今天看到一篇介绍Fiddler抓包工具介绍的文章,详尽全面,忍不住分享一下
原文地址:Fiddler - 超好用的http抓包工具使用介绍(附:拦截请求并修改返回数据) (hangge.com)
原文出自:www.hangge.com 发布者:hangge
一、Fiddler 介绍
Fiddler 是一个使用 C# 编写的 http 抓包工具。它使用灵活,功能强大,支持众多的 http 调试任务,是 web、移动应用的开发调试利器。
1,功能特点
- 同 Httpwatch、Firebug 这些抓包工具一样,Fiddler 够记录客户端和服务器之间的所有 HTTP 请求,可以针对特定的 HTTP 请求,分析请求数据、设置断点等。
- 但 Fiddler 更为强大的是,它还可以修改请求的数据,甚至可以实现请求自动重定向,从而修改服务器返回的数据。
- Fiddler 使用也十分方便。在打开 Fiddler 的时候,它就自动设置好了浏览器的代理,通过改写 HTTP 代理,让数据从它那通过,来监控并且截取到数据。当关闭 Fiddler 的时候,它又自动帮你把代理还原。
2,下载安装
直接去 Fiddler 的官网下载即可。地址:Fiddler | Web Debugging Proxy and Troubleshooting Solutions
二、http 请求抓取
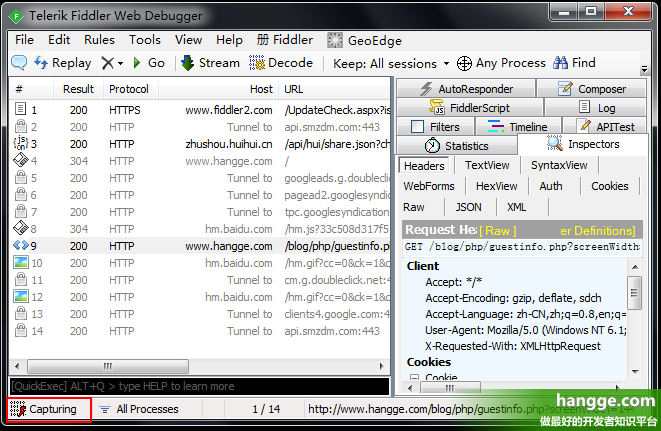
1,Fiddler 启动后就自动开始工作了。
- 使用浏览器随便访问几个页面,左侧区域就会将捕获的结果显示出来。
- 通过点击左下角的图标可以关闭/开启抓包功能。
2,查看请求内容
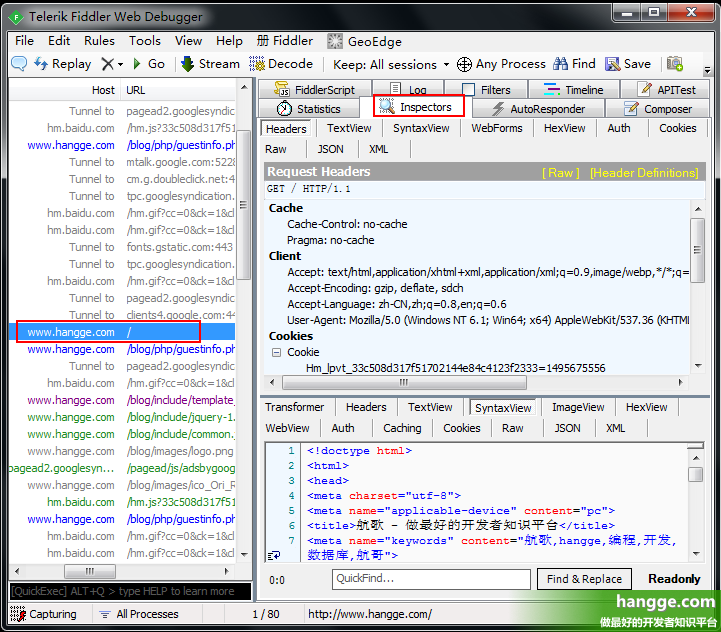
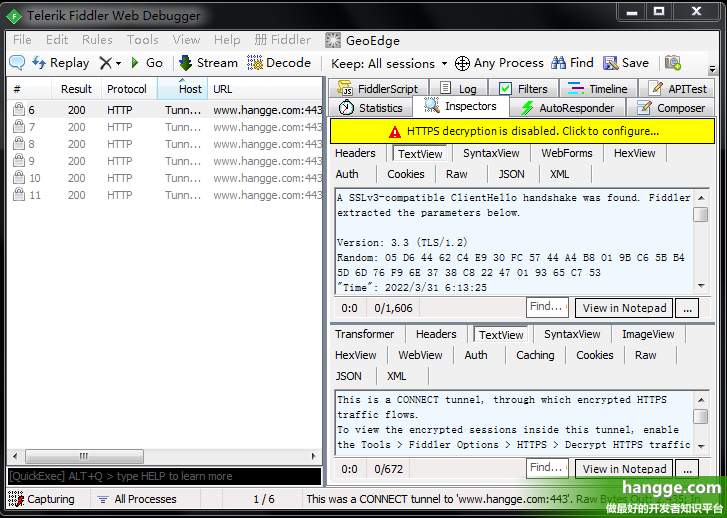
双击某个会话请求,在右侧的 Inspectors 选项卡中可以查看该会话的内容,上半部分是请求的内容,下半部分是响应的内容。
3,使用 Filters 过滤请求
由于 Fiddler 会抓取所有的 HTTP 请求,这样会造成左边的窗口不断的更新,有时可能会对我们的调试造成干扰。我们可以通过过滤规则的设置,从而来过滤掉那些不想看到的请求。
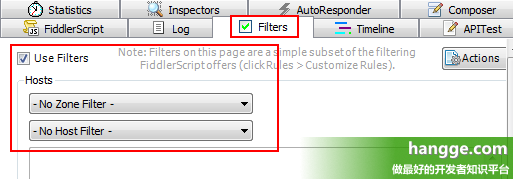
(1)点击 Fiters 选项卡,勾选左上角的 Use Filters 即可开启过滤器。下方有两个最常用的过滤条件:Zone 和 Host:
- Zone:指定只显示内网(Intranet)或互联网(Internet)的内容
- Host:指定显示某个域名下的会话
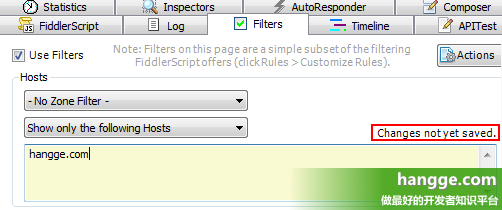
(2)比如我们只想显示与 hangge.com 的会话,可以这么设置。(如果有红框中的文字,表示修改未生效,点击即可。)
三、AutoResponder 用法(拦截指定请求,并返回自定义数据)
AutoResponder 允许你拦截指定规则的求情,并返回本地资源或 Fiddler 资源,从而代替服务器响应。这个在我们平时开放调试中也是很有用的:
- 比如在前端开发中,如果发现服务器上某个 css/JavaScript 文件有问题,直接上去改会影响生产环境的稳定。利用 Fiddler 的 AutoResponder 功能,我可以将需要修改的文件重定向到本地文件上,这样就可以基于生产环境修改并验证,确认后再发布。
- 再比如服务端提供了接口和数据格式给前端调用,可能由于某些原因,接口还未开发完毕、或者返回数据有异常。为了不影响开发进度,前端仍然可以继续调用这个接口,然后通过 Fiddler 将请求转向本地的数据文件上。
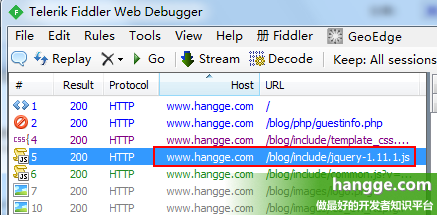
(1)比如 hangge.com 首页用到了 jQuery,假设我们要修改这个 js。
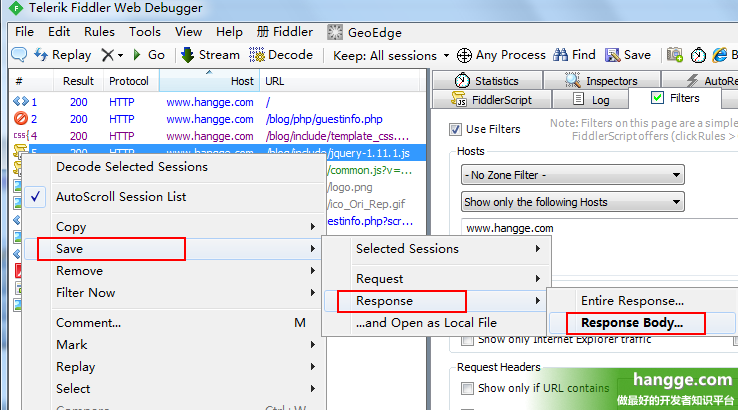
(2)首先将 js 文件保存到本地(如果本地已经有这个文件,可以跳过这步)
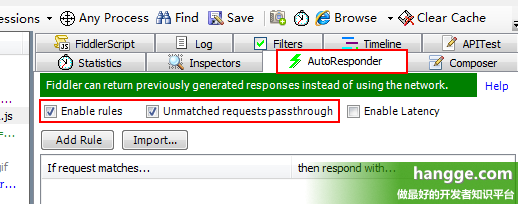
(3)接着打开 AutoResponder 标签设置,勾选前面两个复选框,开启 Fiddler 的请求自动重定向功能。
- 第一个复选框的作用是开启或禁用自动重定向功能,我们就可以在下面添加重定向规则了。
- 第二个复选框框勾上时,不影响那些没满足我们处理条件的请求。
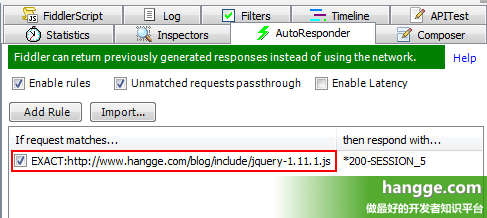
(4)下面就要创建重定向规则了,将目标是这个 js 的 HTTP 请求重定向到本地文件。我们可以通过“Add…”按钮手动添加规则,不过这个 URL 已经出现在我们的 session 列表中,可以直接拖动过来。
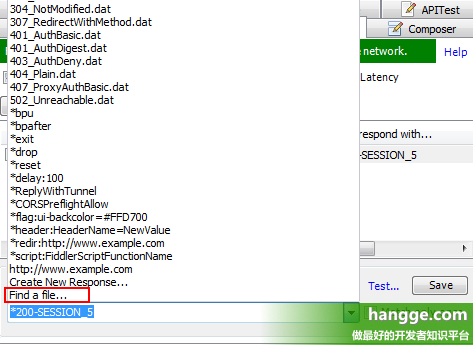
(5)接着修改这个规则。点击下方的下拉框,选择“Find a file…”,就可以选择本地的文件作为返回的 body 内容。
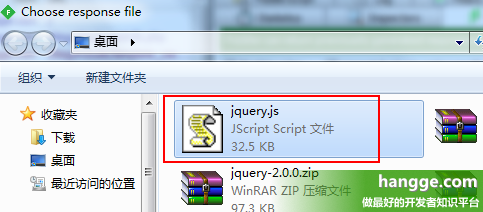
(6)这里我们选择刚才保持下来的 js 文件。这样我们的请求重定向就设置好了。
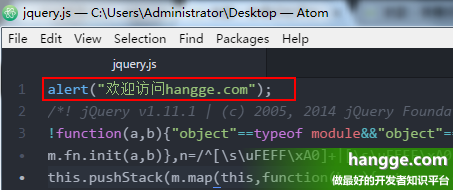
(7)试着修改下本地这个 js 文件。比如我们在开头加了个 alert 语句。
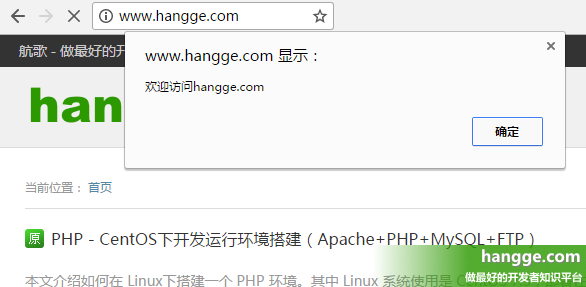
(8)刷新页面,重新访问就可以看到效果了。(如果浏览器有缓存,要先清下缓存)
四、解密 HTTPS 的网络数据
通常情况下,对于 HTTPS 请求,我们捕获后是无法看到里面的数据。
不过 Fiddler 可以通过伪造 CA 证书来欺骗浏览器和服务器,从而实现解密 HTTPS 数据包的目的。大概原理就是在浏览器面前 Fiddler 伪装成一个 HTTPS 服务器,而在真正的 HTTPS 服务器面前 Fiddler 又装成浏览器。
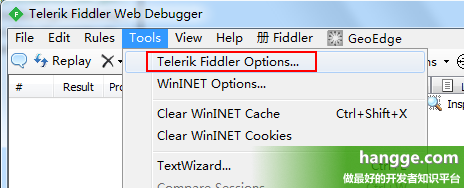
(1)要开启 HTTPS 解密,我们依次点击菜单栏 Tools -> Telerik Fiddler Options
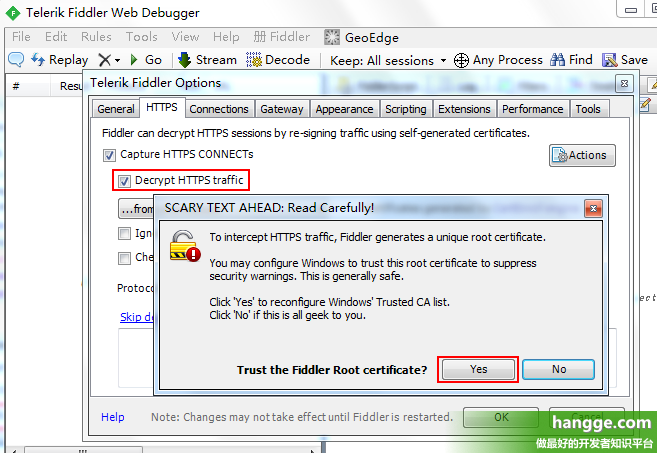
(2)在弹出窗口中,勾选 HTTPS 标签页下的 Decrypt HTTPS Traffic。这是会弹出个对话框询问是否安装证书,选择 Yes 安装即可。
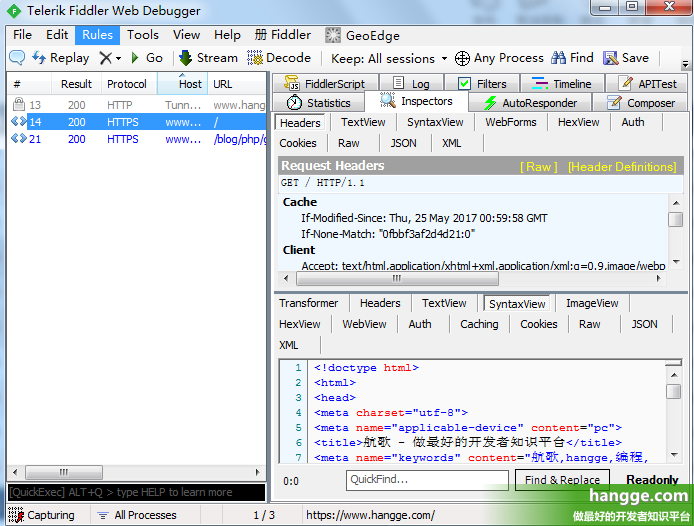
(3)再次访问 HTTPS 页面,可以发现数据已经够被成功解析了。
五、自定义请求发送到服务器
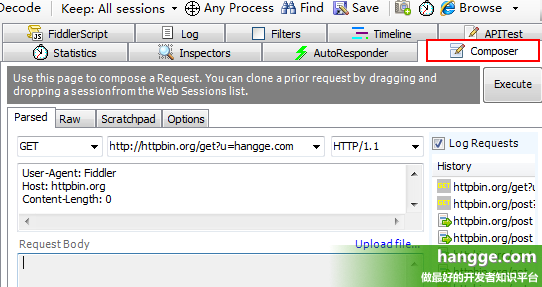
在 Composer 面板中,我们可以向服务器发送自定义请求,可以手动创建一个新的请求,也可以从会话表中,拖拽一个现有的请求。
使用时我们只需要提供简单的 URLS 地址即可。当然还可以在 RequestBody 定制一些属性,如模拟浏览器 User-Agent 等等。
六、抓取 iPhone / Android 设备的数据包
想要 Fiddler 抓取移动端设备的数据包,其实很简单。只要设置代理,让这些数据通过 Fiddler 即可。
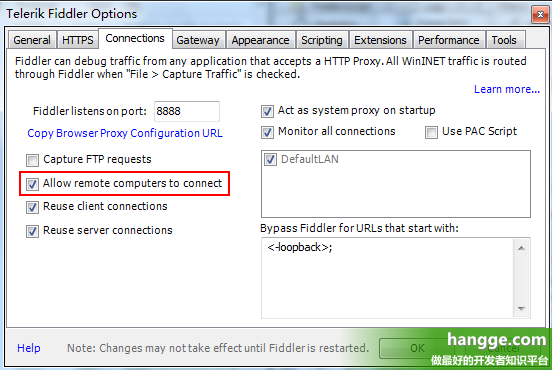
(1)首先确保 PC 和手机是在同一个局域网下。打开 Fidder,点击菜单栏中 Tools –> Telerik Fiddler Options
(2)勾选 Connections 选项卡中的“Allow remote computers to connect”允许远程连接。
- 勾选后可能会要求重启 Fiddler,那就重启一下。
- 默认代理端口是 8888,可以不需要修改。
(3)将手机端的代理设置为 PC 的 IP 和端口(这里假设我们 PC 地址为 192.168.1.101)
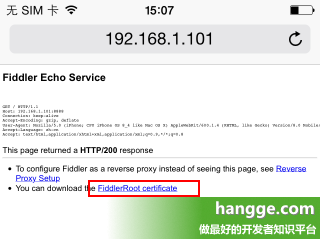
(4)接着打开手机浏览器,访问 PC 的地址+端口
(5)在打开的页面中点击“FiddlerRoot certificate”,下载并安装证书。
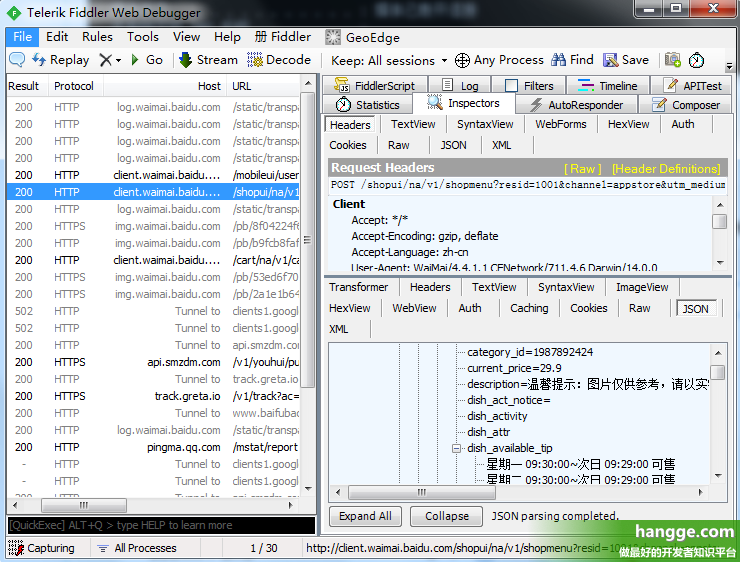
(6)安装完了证书,使用用手机访问应用,就可以看到截取到的数据包了。(这里我使用百度外卖 App 随便测试了下)
原文出自:www.hangge.com 转载请保留原文链接:Fiddler - 超好用的http抓包工具使用介绍(附:拦截请求并修改返回数据)











































 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








