1、淡雅多浏览器支持(google浏览器)
非常淡雅的后台框架,后台主颜色采淡蓝色与银色,JavaScript+CSS手风琴菜单,整个框架采用上-左-右的设计。UI包含表,按钮、分页样式。
运行后台主界面:
后台框架1下载地址:http://download.csdn.net/detail/lovegonghui/9273199
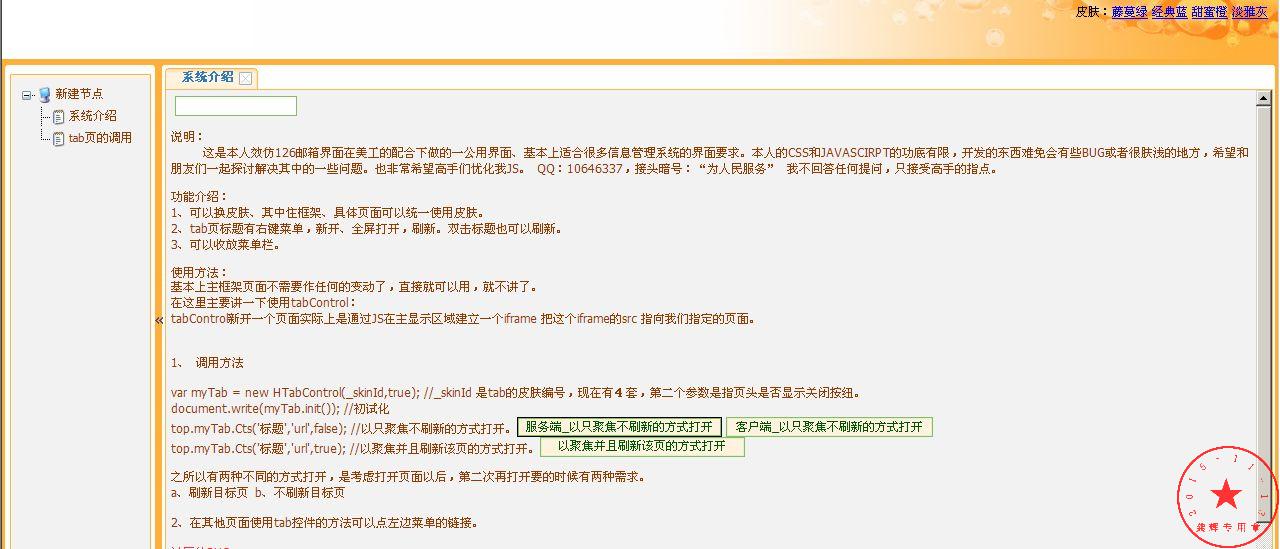
2、tab后台界面(四种主题)
说明:
这是本人效仿126邮箱界面在美工的配合下做的一公用界面、基本上适合很多信息管理系统的界面要求。本人的CSS和JAVASCIRPT的功底有限,开发的东西难免会有些BUG或者很肤浅的地方,希望和朋友们一起探讨解决其中的一些问题。也非常希望高手们优化我JS。 QQ:10646337,接头暗号:“为人民服务” 我不回答任何提问,只接受高手的指点。
功能介绍:
1、可以换皮肤、其中住框架、具体页面可以统一使用皮肤。
2、tab页标题有右键菜单,新开、全屏打开,刷新。双击标题也可以刷新。
3、可以收放菜单栏。
使用方法:
基本上主框架页面不需要作任何的变动了,直接就可以用,就不讲了。
在这里主要讲一下使用tabControl:
tabControl新开一个页面实际上是通过JS在主显示区域建立一个iframe 把这个iframe的src 指向我们指定的页面。
1、 调用方法
var myTab = new HTabControl(_skinId,true); //_skinId 是tab的皮肤编号,现在有4套,第二个参数是指页头是否显示关闭按纽。
document.write(myTab.init()); //初试化
top.myTab.Cts('标题','url',false); //以只聚焦不刷新的方式打开。
top.myTab.Cts('标题','url',true); //以聚焦并且刷新该页的方式打开。
之所以有两种不同的方式打开,是考虑打开页面以后,第二次再打开要的时候有两种需求。
a、刷新目标页 b、不刷新目标页
2、在其他页面使用tab控件的方法可以点左边菜单的链接。
运行效果图:
tab后台框架2下载地址: http://download.csdn.net/detail/lovegonghui/9272121
























 450
450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








