下面是5种常用的样式,CSS文件如下:
ButtonCSS.css
/***按纽样式****/
.btnLightBlue {
font-family: "tahoma", "宋体";
font-size:9pt; color: #003399;
border: 1px #003399 solid;
color:#006699;
border-bottom: #93bee2 1px solid;
border-left: #93bee2 1px solid;
border-right: #93bee2 1px solid;
border-top: #93bee2 1px solid;
background-image:url(../images/bluebuttonbg.gif);
background-color: #e8f4ff;
cursor: hand;
font-style: normal ;
width:60px;
height:22px;
}
/*银色背景黑色字体*/
.btnSilver {
BORDER-RIGHT: #7b9ebd 1px solid;
PADDING-RIGHT: 2px;
BORDER-TOP: #7b9ebd 1px solid;
PADDING-LEFT: 2px;
FONT-SIZE: 12px;
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#cecfde);
BORDER-LEFT: #7b9ebd 1px solid;
CURSOR: hand; COLOR: black;
PADDING-TOP: 2px;
BORDER-BOTTOM: #7b9ebd 1px solid
}
/*绿色背景黑色字体*/
.btnGreen {
BORDER-RIGHT: #7EBF4F 1px solid;
PADDING-RIGHT: 2px;
BORDER-TOP: #7EBF4F 1px solid;
PADDING-LEFT: 2px;
FONT-SIZE: 12px;
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#B3D997);
BORDER-LEFT: #7EBF4F 1px solid;
CURSOR: hand;
COLOR: black;
PADDING-TOP: 2px;
BORDER-BOTTOM: #7EBF4F 1px solid
}
/*蓝色背景黑色字体*/
.btnBlue {
BORDER-RIGHT: #002D96 1px solid;
PADDING-RIGHT: 2px;
BORDER-TOP: #002D96 1px solid;
PADDING-LEFT: 2px;
FONT-SIZE: 12px;
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#FFFFFF, EndColorStr=#9DBCEA);
BORDER-LEFT: #002D96 1px solid;
CURSOR: hand;
COLOR: black;
PADDING-TOP: 2px;
BORDER-BOTTOM: #002D96 1px solid
}
.btn{
cursor:pointer!important;
cursor:hand;
background:url(bg_btn.gif);
background-position:bottom;
background-color:#E1F1D4;
text-align:center;
height:20px; font-size:12px;
width:50px;
padding:0px!important;
border:1px solid #54A9DF;
color:#005500}
前台调用:
<input type="button" class="btnLightBlue" value="按钮1" />
<input type="button" class="btnSilver" value="按钮2" />
<input type="button" class="btnGreen" value="按钮3" />
<input type="button" class="btnBlue" value="按钮4" />
<input type="button" class="btn" value="按钮5" />
效果图:
按钮5的背景图:
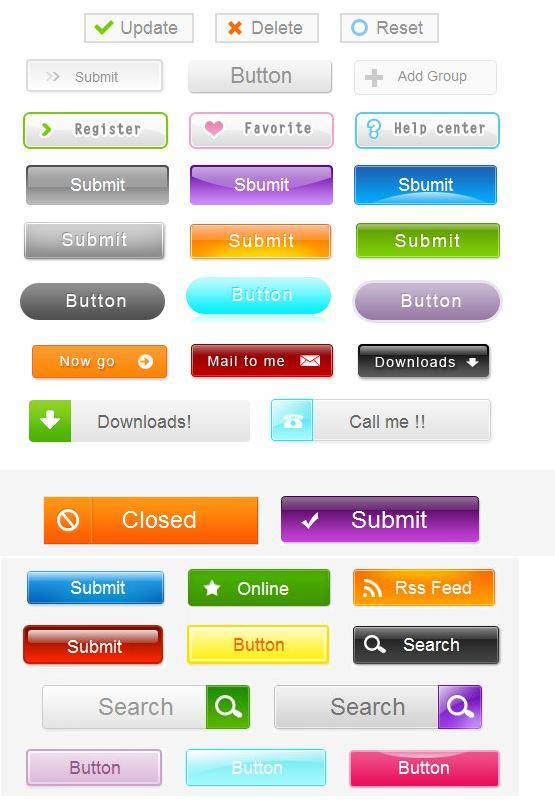
另有50个超炫的按钮:
效果图如下:
50个超炫按钮样式下载:http://download.csdn.net/detail/lovegonghui/9237485


























 124
124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








