在家办公都快1个月了,人都要疯了。希望疫情早点过去,加油武汉,加油中国!!!
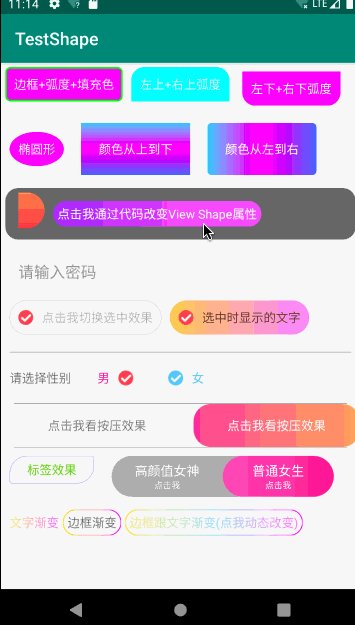
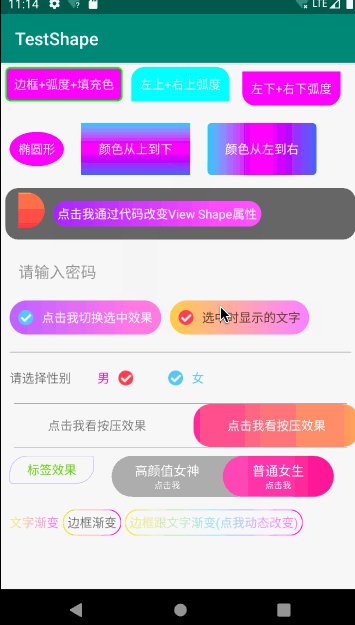
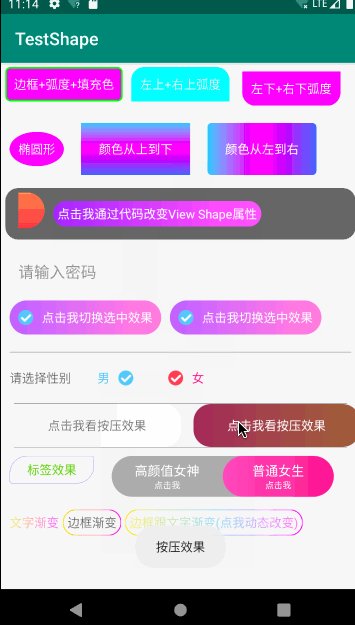
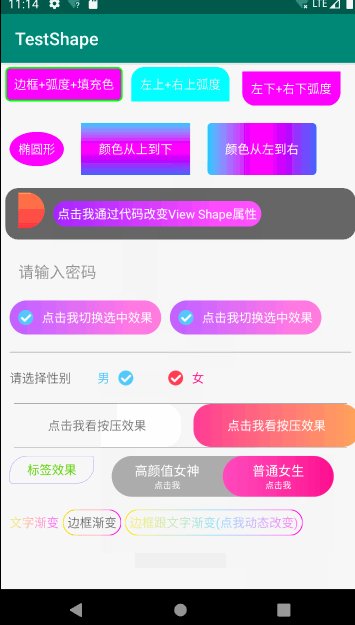
今天给大家分享一个我自己封装的小项目,我们公司的产品也在使用,就是使用自定义属性替代项目中的shape文件,首先看效果图:

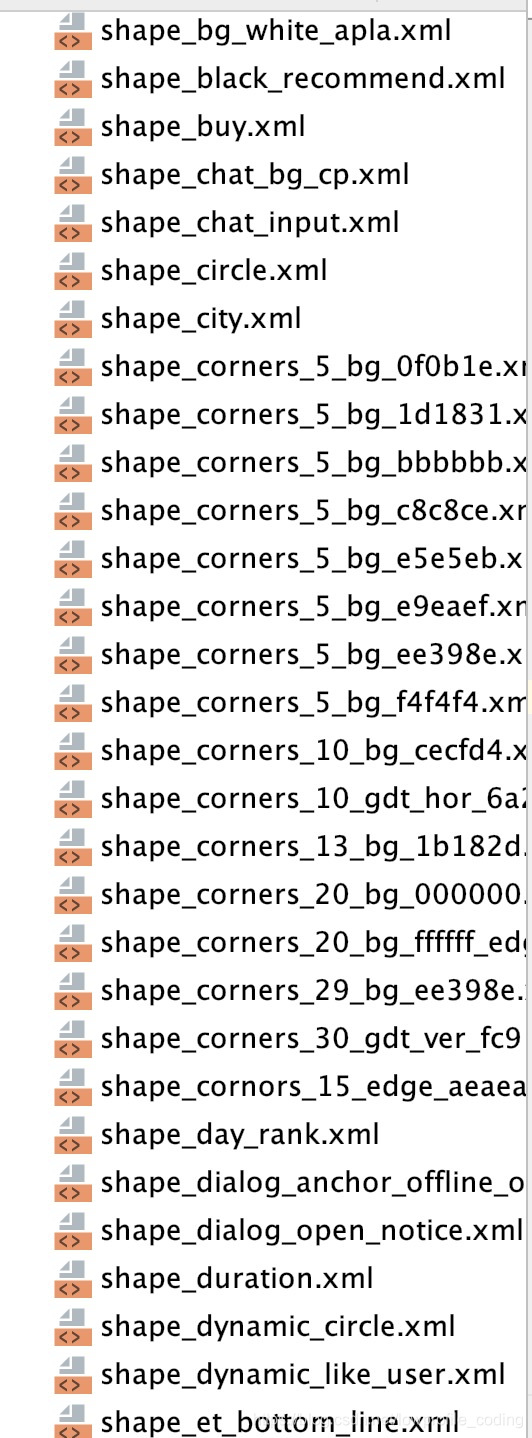
从效果图中可以看出,覆盖了App中常用的按钮效果,弧度、按压效果、标签选择、按钮渐变色等。如果用shape.xml实现的话,项目drawable目录下如图所示:

你会发现需要写很多shape文件,很难管理。如果使用自定义属性的话,有以下优点:
- 1.减少项目中95%以上的shape文件,还能减少安装包体积
- 2.一键复制,增加开发效率
- 3.代码灵活修改Shape属性,例如按钮弧度,渐变色等
Shape框架如何使用?
使用Android Studio开发的童鞋在线依赖,目前最新版本是1.1.1:
implementation 'com.ansen.shape:shape:1.1.1'
目前支持以下自定义属性,满足大部分需求
app:solid_color="#FF00FF" 填充颜色
app:select_solid_color="#FFFFFFFF" 选中填充颜色
app:pressed_solid_color="#FFDEE0E2" 按压填充颜色
app:corners_radius="5dp" 弧度
app:stroke_color="#00ff00" 边框颜色
app:select_stroke_color="#ffbababa" 选中情况边框色
app:stroke_width="2dp" 边框宽度
app:select_stroke_width="0.5dp" 选中情况边框宽度
app:top_left_radius="15dp" 左上弧度
app:top_right_radius="15dp" 右上弧度
app:bottom_left_radius="15dp" 左下弧度
app:bottom_right_radius="15dp" 右下弧度
app:shape_view="oval" View形状
app:color_orientation="top_bottom" 颜色渐变色方向(背景/边框/文字)
app:start_color="#5BC9FF" 填充渐变色开始
app:center_color="#FF00FF" 填充渐变色中间
app:end_color="#4669F6" 填充渐变色结束
app:select_start_color="#EB89FF" 渐变色选中开始色
app:select_center_color="#FCCE5F" 渐变色选中中间色
app:select_end_color="#FCCE5F" 渐变色选中结束色
按压渐变色
app:pressed_start_color="#983458"
app:pressed_center_color="#98633F"
app:pressed_end_color="#98633F"
<!-- TextView/EditView控件独有属性 -->
app:text="点击我切换选中效果"
app:select_text="选中时显示的文字"
app:border_gradient="true/false" 边框渐变
app:text_gradient="true/false" 文字渐变
app:text_color="#FFFFFFFF" 文本未选中颜色
app:select_text_color="#BBBBBB" 文本选中颜色
app:unselect_drawable="@mipmap/icon_sex_select_male" 图片未选中
app:select_drawable="@mipmap/icon_sex_select_woman" 图片选中
app:drawable_direction="right" 图片显示TextView方向,left:左边 top:上面 right:右边 bottom:底部
首先需要在xml根布局控件增加一个属性:
xmlns:app="http://schemas.android.com/apk/res-auto"
例如给TextView设置弧度、填充颜色、边框颜色、边框宽度,代码如下所示:
<com.ansen.shape.AnsenTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:padding="10dp"
android:text="Hello World!"
android:textColor="#FFFFFF"
app:corners_radius="5dp"
app:solid_color="#FF00FF"
app:stroke_color="#00ff00"
app:stroke_width="2dp" />






















 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










