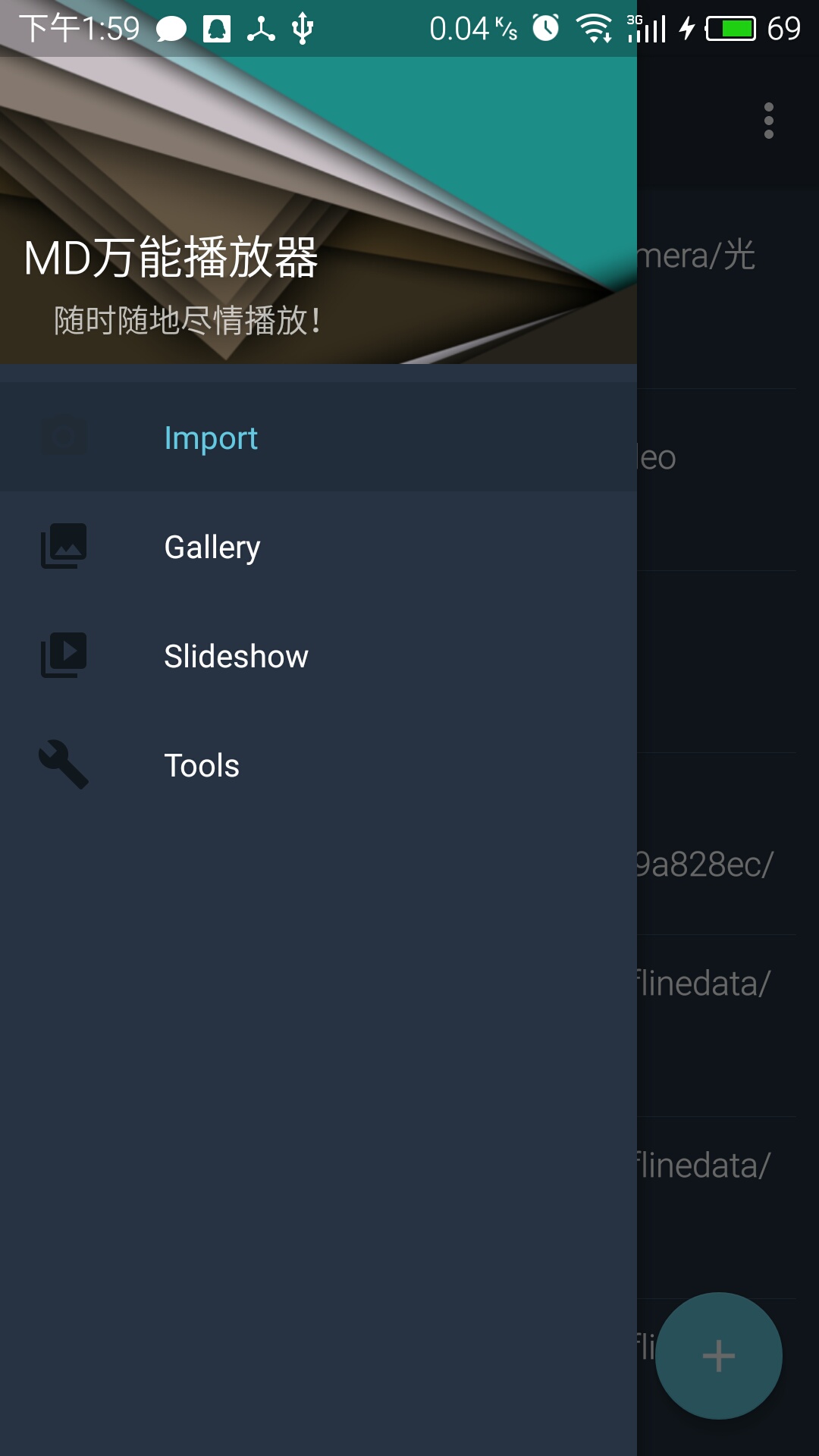
4.效果
修改前:

修改后:


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


