一、概述:
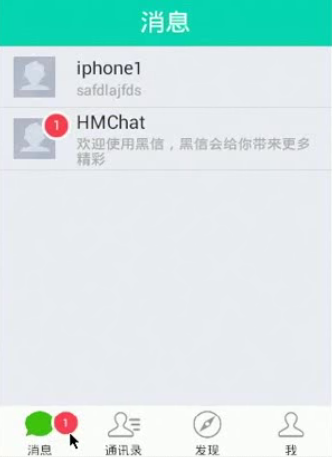
1、实现如下图的底部Tab效果,点击tab颜色变化
2、示例图:
二、FragmentTabHost组成
Tabhost,TabWidget,切换的内容容器FrameLayout
层级关系
—-FragmentTabHost
|—–TabWidget
|—–FrameLayout
三、布局实现
1、实现tabhost采用android.support.v4.app.FragmentTabHost
注意 id:@android:id/tabhost
2、实现tabWidget
注意 id:@android:id/tabs
3、实现FrameLayout
注意
1. id: @android:id/tabcontent
2. 此容器已经被废除,但在布局中必须有
4、实现自定义的内容容器区域(FrameLayout)
注意 :
1. 整体需采用线性布局
2. 将自定义展示的区域放到TabHost之上
3. 自定义的内容需要给权重
四、实现过程:
1、初始化TabHost
调用setup(Context,FragmentManager,int);
最后一个参数 指的是 Fragment的容器id 用来切换fragment的
2、新建TabSpec
调用setIndicator(View view)//实现自定义的tab
3、添加TabSpec
调用addTab(TabSpec,Class,Bundle)的方法添加TabSpec
Class 指的是 tab对应的 Fragment
Bundle 指的是 Fragment 初始化的参数
五、组合式控件的实现
1、新建布局
2、将布局和代码进行关联
新建的View 必须继承 和 布局容器一样的容器类
通过View.inflate(context,LayoutId, this)将View和xml进行绑定
功能进行封装
3、根据当前View需要的功能进行封装
六、源码:
1、创建布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/activity_home_container"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</FrameLayout>
<android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#FFF1F1F1" >
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="0dp"
android:layout_height="0dp" >
</FrameLayout>
</android.support.v4.app.FragmentTabHost>
</LinearLayout>2、自定义变化的Tab,里面有一个imageview图标,一个textview文本,一个红色的textview用来记录信息的数目;
package com.android.chat.views;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.android.chat.R;
/**
* @描述 主页底部指示器
* @项目名称 App_Chat
* @包名 com.android.chat.views
* @类名 TabIndicatorView
* @author chenlin
* @date 2013年6月23日 下午10:27:34
*/
public class TabIndicatorView extends RelativeLayout {
//图标
private ImageView mIcon;
private TextView mTVHint;
//未读的红色的小文本
private TextView mTVUnRead;
private int mNormalIconId;
private int mFocusIconId;
public TabIndicatorView(Context context) {
this(context, null);
}
public TabIndicatorView(Context context, AttributeSet attrs) {
super(context, attrs);
// 将布局文件和 代码进行绑定
View.inflate(context, R.layout.tab_indicator, this);
mIcon = (ImageView) findViewById(R.id.tab_indicator_icon);
mTVHint = (TextView) findViewById(R.id.tab_indicator_hint);
mTVUnRead = (TextView) findViewById(R.id.tab_indicator_unread);
setTabUnreadCount(0);
}
// 设置tab的title
public void setTabTitle(String title) {
mTVHint.setText(title);
}
public void setTabTitle(int titleId) {
mTVHint.setText(titleId);
}
// 初始化图标
public void setTabIcon(int normalIconId, int focusIconId) {
this.mNormalIconId = normalIconId;
this.mFocusIconId = focusIconId;
mIcon.setImageResource(normalIconId);
}
// 设置未读数
public void setTabUnreadCount(int unreadCount) {
if (unreadCount <= 0) {
mTVUnRead.setVisibility(View.GONE);
} else {
if (unreadCount <= 99) {
mTVUnRead.setText(unreadCount + "");
} else {
mTVUnRead.setText("99+");
}
mTVUnRead.setVisibility(View.VISIBLE);
}
}
// 设置选中
public void setTabSelected(boolean selected) {
if (selected) {
mIcon.setImageResource(mFocusIconId);
} else {
mIcon.setImageResource(mNormalIconId);
}
}
}3、TabIndicatorView 的布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="54dip"
android:layout_marginLeft="-3dip"
android:layout_marginRight="-3dip"
android:layout_weight="1" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/tab_indicator_icon"
android:layout_width="34dp"
android:layout_height="34dp"
android:contentDescription="@null"
android:src="@drawable/tab_icon_me_normal" />
<TextView
android:id="@+id/tab_indicator_hint"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="aaaa"
android:textSize="12sp" />
</LinearLayout>
<TextView
android:id="@+id/tab_indicator_unread"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="3dp"
android:layout_marginTop="3dp"
android:background="@drawable/action_unread_icon"
android:gravity="center"
android:text="1"
android:textColor="#ffffffff"
android:textSize="10sp" />
</RelativeLayout>4、最后在主页实现
package com.android.chat;
import com.android.chat.views.TabIndicatorView;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
import android.widget.TabHost.TabSpec;
/**
*
* @描述 主页
* @项目名称 App_Chat
* @包名 com.android.chat
* @类名 MainActivity
* @author chenlin
* @date 2015年6月23日 下午10:22:28
*/
public class MainActivity extends FragmentActivity {
private static final String TAB_CHAT = "chat";
private FragmentTabHost mTabHost;
private TabIndicatorView mIndicatorView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_home);
initTab();
}
private void initTab() {
// 1. 初始化TabHost
mTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
mTabHost.setup(this, getSupportFragmentManager(), R.id.activity_home_container);
// 2. 新建TabSpec
TabSpec spec = mTabHost.newTabSpec(TAB_CHAT);
mIndicatorView = new TabIndicatorView(this);
mIndicatorView.setTabTitle("消息");
mIndicatorView.setTabIcon(R.drawable.tab_icon_chat_normal, R.drawable.tab_icon_chat_focus);
spec.setIndicator(mIndicatorView);
// 3. 添加TabSpec
mTabHost.addTab(spec, ChatFra.class, null);
}
}






















 7268
7268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










